
文字をアウトライン化せずに、オブジェクトの中央に揃える方法を今更ながら覚えました。
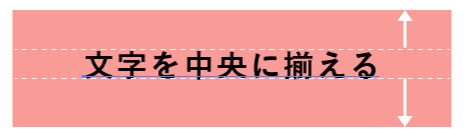
通常だと、入力した文字の下に余白ができてしまってきっちり真ん中に揃えられないんですよね。
↓こんな感じ…。

なので今まではカーソルでわざわざ移動させて中央にそろえていましたが、さすがに効率悪すぎる…と思って調べたらありました!方法が!
ご存知の方も多いだろうし、今更な情報だとは思いますが、よかったら共有させてください。
方法はズバリ、「オブジェクトのアウトライン」と「プレビュー境界」を使用するだけです!
もちろんアウトライン化はしないので、文字の編集も可能です!
それでは、手順について詳しく説明していきますね。
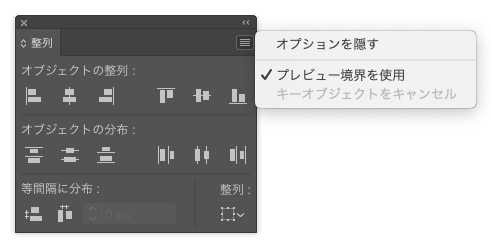
1.「プレビュー境界を使用」する

まずは整列パネルの右上のメニューを開いて、プレビュー境界を使用にチェックを入れてください。
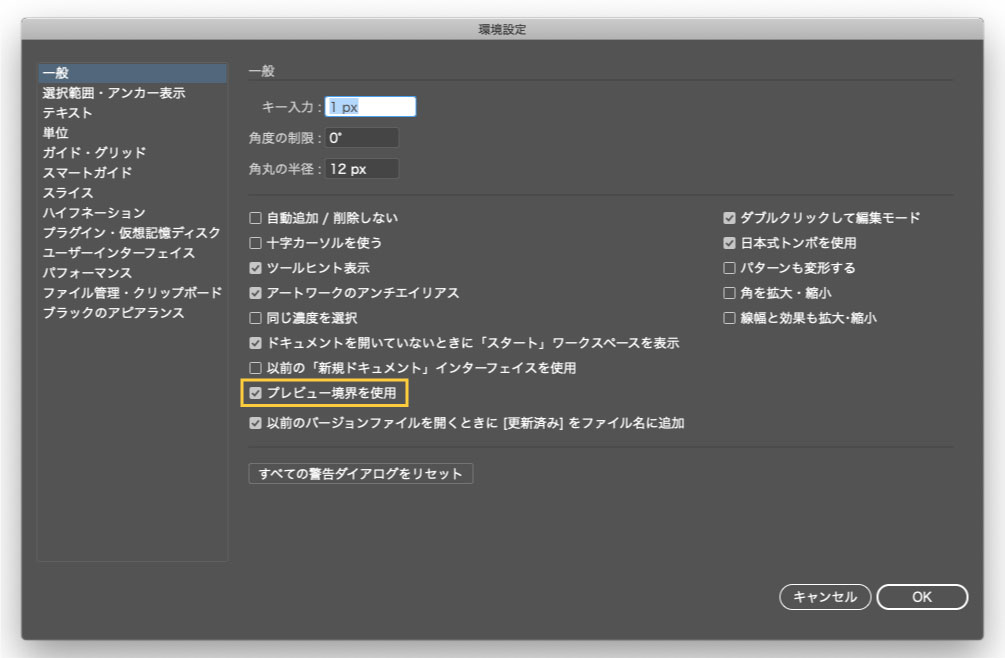
環境設定(⌘+K) > 一般 から変更してもOKです。

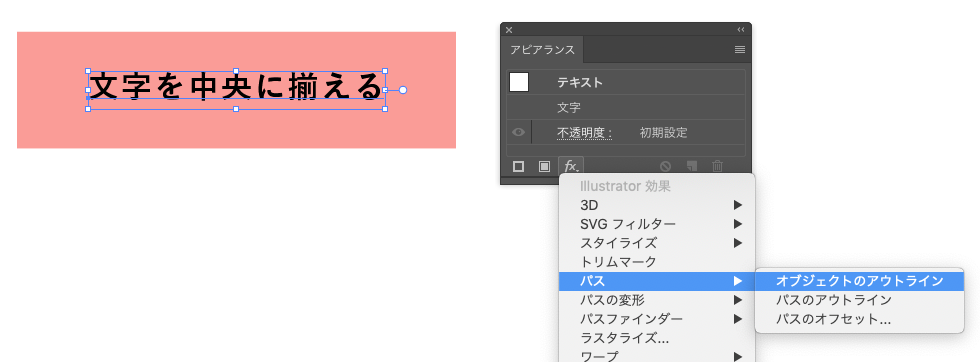
2.文字に「オブジェクトのアウトライン」のアピアランス効果をかける

次に整列したいテキストを選択し、アピアランスパネルを開いてください。
下のfx(効果)から、パス > オブジェクトのアウトラインを選択して効果をかけます。
↓
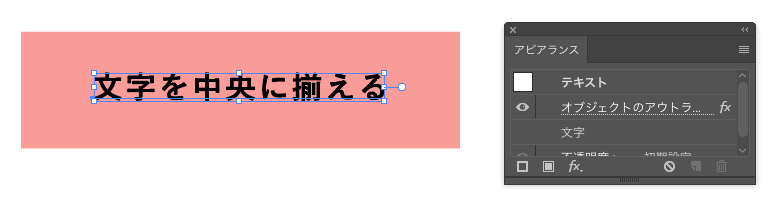
すると下の図のように、テキストのバウンディングボックスが、テキストぴったりのサイズに変わります。

↓
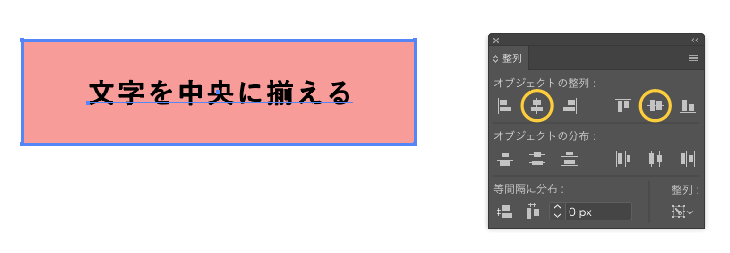
最後に、整列パネルで位置を揃えればOK!
オブジェクトの上下左右の中央に、文字を揃えることができました。

まとめ
いかがでしたでしょうか?
「オブジェクトのアウトライン」と「プレビュー境界」、この両方をちゃんと行えば、
まるでアウトラインをかけた後の文字のように、ぴしーっとオブジェクトに揃えることができます。
このおかげで以前よりも作業がはかどるようになったので、もし知らなかったという人がいたら、ぜひ参考にしてみてください。










