今回は、Photoshopで画像の白い部分だけを透過させたいときの方法についてご紹介します。
ダウンロードした素材を切り抜いて使いたいときなど、この方法を使えば簡単に行うことができるのでおすすめです。もちろん、白に限らず他の色でもそこだけ透過することができますよ。
それでは早速、その方法について見ていきましょう!
画像の白い部分だけを透過させる方法
まず、レイヤーにロックがかかっている場合はダブルクリックで解除します。

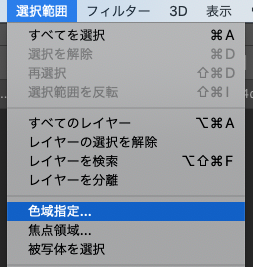
メニューの「選択範囲」から「色域指定」を選択。

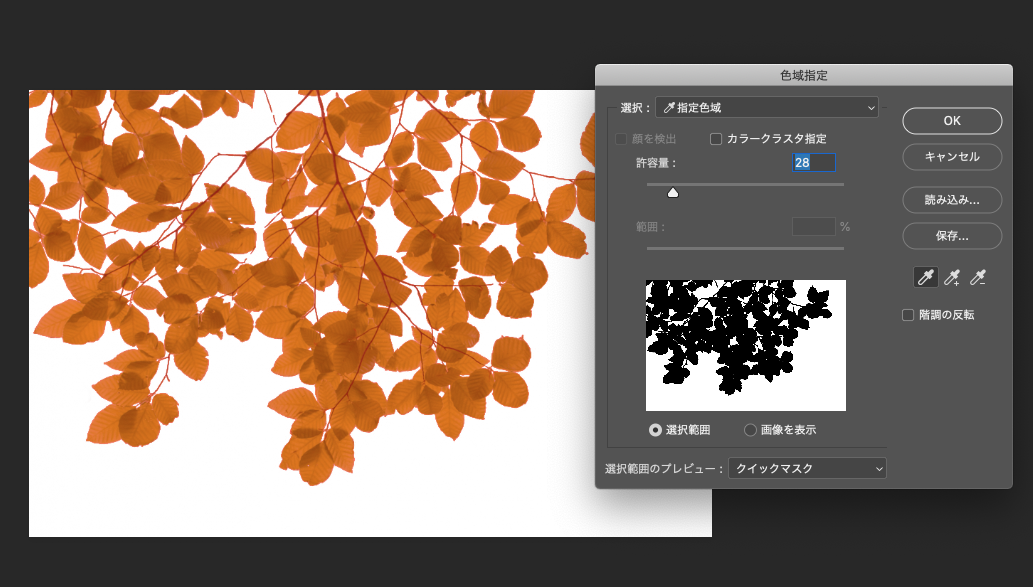
その後、画像の白い部分をクリックします。
たとえ白い部分がひとつながりになっていなくても、「色」で選択されるので、細かい部分をすべてクリックする必要はありません。
クリックした色が選択されたら、あとは必要に応じて「許容量」のスライダーを動かして、範囲の調整を行ってください。
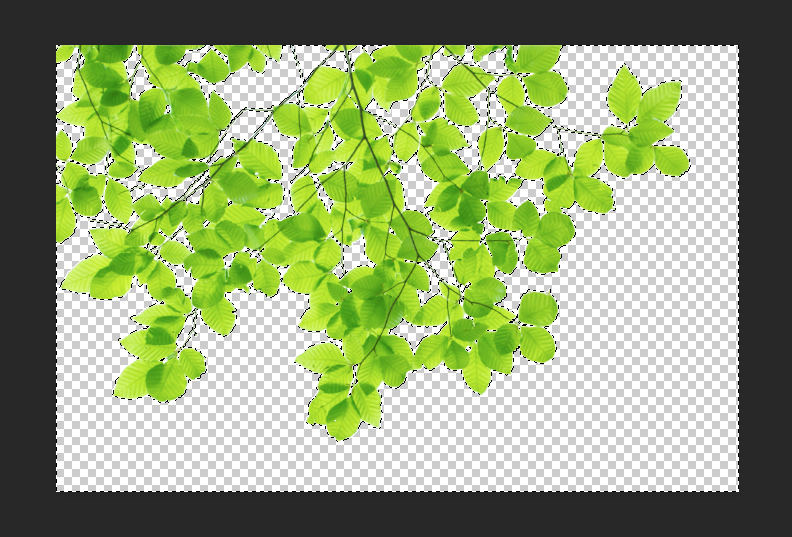
範囲がしっかり決定したら「OK」をクリックします。

その後、「Delete」キーを押すと選択範囲の部分が消去され、白い部分が透明になります。

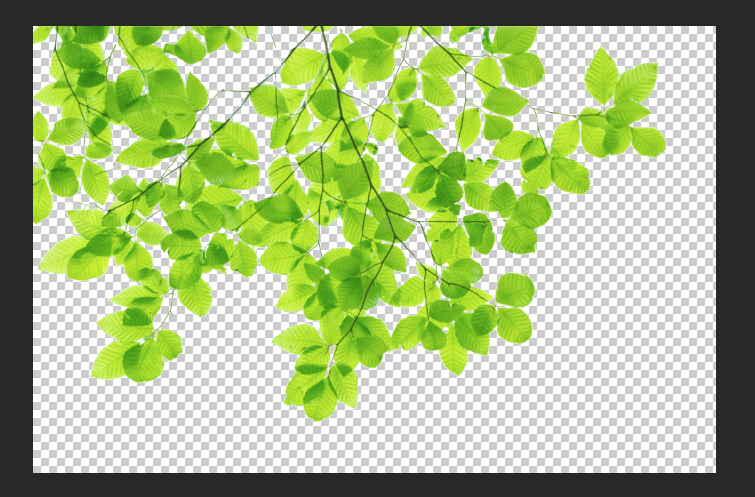
[Ctrl]+[D]で選択を解除すれば、切り抜きの完了です!

まとめ
いかがでしたでしょうか?
今回ご紹介した色域指定を使用した方法以外にも、「マジック消しゴムツール」を使ったやり方もあるのですが、少し白い部分が残ってしまったので色域指定のほうがより精度が高く切り抜けるといった印象です。
簡単な紹介ではありますが、少しでも参考になれば幸いです。