
Webサイト制作では、出番の多いアイコン。
私は以前まで画像のアイコン素材を使用していましたが、その存在を知ってからはアイコンフォントに頼りっぱなしです
まずアイコンフォントについて簡単に説明すると、「アイコンを扱えるWEBフォント」のことで、
- ベクターデータなのでアイコンを拡大してもぼやけない
- 画像を使うよりもページを軽くできる
- CSSでサイズや色を簡単に変更することができる
などといったメリットがあります。
アイコンフォントと言えば、Font Awesomeが有名だと思いますが、その他にもたくさんのサイトがアイコンフォントを提供しています。
私はFont Awesomeでお目当てのアイコンが見つからなかった時は、他のサイトも巡って探していましたが、各サイト大量のアイコンがあるのでけっこう大変なんですよね…。
そんな時、GlyphSearchという複数のサイトからアイコンフォントを一括検索してくれるサイトを発見!これが超便利でした。
ではこれからGlyphSearchについて詳しくご紹介していきますね。
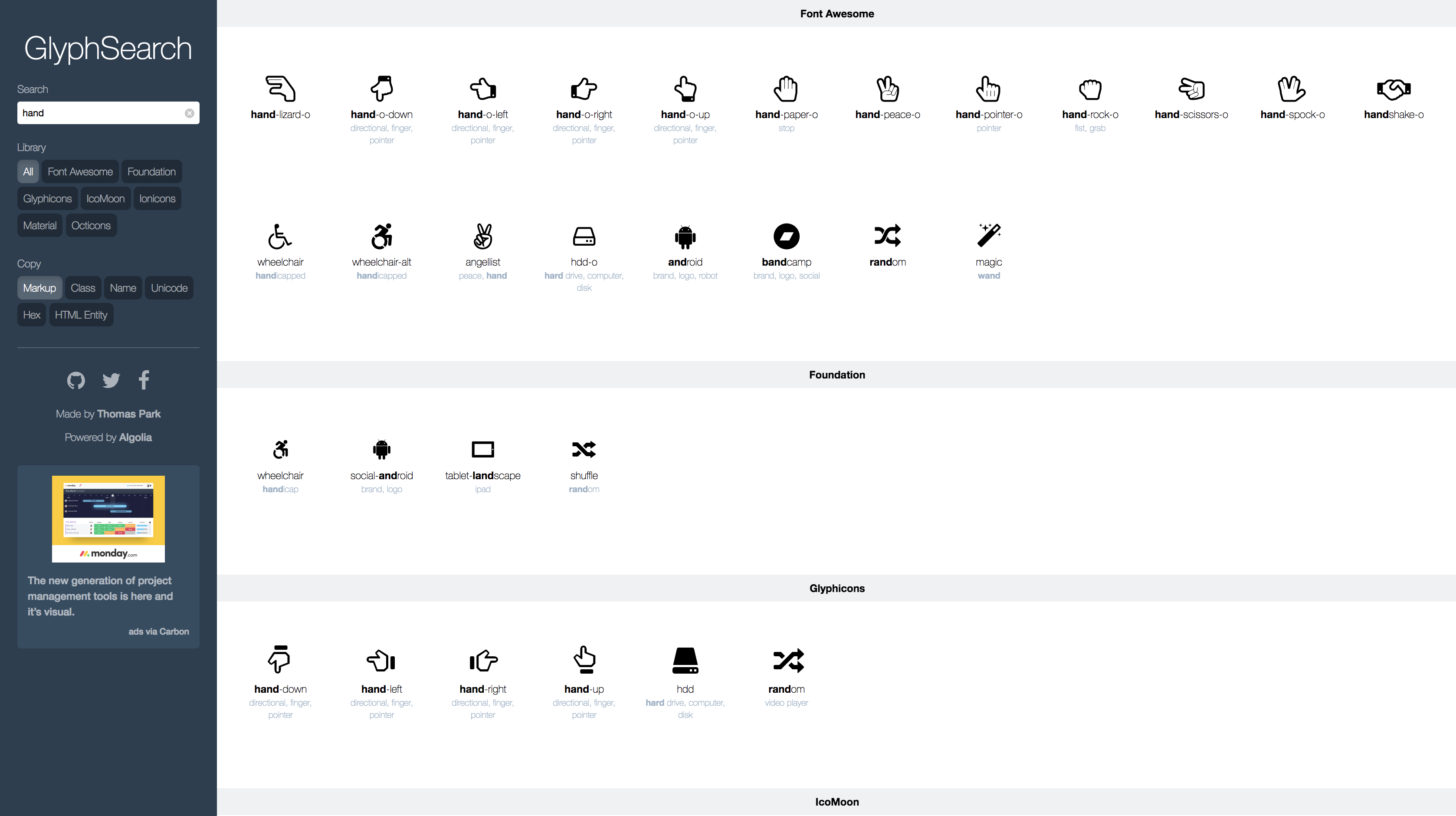
GlyphSearchの機能と使い方

現在GlyphSearchで横断検索できるサイトは、以下の7つです。
- Font Awesome
- Foundation
- Glyphicons
- IcoMoon
- Ionicons
- Material Design
- Octicons
会員登録不要、完全無料で利用できます。
使い方は、欲しいアイコンに当てはまるようなキーワードを入力して、検索するだけ。すると該当するアイコンが各サイトごとに表示されます。
また右側のLibraryのリストを利用すると、どれか1つのサイトに絞って検索、または結果を表示することができます。
そしてさらに便利な機能がもう1つ。検索結果のアイコンをクリックすると、そのアイコンのコードをコピーしてくれます。これで、元サイトまで行ってコードを取得する手間も省けますね。
まとめ
いかがでしたか?
GlyphSearchを使えば、便利なアイコンフォントをより快適に使えるようになると思います。
今までアイコン探しに苦労してたよっていう方、よければ参考にしてみてください。










