こんにちは、ぶちこです。
今回はスタイリッシュなサイトにぴったりな、SVG形式のイラストが揃った素材サイトを2つご紹介します。
どちらも商用利用OKのサイトなので、安心して利用できますよ〜!
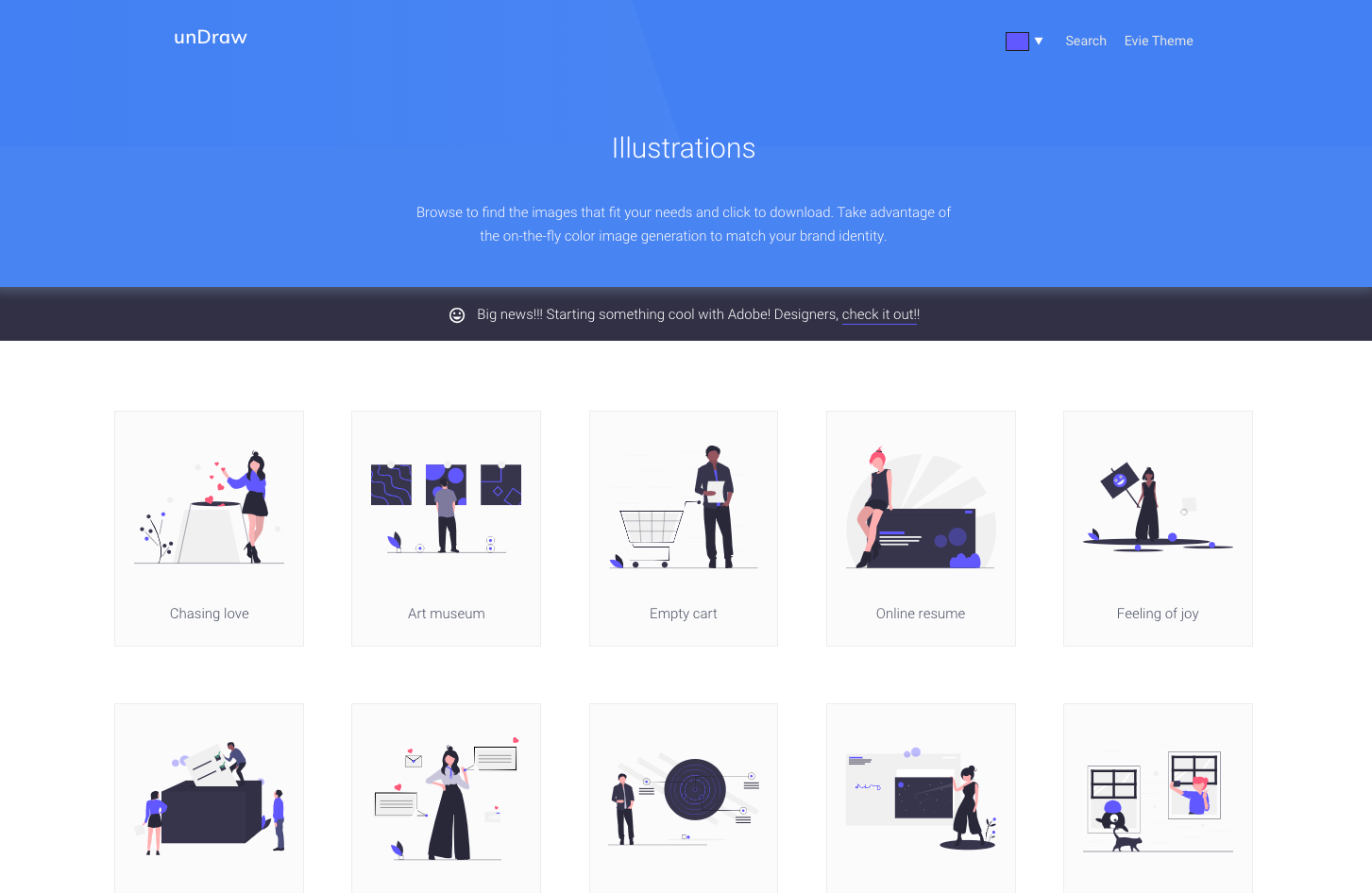
unDraw

https://undraw.co/illustrations
まずはじめにご紹介する「unDraw」は、フラットなビジネス系のイラストが多く揃っているサイトです。
イラストの形式は、SVGとPNGとなっており、ページの上部からイラストのカラーを変更することができます。
商用利用OKなのはもちろん、登録など一切不要で、クレジット表記も必要なく利用することができますよ。
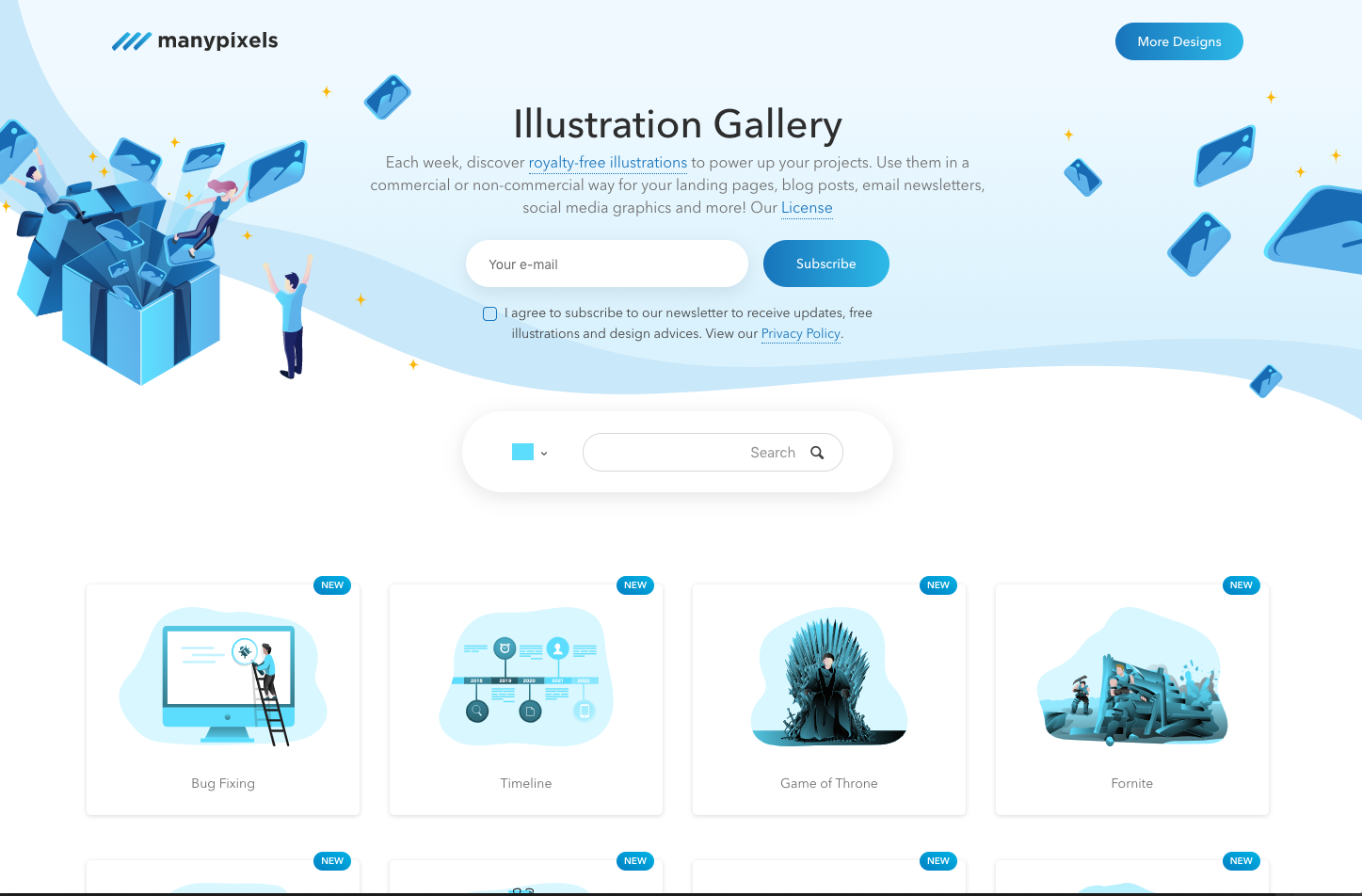
ManyPixels

次にご紹介するのが、「ManyPixels」です。
こちらのサイトもイラストの色をカスタマイズすることができるのですが、「unDraw」よりも色を変更できる範囲が広いのが特徴です。
SVGとPNG形式でダウンロードが可能で、クレジット表記も不要です。
ビジネス系だけでなく、スポーツや日常生活のイラストも揃っていますよ。
まとめ
どちらのサイトとも、無料とは思えないほどデザイン性も高く、スタイリッシュですよね!
また、SVG形式なので拡大縮小も自由に行うことができてとても便利です。スタイリッシュなサイトを作る時にはぜひご活用くださいね〜!