
Illustratorでオブジェクトを等間隔にコピーしていく方法をご紹介します。
イラレ使いには常識!?とも思われる機能ですが、これを知っていると、普通のコピー&ペーストに比べて断然作業が早くなるのでおすすめです!
それでは早速ご紹介していきますね。
1.複製したいオブジェクトを「選択」し、opition キーを押しながらドラッグ(同時にShiftキーを押すと水平にコピーできます)

すると、マウスを離したところにオブジェクトが複製されます。
2.ペーストされたオブジェクトが選択された状態で、今度は「command」+「D」(Win: Ctrl + D)をクリック
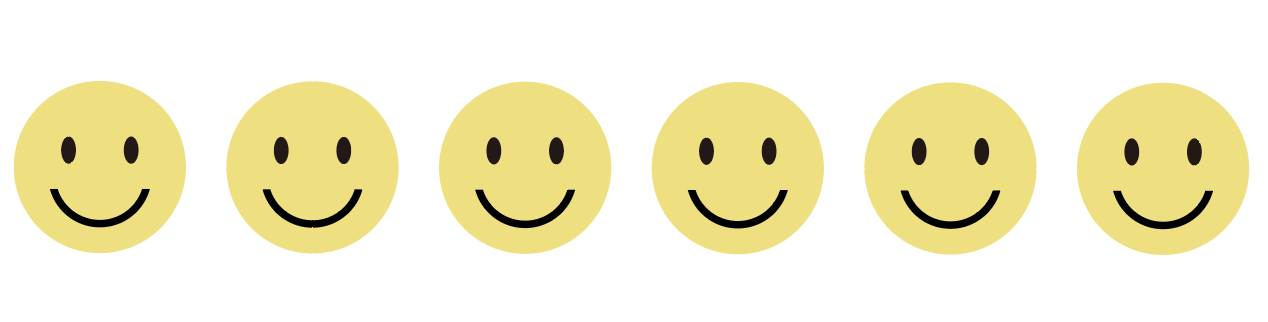
ここからはオブジェクトが等間隔にコピーされます!
あとはオブジェクトの必要な数だけ「変形の繰り返し」である「command」+「D」を押せば、どんどん等間隔にコピーされていきますよ。

やり方は以上になります。とっても簡単ですよね!
ただし、直前の動作でないと繰り返せないので注意が必要です。
コピーする間に一つでも動作を挟んでしまうと、次はその動作を記憶して再現してしまうんです…。
とはいえ、この「変形の繰り返し」はとっても便利な機能なので、日常的に使って忘れないようにしたいと思います。










