デザインをするときは使用することも多いIllustratorのスウォッチ機能ですが、多用しすぎるとファイル容量が増えてデータを重くする原因になってしまいます。
スウォッチはどんどん自動保存されていくので、いろんな柄のものを試していて、気づいたら大量のスウォッチの数…なんてことが私はしばしばあるのですが、使用していないスウォッチを確認しながら消していくのは大変です。。
そういった時に、使用していないスウォッチだけを簡単に削除してデータを軽量化する方法があるので、ご紹介したいと思います。
使用していないスウォッチだけを削除する方法
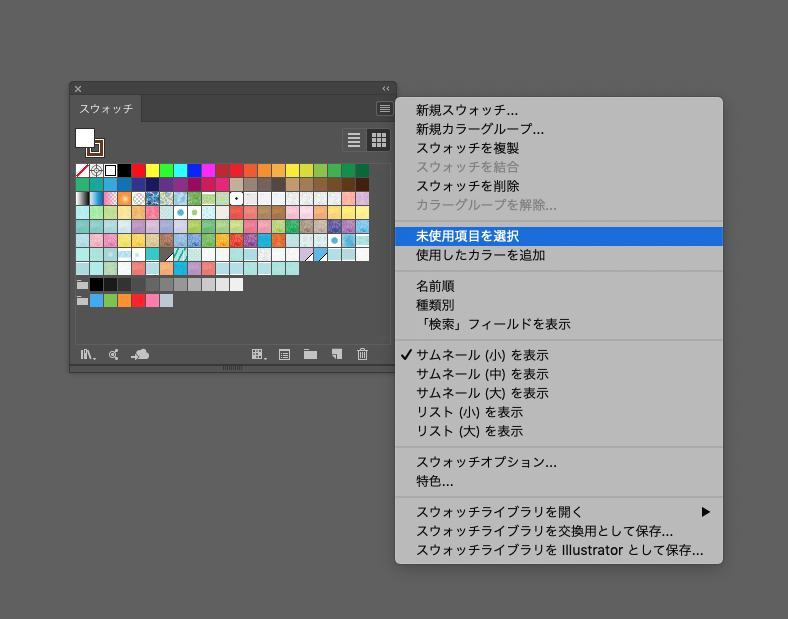
1. スウォッチウィンドウを開いて、右上のボタンをクリック → 「未使用項目を選択」をクリック

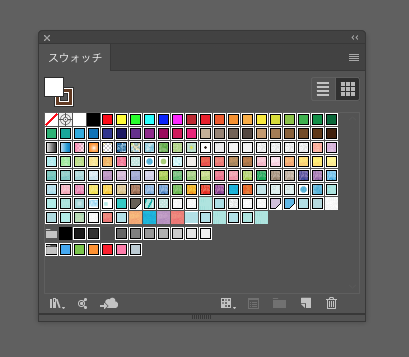
すると、使用されていないスウォッチだけが選択状態になります。

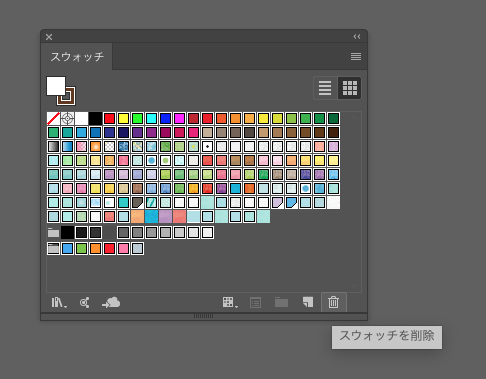
3.選択された状態のまま下にあるゴミ箱のアイコンをクリックすると、未使用項目が削除されます!

まとめ
いかがでしたでしょうか?
イラレのデータが重くて困っているという方は、スウォッチも一度確認してみてくださいね〜。










