和風のデザインを制作するとき、配色の参考になる素晴らしいサイトを見つけたのでご紹介します。
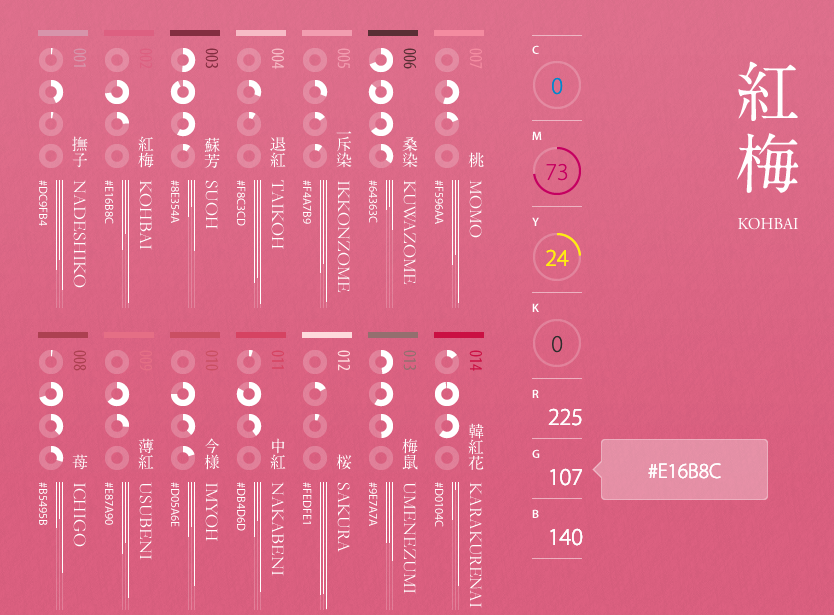
その名も「NIPPON COLORS – 日本の伝統色」といって、日本らしい色の数々がストックされていて、カラーコードを抽出できるWEBサービスです。
配色サイトは他にも数多くありますが、このサイトの特徴はなんと言ってもお洒落なこと!
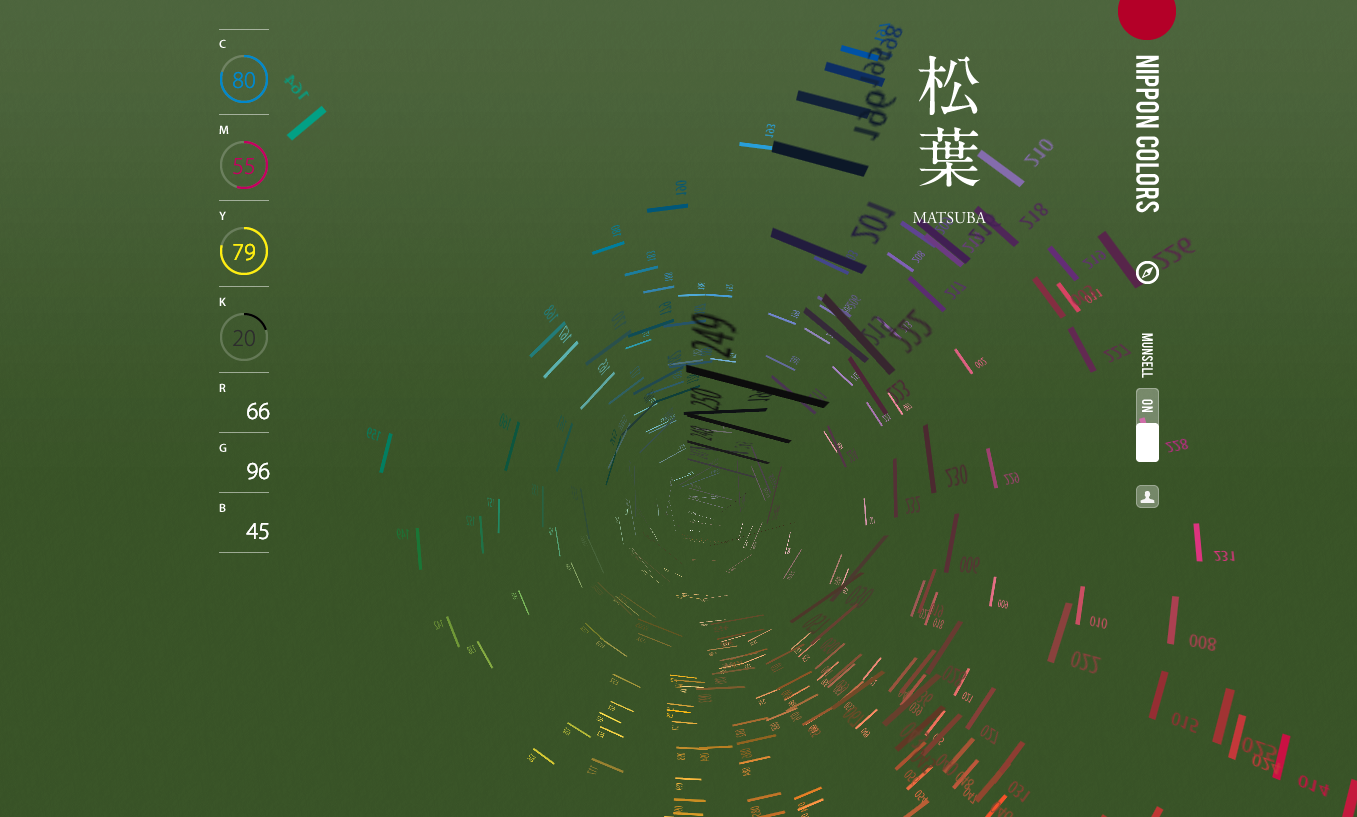
それぞれの色をクリックした時に、画面全体がその色味に変わっていく様子も素敵なんです。
色を変えたい時は、それぞれのカラーを選択することで背景と名前が切り替わるのですが、見てみると様々な色の名前があることが分かり勉強になります。
気に入った色のカラーコードを抽出したい時は、RGBのテキストにカーソルを持っていくことで、カラーコードをコピーすることができますよ。

ちなみに、画面右端にある「MUNSELL」というボタンをクリックすると、美しいデモンストレーションが始まるという楽しい仕掛けもあったりします。

紅・山吹色・橙など日本古来の色の名称は実際にどんな色なのかイメージしづらいときがあるので、そんな時にもってこいなサイトだと思います。
ただ色んな色を眺めているだけでも楽しいサイトなのでよかったらご活用ください。










