今回は、Photoshopで人物や物など不要なものを消す方法についてご紹介します。
様々な方法がありますが、ご紹介するのはその中でも「コンテンツに応じた塗りつぶし」を使った方法です!
「コンテンツに応じた塗りつぶし」を使った除去方法
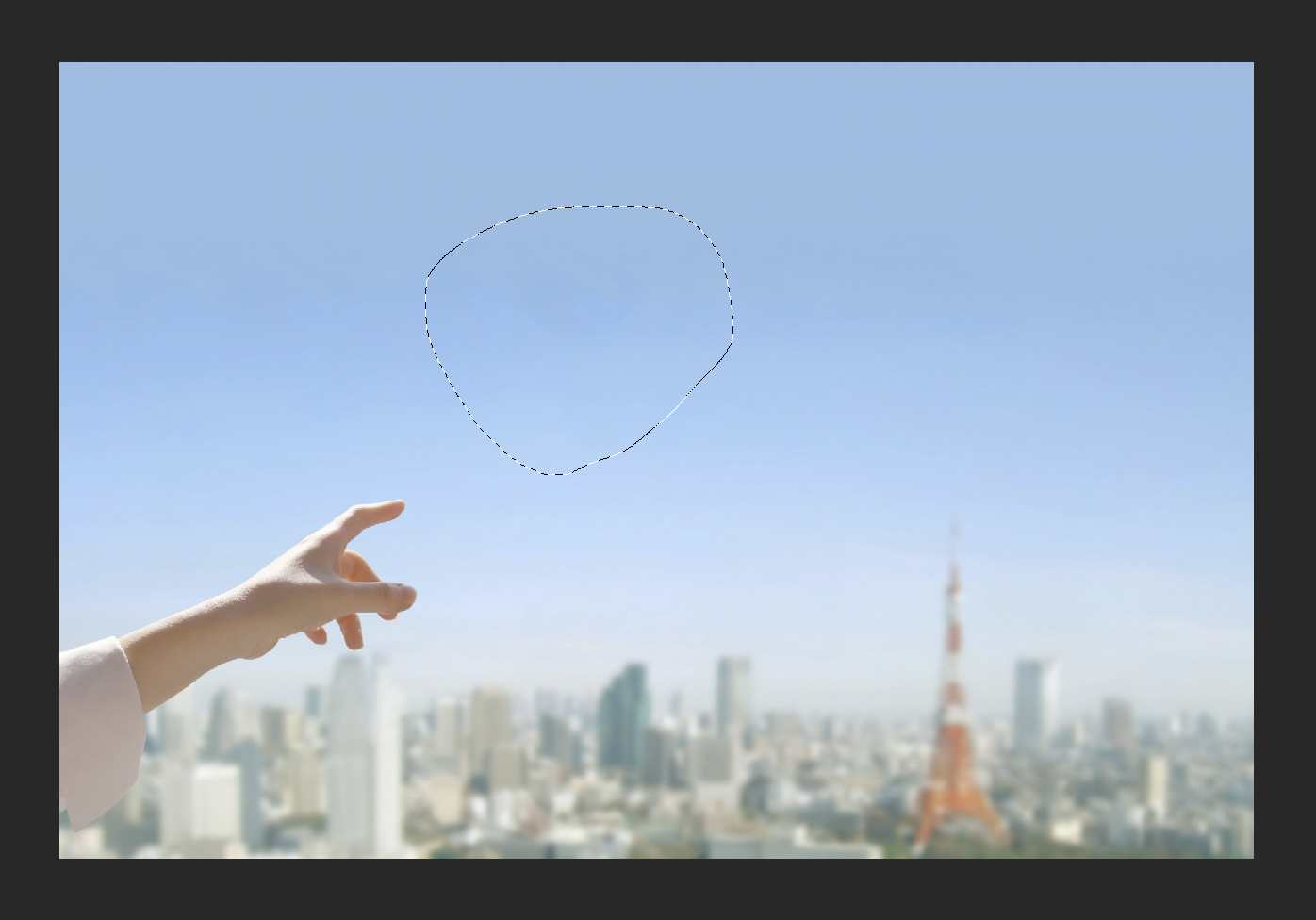
1.まずはなげなわツールなどで、除去したい人や物をざっくりと囲みます。

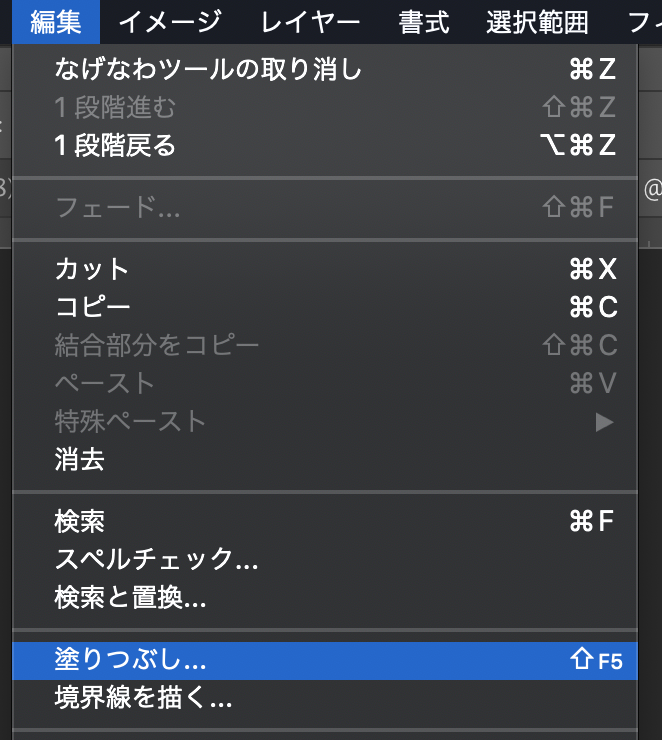
2.その後、メニューバーの[編集]から[塗りつぶし]をクリックします。

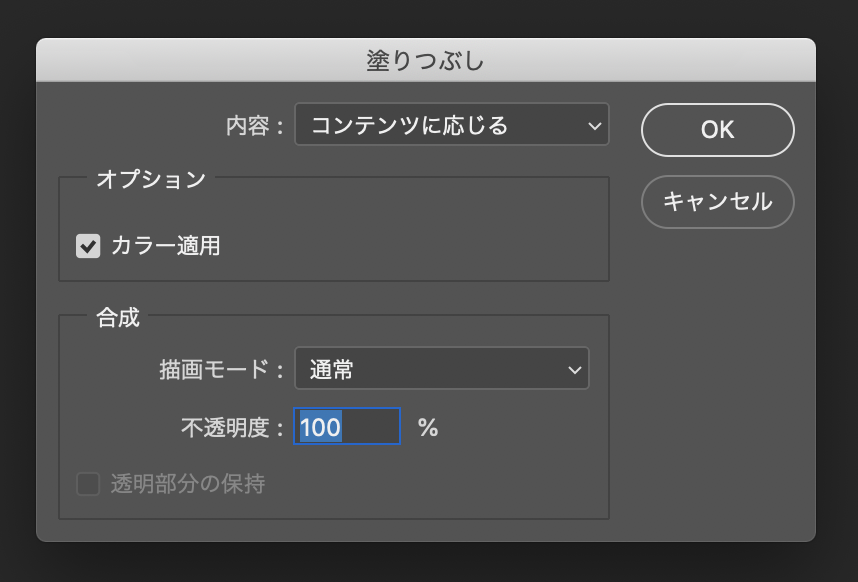
3.塗りつぶし設定のウィンドウが表示されるので、[コンテンツに応じる]を選択して、OKをクリック。
下の「合成」の設定は触らずそのままで大丈夫です。

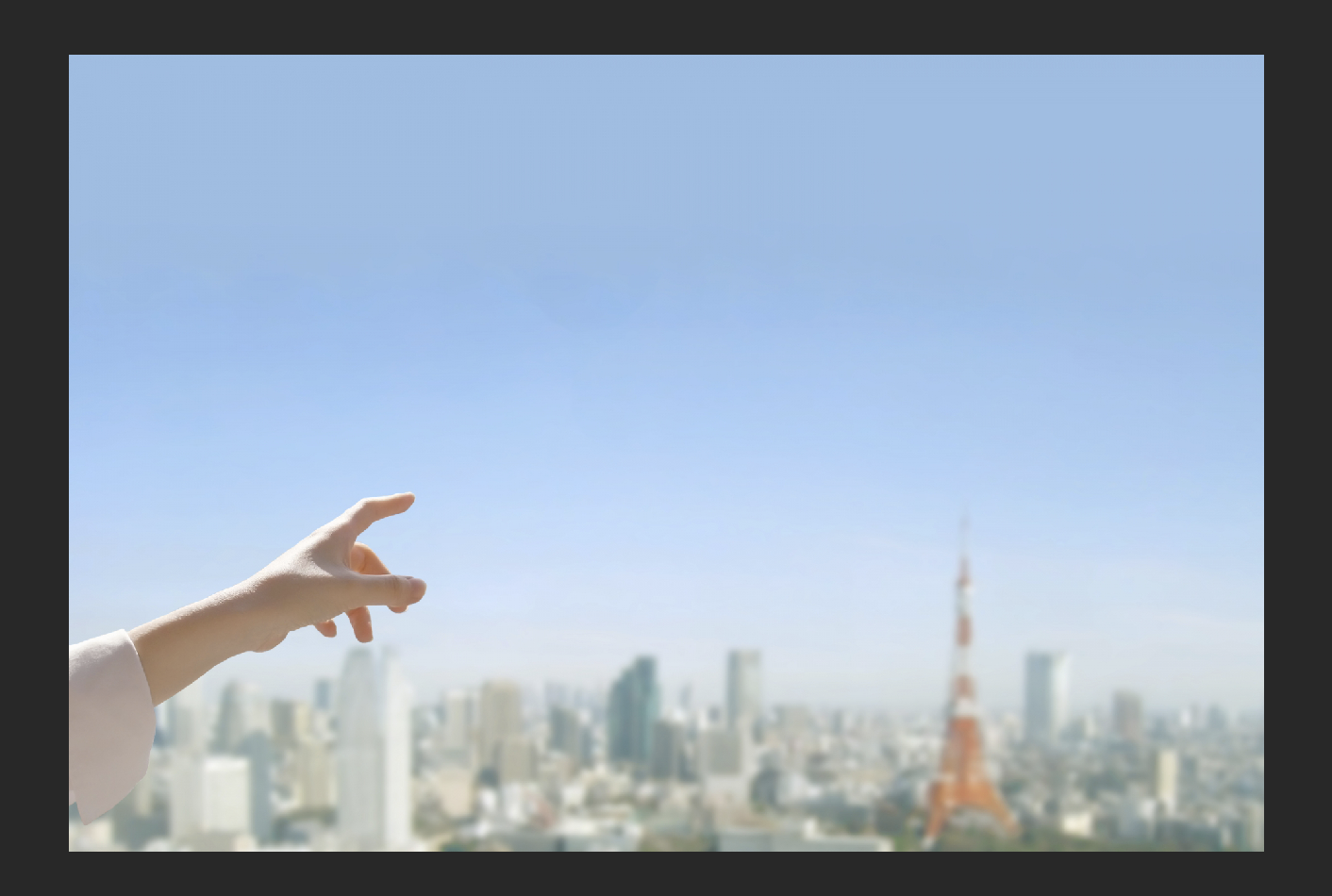
すると、選択範囲内の人がまるではじめから無かったかのようにパッと消えました!

4.選択範囲を解除します。(ctrl(⌘)+ D)

まとめ
いかがでしたでしょうか?
簡単に写真に写り込んでいる不要な物を削除することができて、とても便利ですよね。
ただ背景が複雑すぎる場合などには、「コンテンツに応じた塗りつぶし」だと上手くできないこともあるようなので、そのときは他の方法を使いましょう。










