Webサイトのスマホ対応はWebサイト制作において、もはや必須要件となってきていますよね。
とはいえ、スマホに適したデザインを考えるのは難しく迷ってしまうことも多いのではないでしょうか。
そこで今回は、スマホ対応もしっかり確認できるギャラリーサイトを2つご紹介します。
スマホ向けWEBサイトを集めたギャラリーサイト
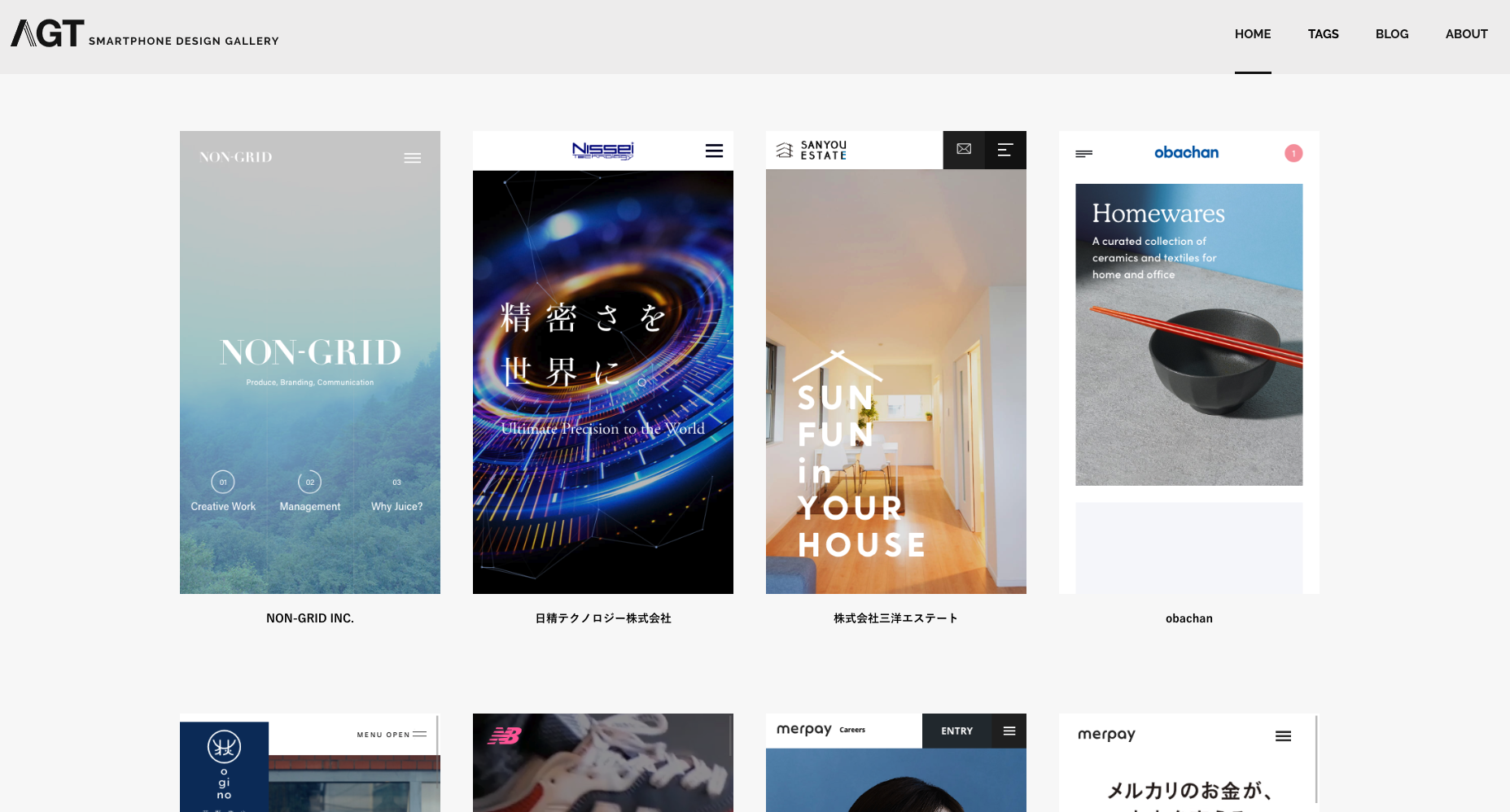
AGT

http://agtsmartphonedesign.com/
こちらのサイトには、日本だけでなく海外のスマホサイトも掲載されています。
画像をホバーすると自動でページをスクロールしてくれるので、いちいち詳細を開かなくても全体を確認することができます。
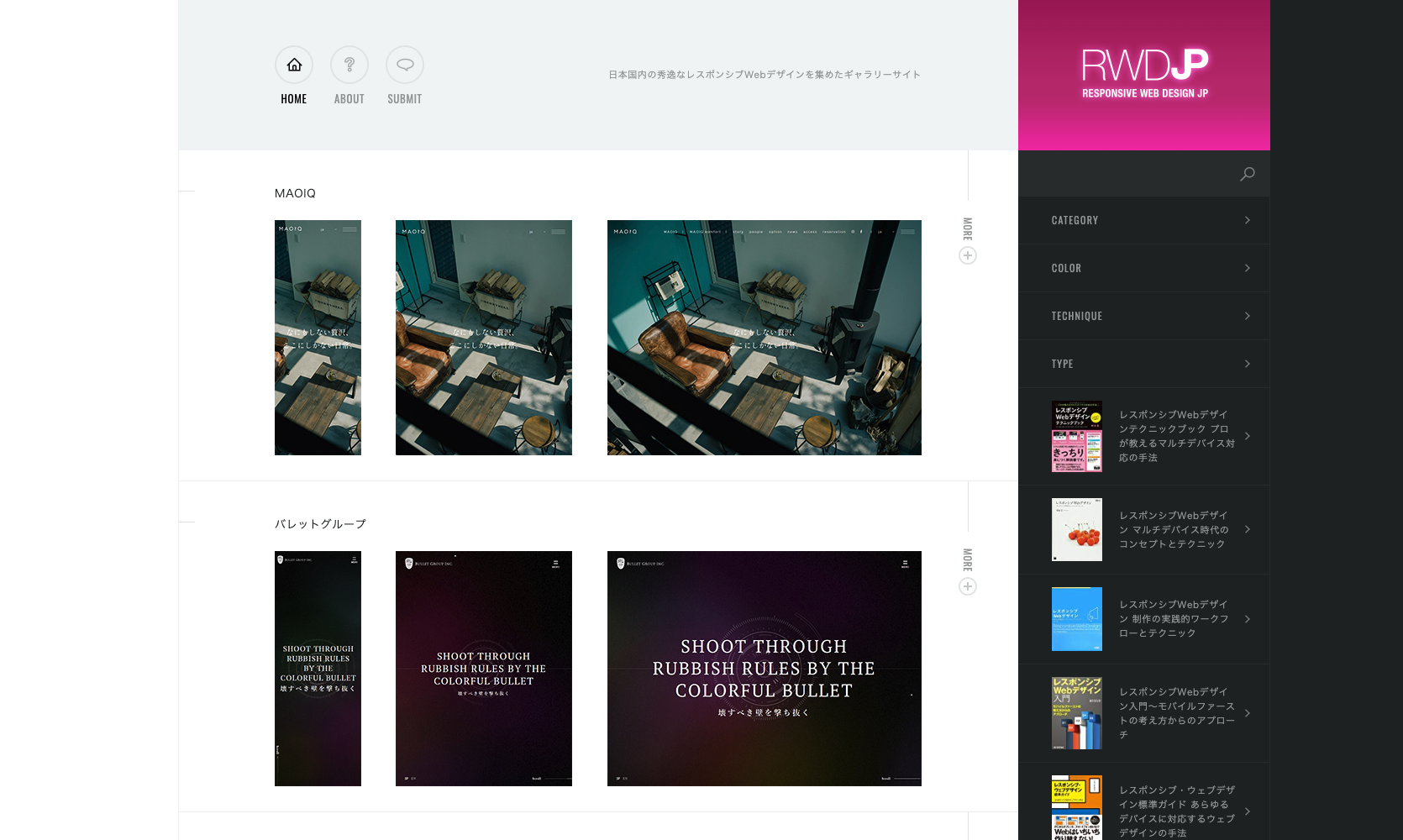
Responsive Web Design JP

こちらはレスポンシブデザインのWebサイトを探したい時に便利なサイト。
スマホ・タブレット・PCと、サイズごとにWebサイトのキャプチャが掲載されていて、それぞれのファストビューを比較して見ることができます。
画像右側にある「+MORE」を押すと、サイトの概要など詳しい情報を見ることができます。
まとめ
今回はスマホサイトのデザインを集めたサイトをご紹介しました。
どちらのサイトもクオリティの高いものが多く、趣向もさまざまなので、きっと参考になるサイトを見つけられると思います。
スマホ対応のデザインで迷った時はぜひ参考にしてみてくださいね。










