ウェブサイトを作る時、配色をどうするかも悩みどころの1つですよね。
そんな時は、ウェブサイトで使われている色を解析してくれるサイト「Web Colour Data」が便利です!
制作するサイトの同業他社がどんな色使いをしているのかなど、簡単に検証することができますよ。
それでは早速ですが、使い方をご紹介します。
「Web Colour Data」の使い方
使い方はとっても簡単。
サイトにアクセス(http://webcolourdata.com/)したら、調べたいウェブサイトのURLを入力して、「GET COLOURS」のボタンをクリックするだけです。

すると、以下のいくつかの項目にわけて分析結果が表示されます。
・Breakdown … どの色が何%使われているか
・Hue Distribution … 色合いの分布図
・Colour Wheel … 類似色、補色などを位置で見せてくれる色相環
・Websites with Similiar Colours … 調べたウェブサイトと色が似ているサイト
・Hue Distribution … 色合いの分布図
・Colour Wheel … 類似色、補色などを位置で見せてくれる色相環
・Websites with Similiar Colours … 調べたウェブサイトと色が似ているサイト

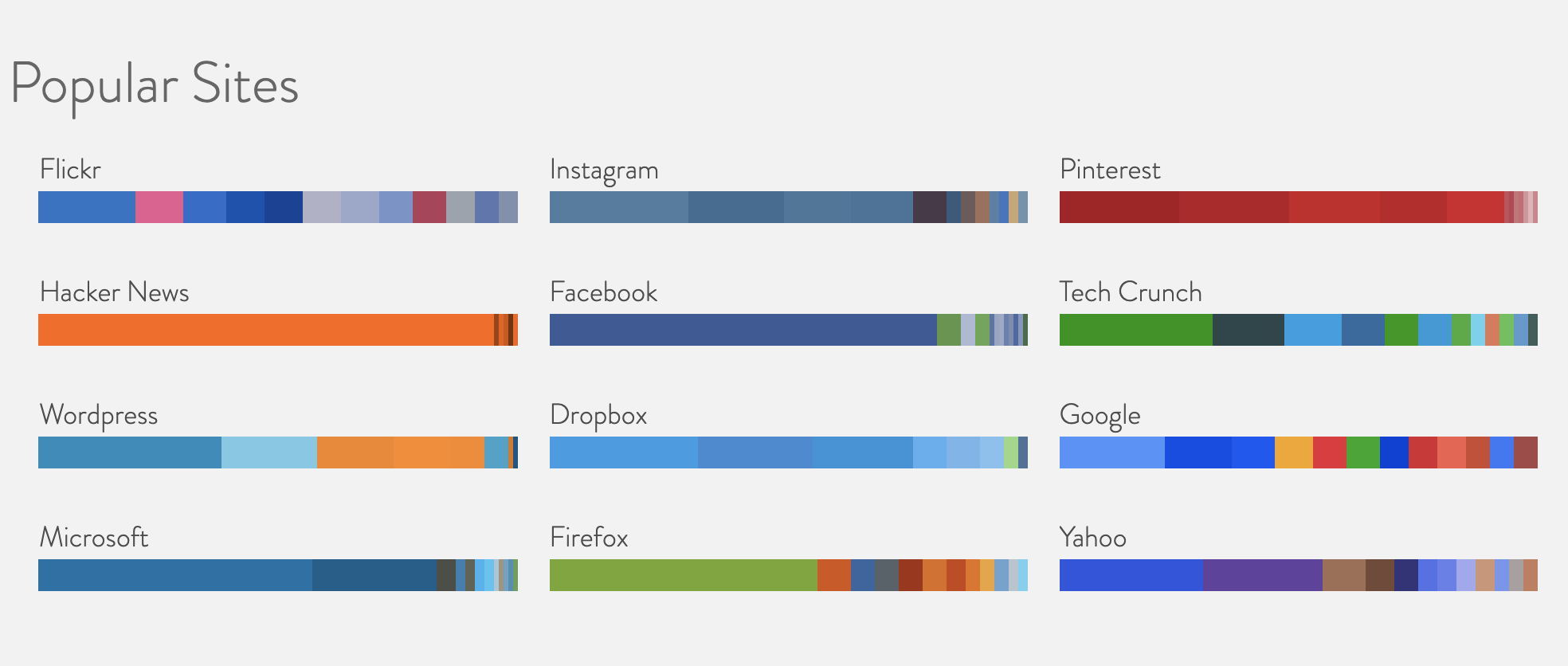
またトップページにある「Popular Sites」には、有名なサイトの色の調査結果が表示されていて、そちらも配色の参考になりますね。
まとめ
いかがでしたでしょうか?
サイトの配色に悩んだ時は、「Web Colour Data」をぜひ参考にしてみてくださいね。










