Webデザインにおいて、重要だけどつい見落としがちな文字詰め(カーニング)。
そんなカーニングを体感的に楽しく学べるWebサービス「KernType」をご紹介します。
KernTypeの使い方
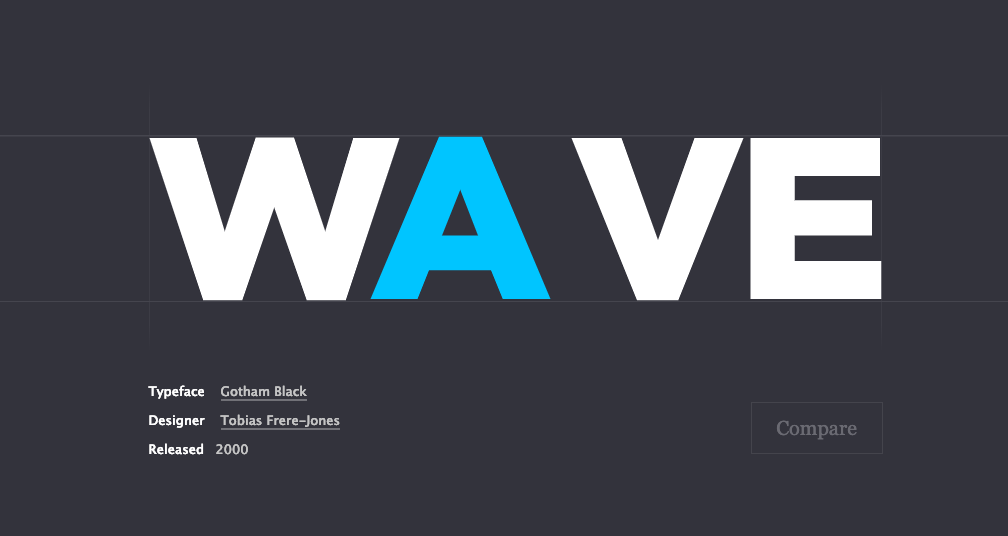
お題は全10問で、最初と最後の文字の間を均等のスペースで並べていくゲームです。
動かしたい文字をマウスでドラッグするか、矢印キーで移動させていきます。

スペースの調整が終わったら「Compare」ボタンをクリック。
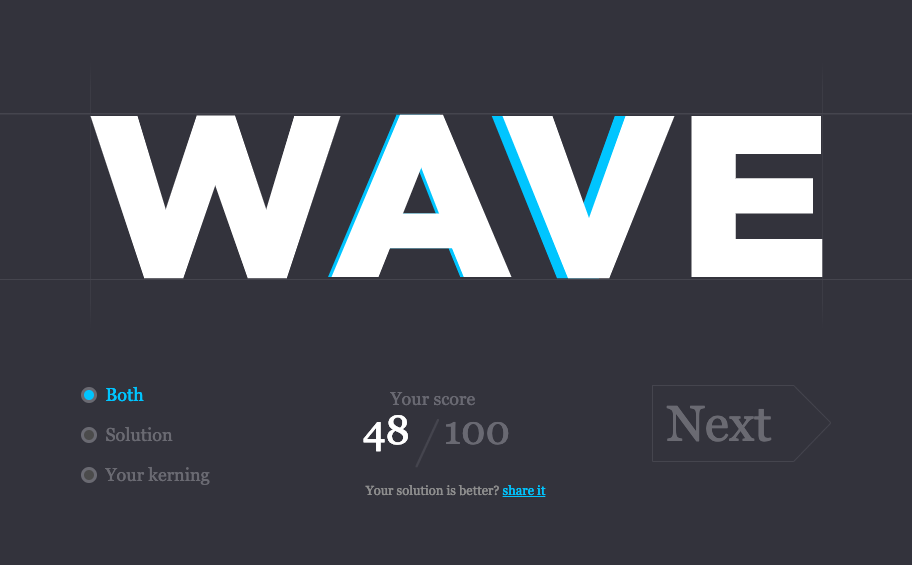
すると、カーニングの精度を採点してくれます!
この時に「Both」オプションにチェックを入れておくと、水色で表示された正解と比較することができますよ。

まとめ
いかがでしたでしょうか?
「KernType」は、読みやすい文字間隔を身につけるのに最適なWebサービスではないかと思います。
スコアが表示されるので、みんなで競ったり、満点を目指したり、いろいろと楽しみながらゲーム感覚で学ぶことができますね。










