オブジェクトを立体的に見せたいときに使うシャドウですが、新米デザイナーさんはつい黒ばかり使っていませんか?(私がまさにそうなんですが…。)
シャドウというと黒をイメージしがちですが、実はオブジェクトの色と同系色にすることで、より自然な立体感を演出することができますよ。
とは言っても、適切な色を探すのは難しい…という方のために、今回は様々なカラーにあったシャドウの色を教えてくれる便利なサイトをご紹介します!
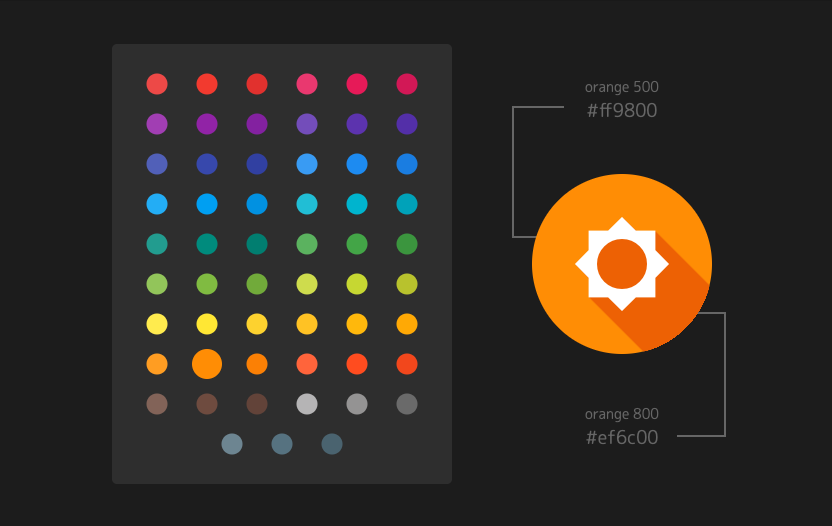
Material Icon Shadow Color Picker

Material Icon Shadow Color Picker
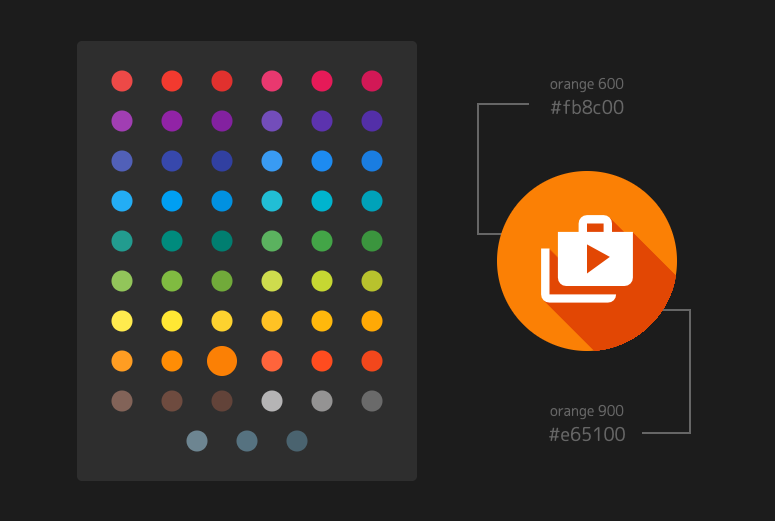
こちらのサイトでは、左側から選択したカラーに合わせて適切なシャドウの色を表示してくれます。
自分で調べたい色を入力できないのが残念ですが、既存のカラーを見ているだけでも、どのようなシャドウの色が適切なのか分かるのでとても参考になりますよ。
また、円の中のアイコンをクリックすると様々な模様に変化させて見ることもできます。

まとめ
シンプルなサービスではありますが、シャドウの適切な色ってなかなか分からないと思うので、とても参考になるサイトだと思います。
よかったら活用してみてくださいね。










