ギャラリーサイトを見ていると、グラデーションを使ったデザインをよく見かけますよね。
中でも、色の変化の仕方が綺麗なサイトだとつい見とれてしまいます。
私も綺麗なグラデーションを取り入れたデザインを作りたいなーと思ってやってみるんですが、これが意外と難しくて…!
自分の感覚だけで作ったグラデーションだと、色の変化が不自然だったりして全然綺麗じゃないんです…。
そこで自分で考えるんじゃなくて何か参考になるサイトがないかな〜と調べてみたら、いくつか良いところを発見したのでご紹介します!
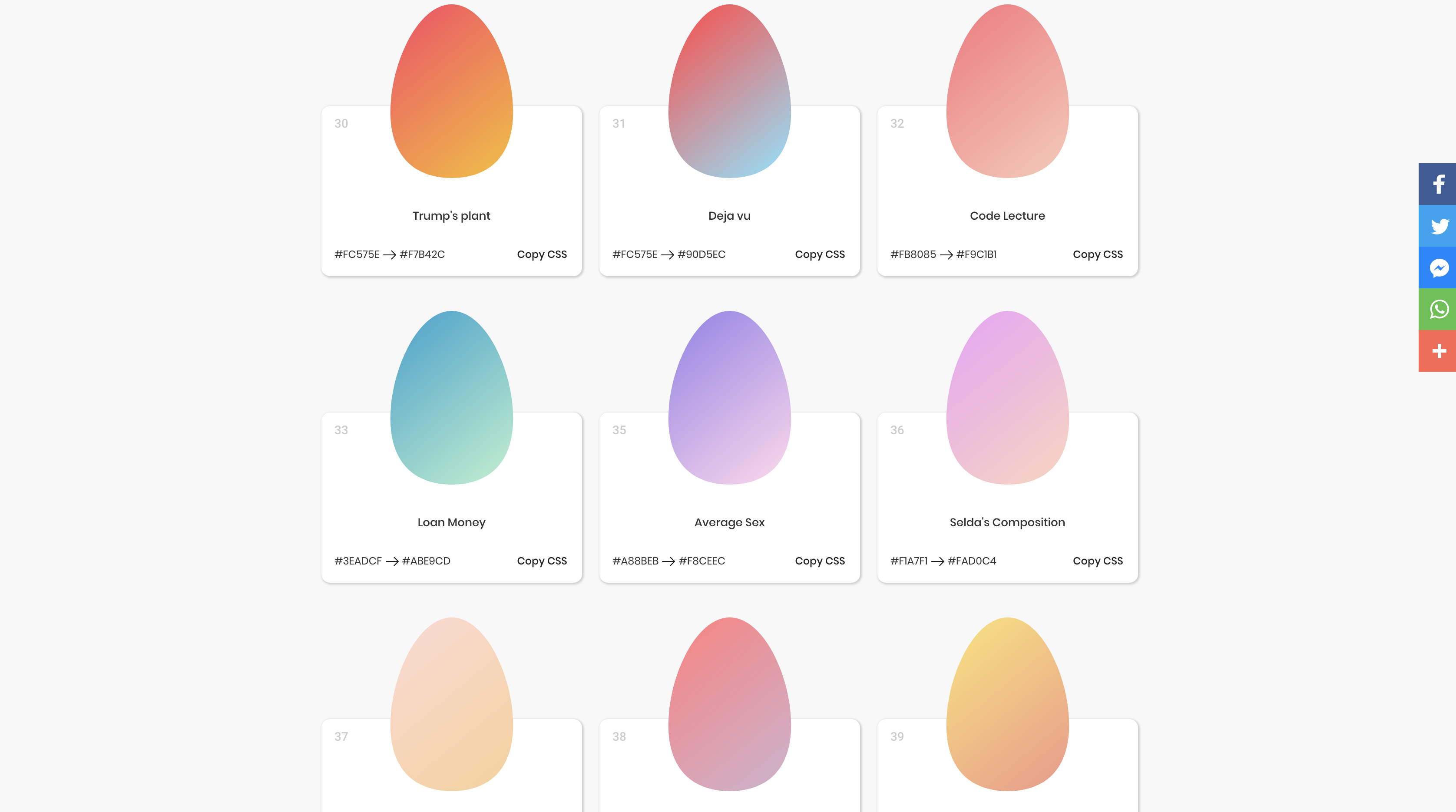
Egg Shape Background Gradients
卵の形がなんとも可愛らしいこちらのサイトでは、168種類ものグラデーションパターンが用意されています。
黄色・ピンク・紫などの色合いに絞ってグラデーションを表示することも可能です。
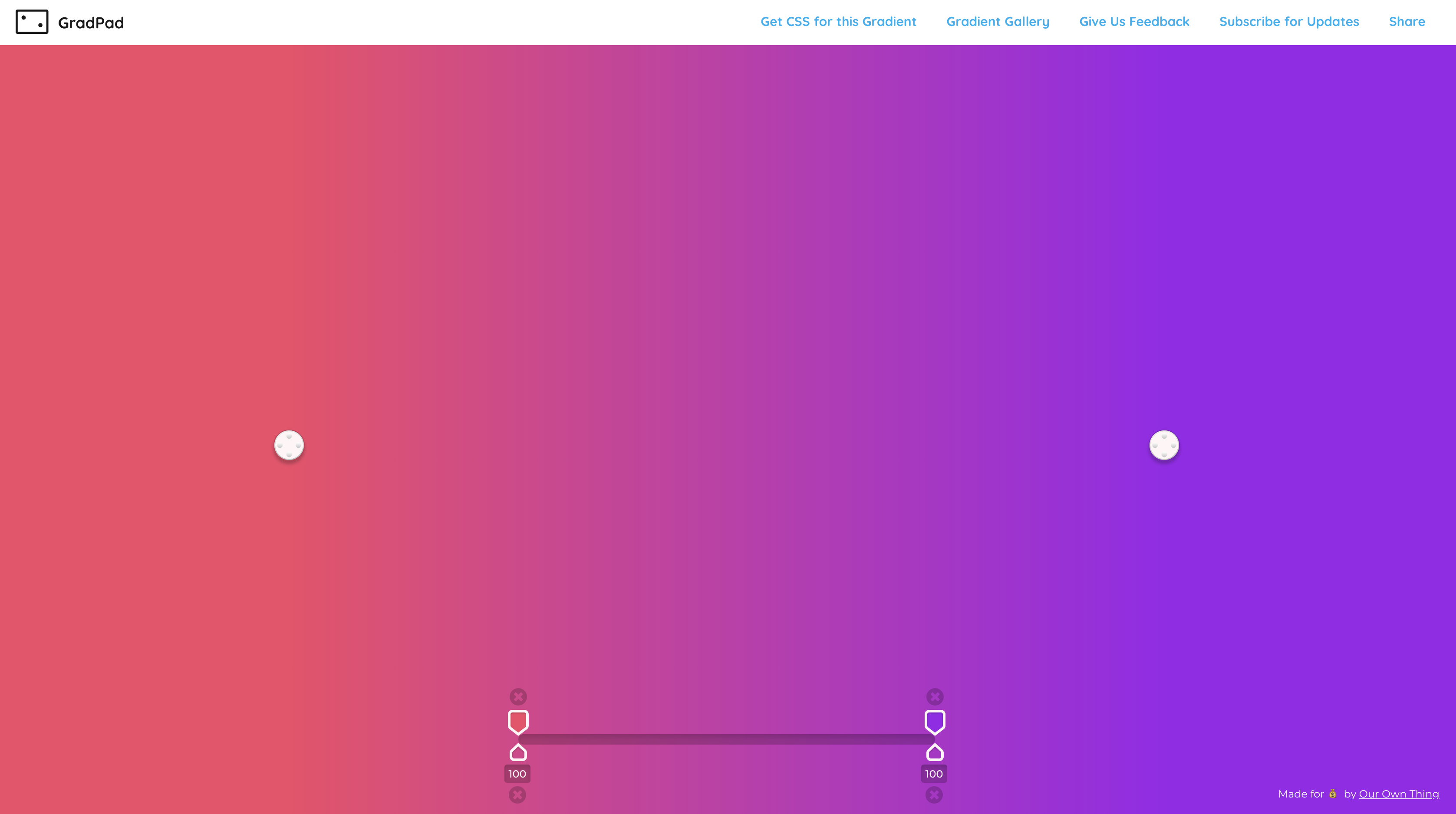
CSS Colour Gradients with GradPad
 http://ourownthing.co.uk/gradpad.html
http://ourownthing.co.uk/gradpad.html
下部のスライダーを動かすことでグラデーションを調整することができるので、自分でいじりながらいい感じのグラデーションを作りたい、という人にオススメのサイトです。
ベースとなるグラデーションを変更したい場合は、上にある「Gradient Gallery」から選ぶことができます。
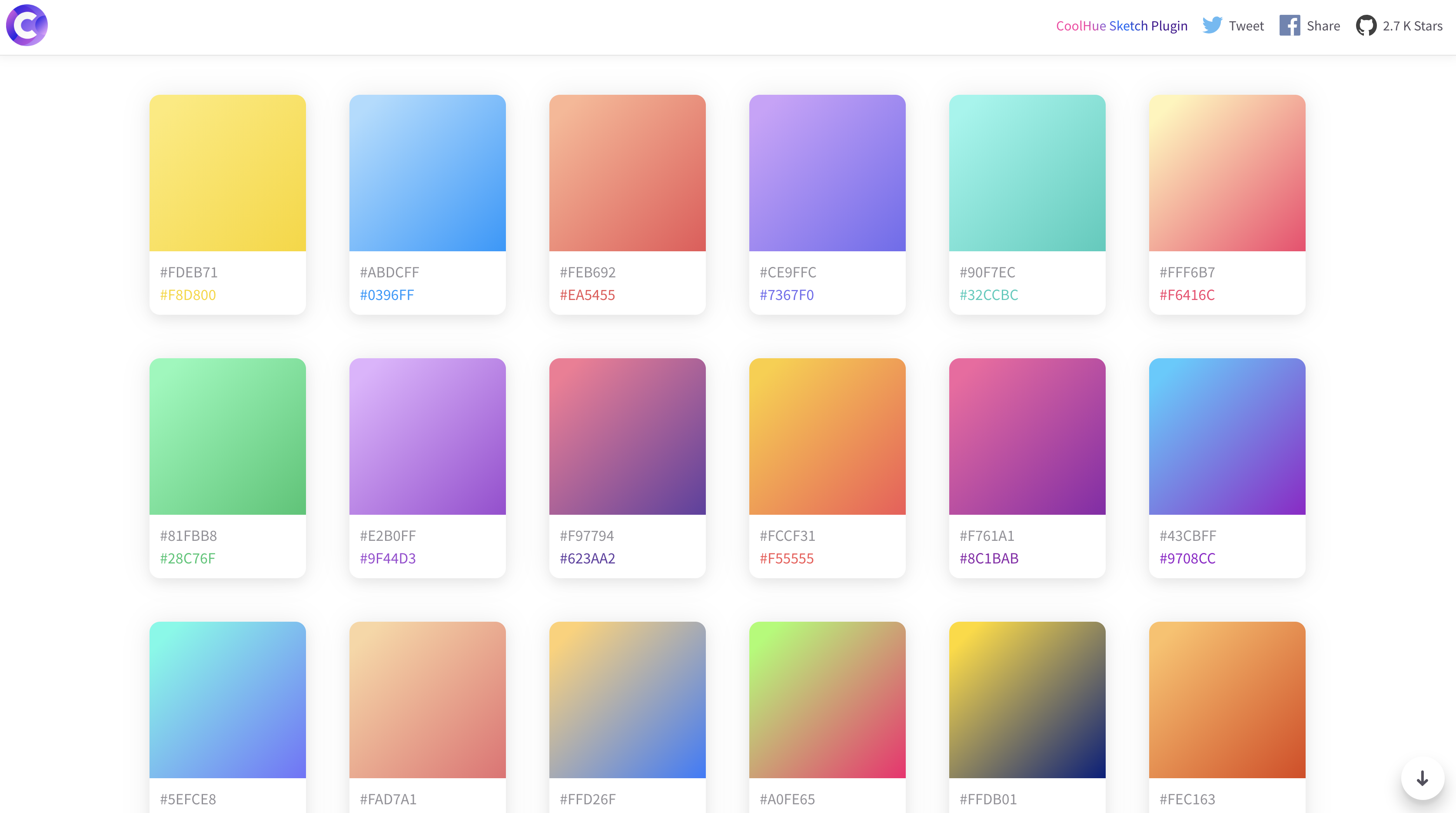
coolhue

https://webkul.github.io/coolhue/
色相を変化させた美しいグラデーションパターンが豊富に揃っているサイトです。
気に入ったグラデーションのCSSコードをコピーできるのはもちろん、PNGとして保存することも可能です。
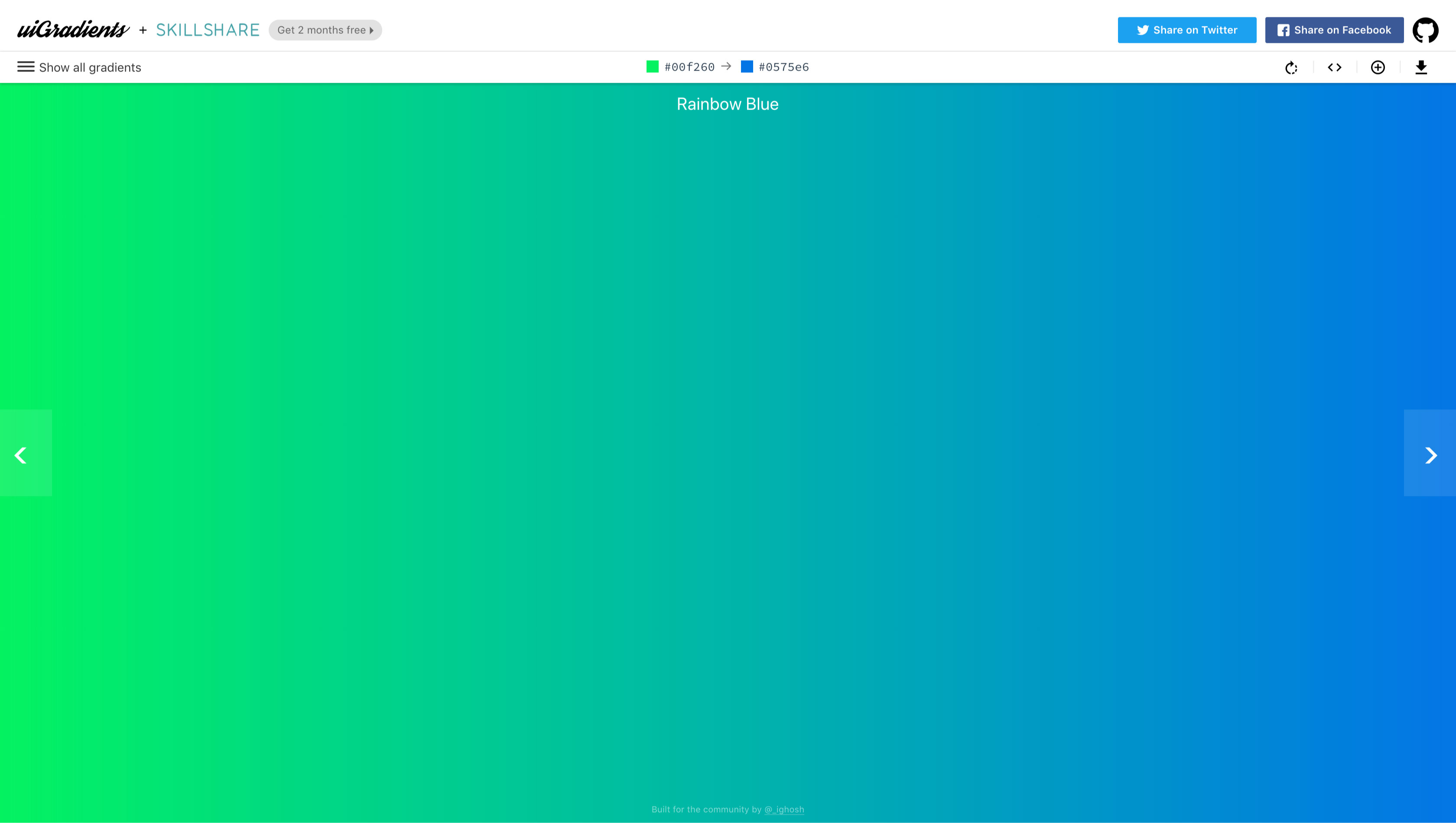
uiGradients
こちらのサイトでは、自分でカラーを調整することはできないので、既に用意されたグラデーションを見て参考にしたいという方にオススメです。
右上にあるメニューからグラデーションの向きを変えたり、そのグラデーションのCSSコードやJPEG画像を取得することができます。
グラデーションパターンの一覧は、左上の「Show all gradients」から見ることができますよ。
0to255
こちらのサイトは、同一色相のカラーを使用したグラデーションの変化を表示してくれるサイトです。
派手すぎないグラデーションを作りたいときにとくに参考になるサイトだと思います。
まとめ
いかがでしたでしょうか?
上記以外にも様々なサイトがありますが、今回は個人的に操作が単純で、使いやすいと思ったサイトのみ厳選してご紹介しました。
もっと自分なりのグラデーションを作成したい!という方は、shadeというサイトがおすすめです。ご紹介した「GradPad」よりも更に微調整ができるので、直感的にグラデーションを作成することができますよ。
紹介は以上となりますが、気に入ったサイトがあればブックマークをして、ぜひグラデーションを作る時の参考にしてみてくださいね。