今回はコーディングで困った時や、時間を短縮したい時に使えるコピペサイト「copypet」をご紹介します。
パーツや装飾などの指定できるスタイルって、本当にたくさんあって全て覚えるのは難しいと思いますが、そんな時にコピペだけで完結する「copypet」はとても助かりますよ!
コーディング時に使えるコピペサイト「copypet」
スタイルはパーツと装飾系の2つのカテゴリーに分けられており、それぞれかなりの数が掲載されています。
パーツのカテゴリーには、テーブルや画像につけるホバーエフェクト、タグ・タブのデザインなど、装飾系のカテゴリーには、見出しやボタンのデザイン、フォーム、アニメーションなどがあります。
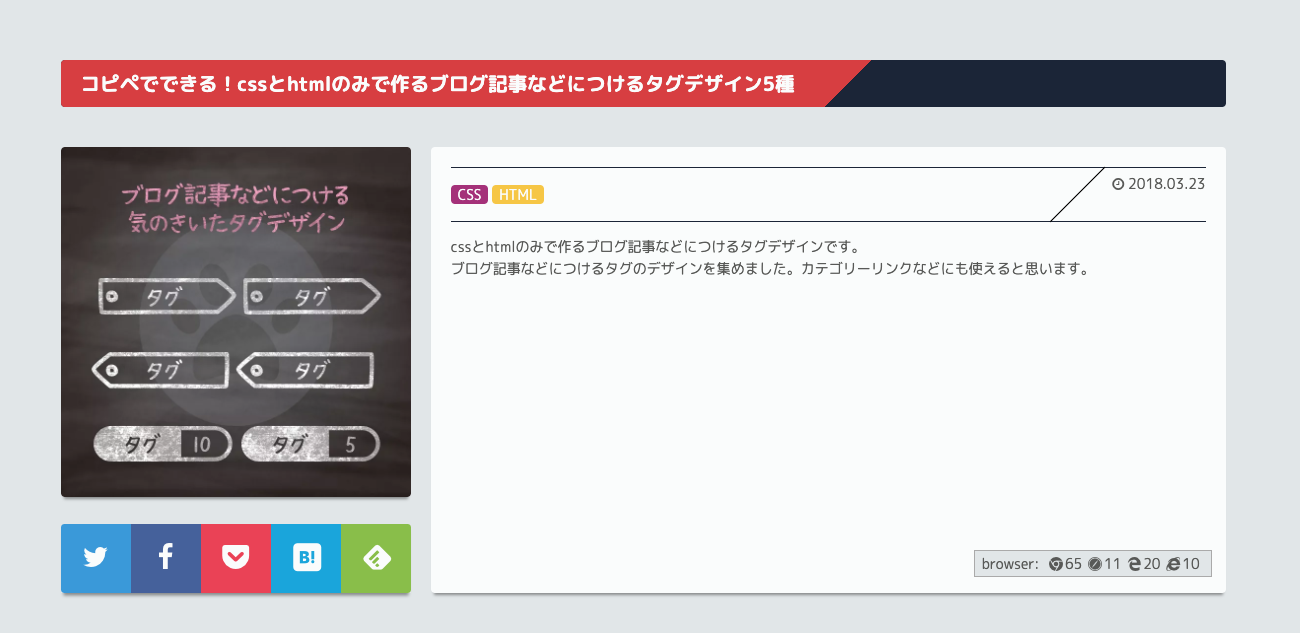
真似したい項目をクリックすると下の様に右側にhtmlとcssが表示されるので、ここからコピペをして使いましょう!

まとめ
いかがでしたでしょうか?
私自身コーディングの知識はまだまだなのですが、htmlとcssの構造をきちんと理解したら、このような便利なサイトを利用してコーディングの時間を短縮させていきたいなと思います。
ただなんとなく眺めているだけでも、こういう表現もあるんだなあと勉強になるのでオススメですよ!