色々なフォントをインストールしてあるのはいいけれど、選ぶ時がけっこう大変…という方も多いのでは?
そこで今回は、フォント選びを楽にしてくれるwebサービス「wordmark.it」をご紹介します。
「wordmark.it」とは

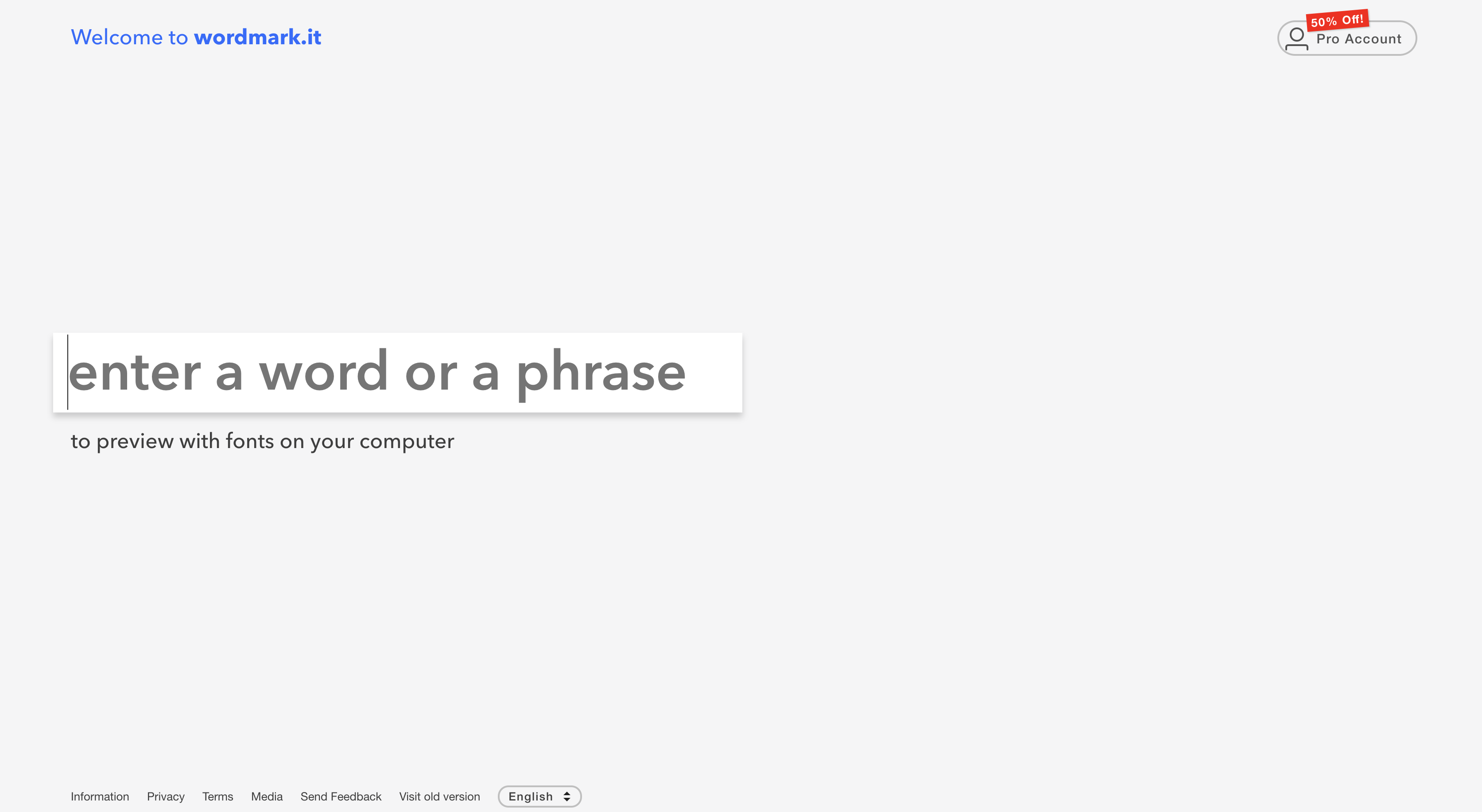
「wordmark.it」とは、自分のPC内にインストールされているフォントをブラウザ上で一覧表示してくれる無料のWEBサービスです。
使い方は簡単で、中央のテキストボックスに確認したい文字を入力するだけ!

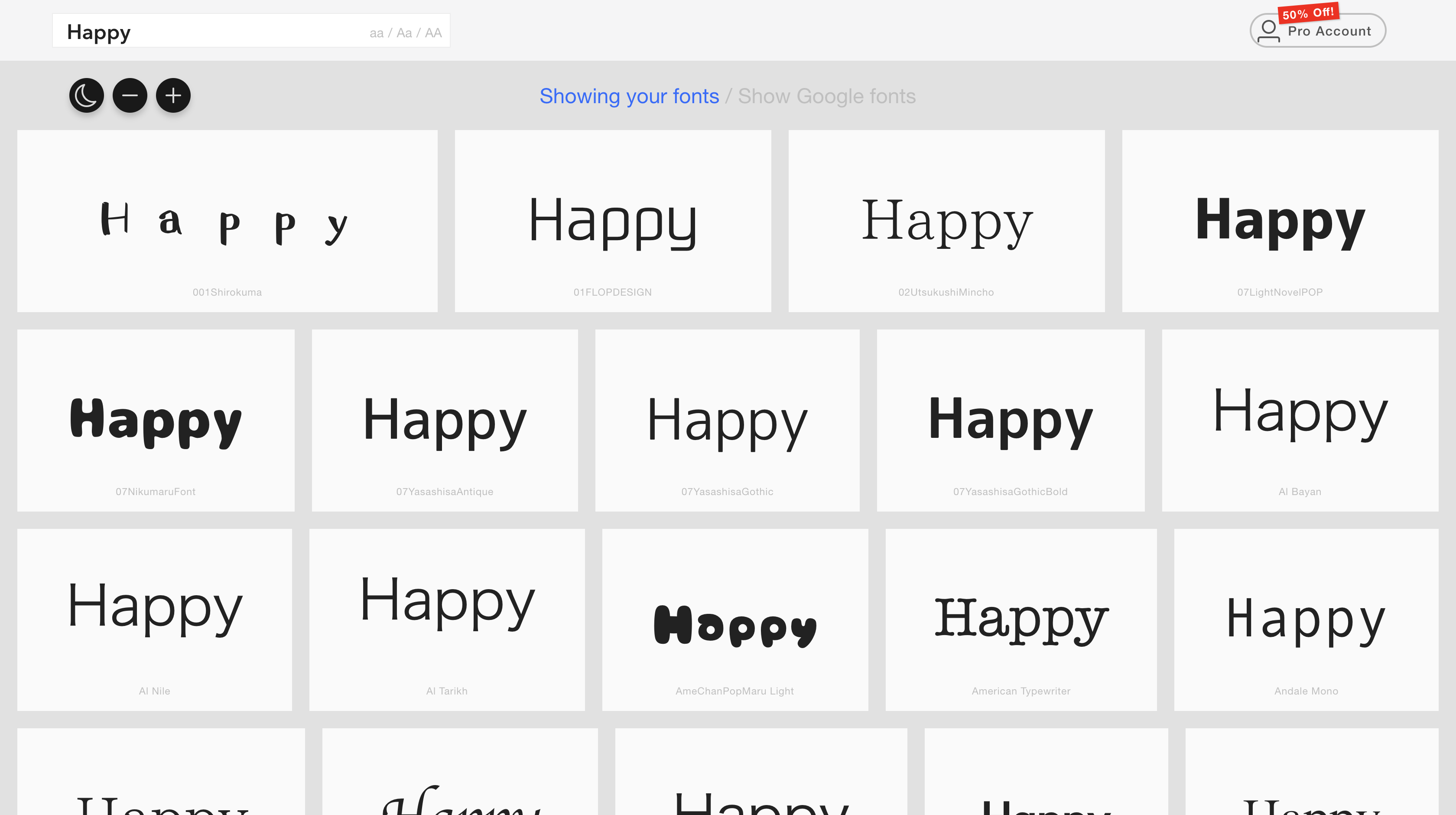
すると、自分のPC内にインストールされているフォントに当てはめた形がブラウザ上で一気に表示されます。
ただ一覧が表示されるだけではなく、以下のような便利な機能も備わっているので、いろいろ試しながら最適なフォントを選ぶことができますよ。
- 【aa/Aa/AA】…英語で入力時のみ、小文字・大文字・頭だけ大文字の切り替えが可能
- 【月マーク】…背景と文字の色を反転
- 【−/+】… 文字サイズを小さくor大きく変更
また、「Show Google fonts」を選択するとグーグルフォントの一覧から確認することもできます。
まとめ
「wordmark.it」を知るまではいつも1つ1つフォントを確認していたのですが、今思うと結構な時間の無駄だったなあ…と思います。
フォント選びに時間がかかってしまうという方は、ぜひ「wordmark.it」を利用して時間短縮につなげてくださいね!