今回は、PhotoshopやIllustratorなどのソフトを使わずに、ブラウザで簡単にロゴの背景を透過することができる「画像透過ツール」をご紹介します。
「画像透過ツール」の使い方

https://www.webtoolss.com/touka.html
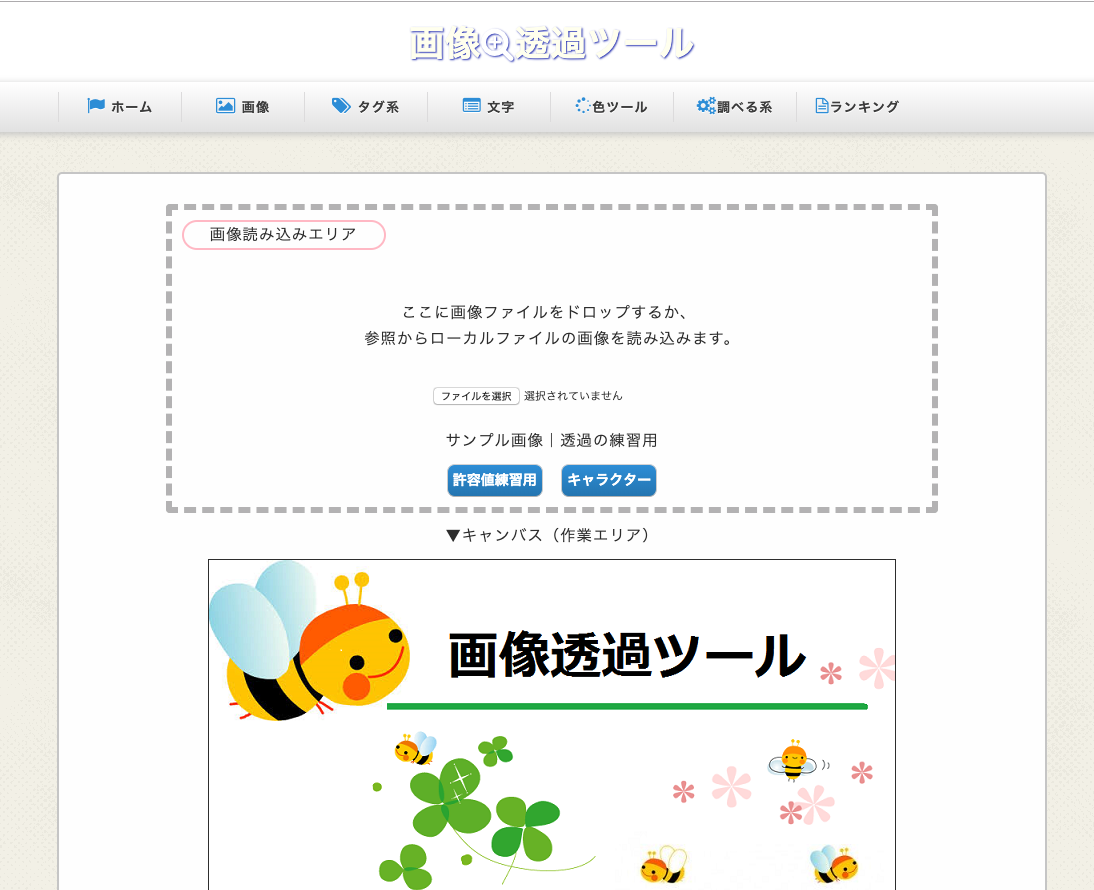
使い方ですが、まずは画像読み込みエリアに画像をアップロードします。

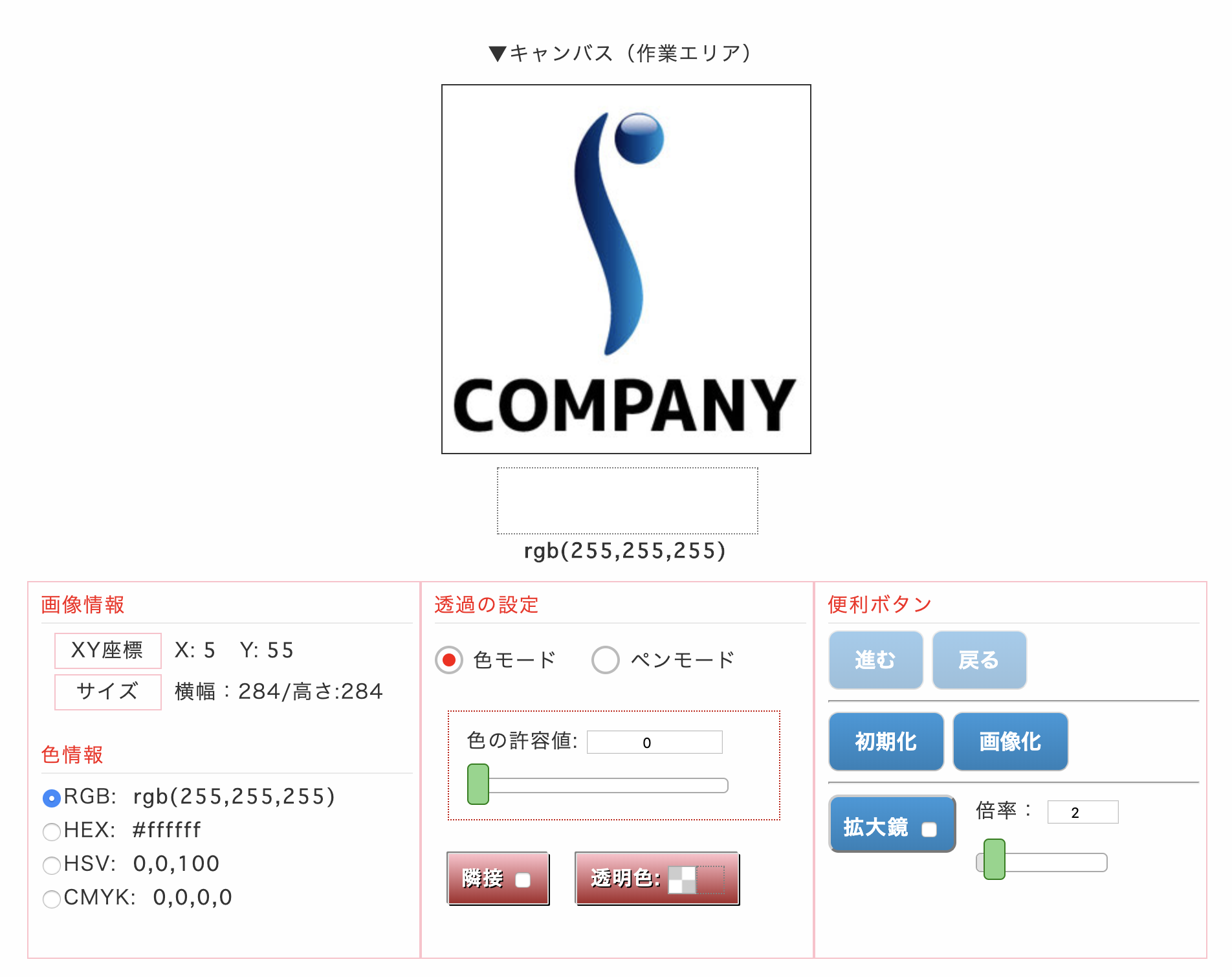
この時、透過の設定が「色モード」になっていることを確認してください。

次に透過したい部分をクリックします。
今回は白背景の部分を透明にしたいので白背景の箇所をクリックしました。
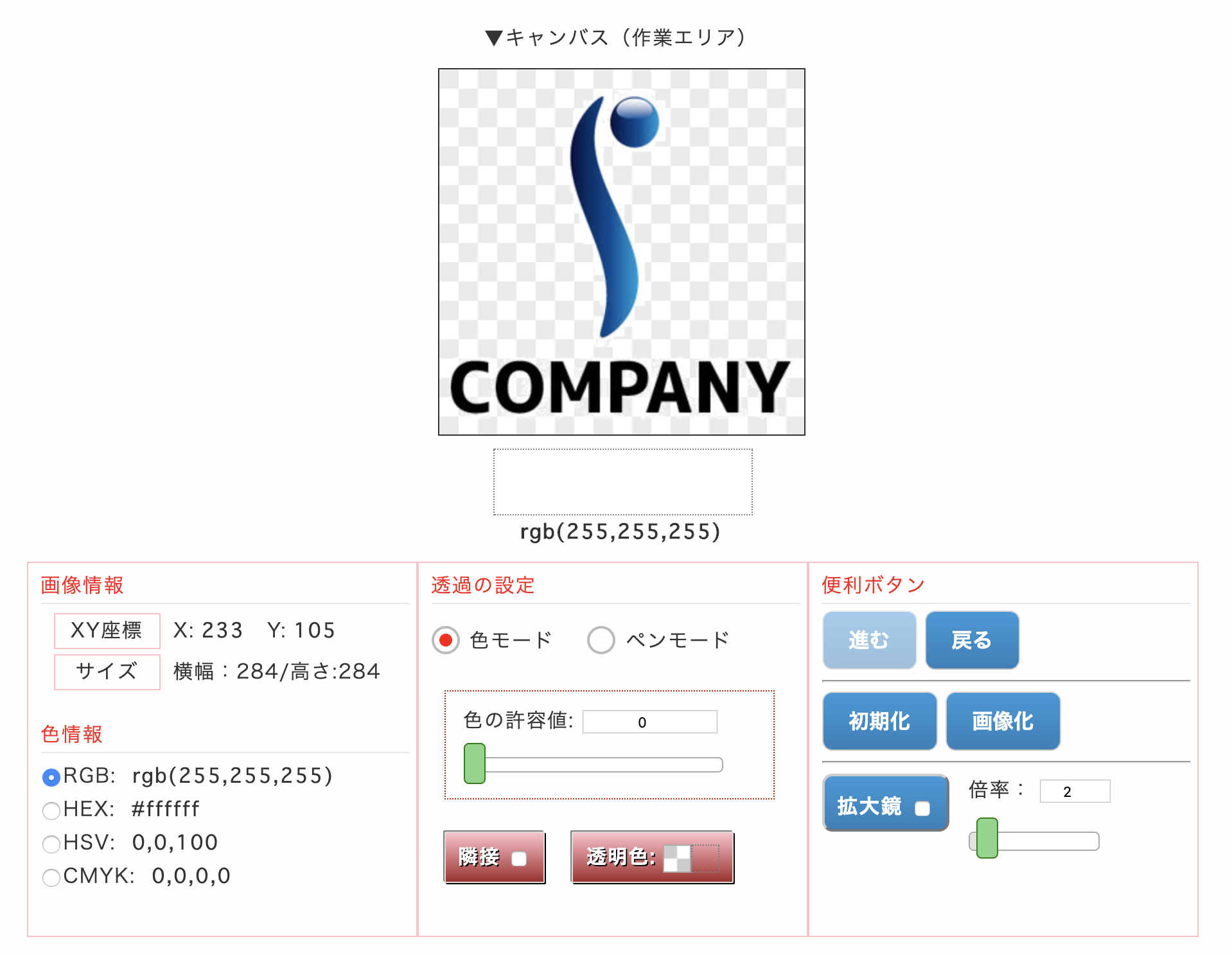
すると白色だった部分が透明になりましたね。

透過できたロゴの保存の方法ですが、右側にある「画像化」ボタンをクリックしてください。
するとすぐ下に保存用の画像が表示されるので、右クリックでロゴを保存をすることができます。

まとめ
いかがでしたでしょうか?
aiデータがない時などにサッと透過することができて便利なサイトなのでぜひお試しください。