突然ですが、みなさんはイラストレータを使用中にドキュメントのタブがいつの間にか消えてしまったことはありませんか?
通常だと開いたドキュメントはコントロールパネルの下にタブで表示されますよね。
ですが、そのタブが作業中に何かの拍子(ショートカットの打ち間違え?)でなくなってしまって、直せないままでいるとけっこう大変なんです。。
そこで、そうなった場合に焦らずすぐに直せるように、対処方法を簡単に記事にしたいと思います!
【Illustrator】ドキュメントのタブが消えた時の対処法
タブが消えてしまうとかなり面倒ですが、その直し方はとっても簡単です!

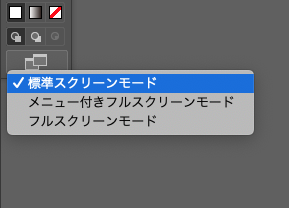
ツールボックスの一番下側にある画面のマーク(スクリーンモードの変更)をクリックしてみてください。
すると項目が3つ出てきますが、「標準スクリーンモード」以外のどれかにチェックがはいっていませんか?
もし他の項目にチェックがついていると、タブが表示されない設定になってしまいます。
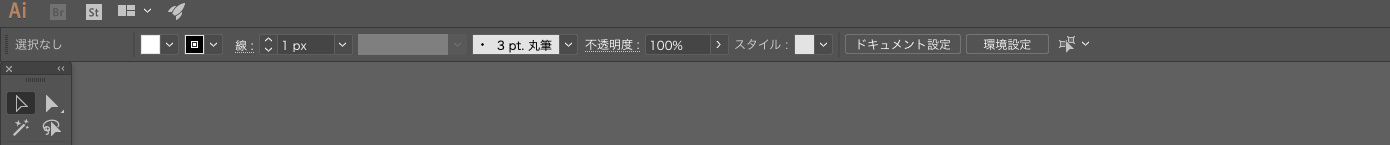
<メニュー付きフルスクリーンモードの場合>

タブが消えてしまっていますよね。
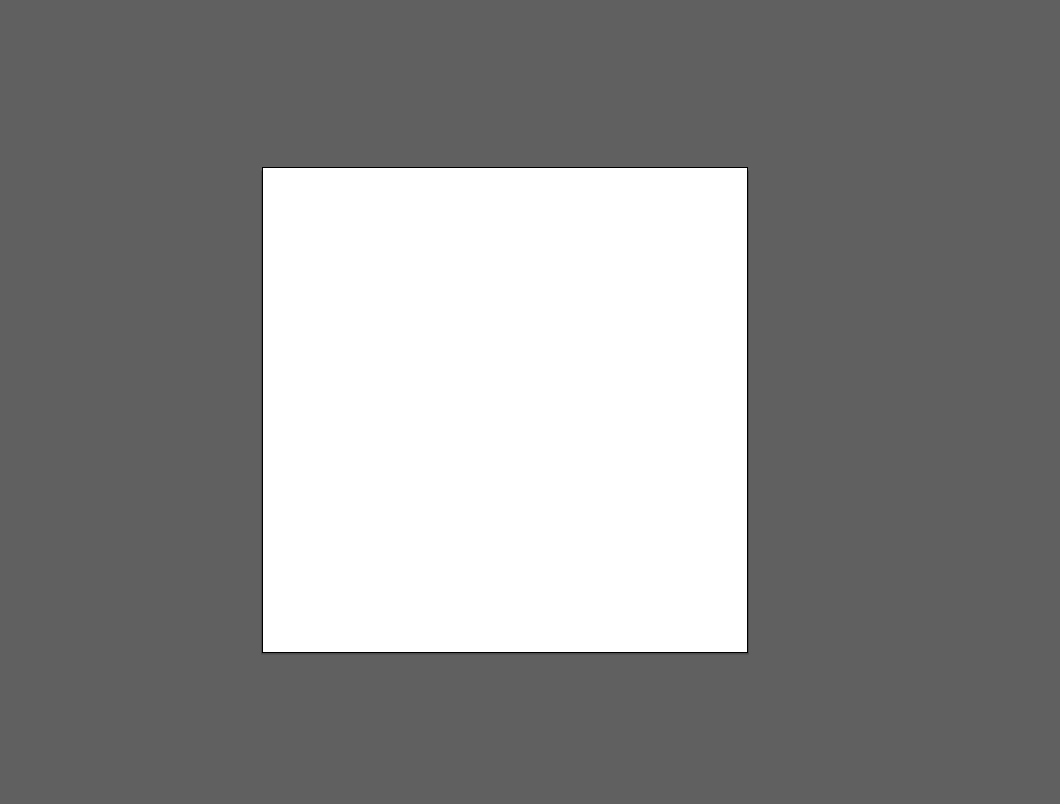
<フルスクリーンモードの場合>

タブだけでなく、コントロールパネルやツールボックなどもすべてなくなり、アートボードのみが表示される設定になります。
とういことで、私が作業中にタブが消えてしまったときは、いつも「メニュー付きフルスクリーンモード」に設定が変わってしまっていました。。
もし同じような症状でお困りの方は、スクリーンモードを「標準スクリーンモード」に変更すれば一気に解決できると思いますので、お試しあれ!










