以前、「wordmark.it」(自分のPC内にインストールされているフォントをブラウザ上で一覧表示してくれる無料のWEBサービス)についてご紹介しましたが、今回はダウンロードしていないフォントを一覧表示してくれる「ためしがき」というWEBサービスをご紹介したいと思います。
このサイトを使えば、フォントをダウンロードしたものの、いざ使ってみたら「デザインと合わなかった…」「ひらがなのみで漢字に対応していなかった…」といったことを回避できると思います!
「ためしがき」の使い方
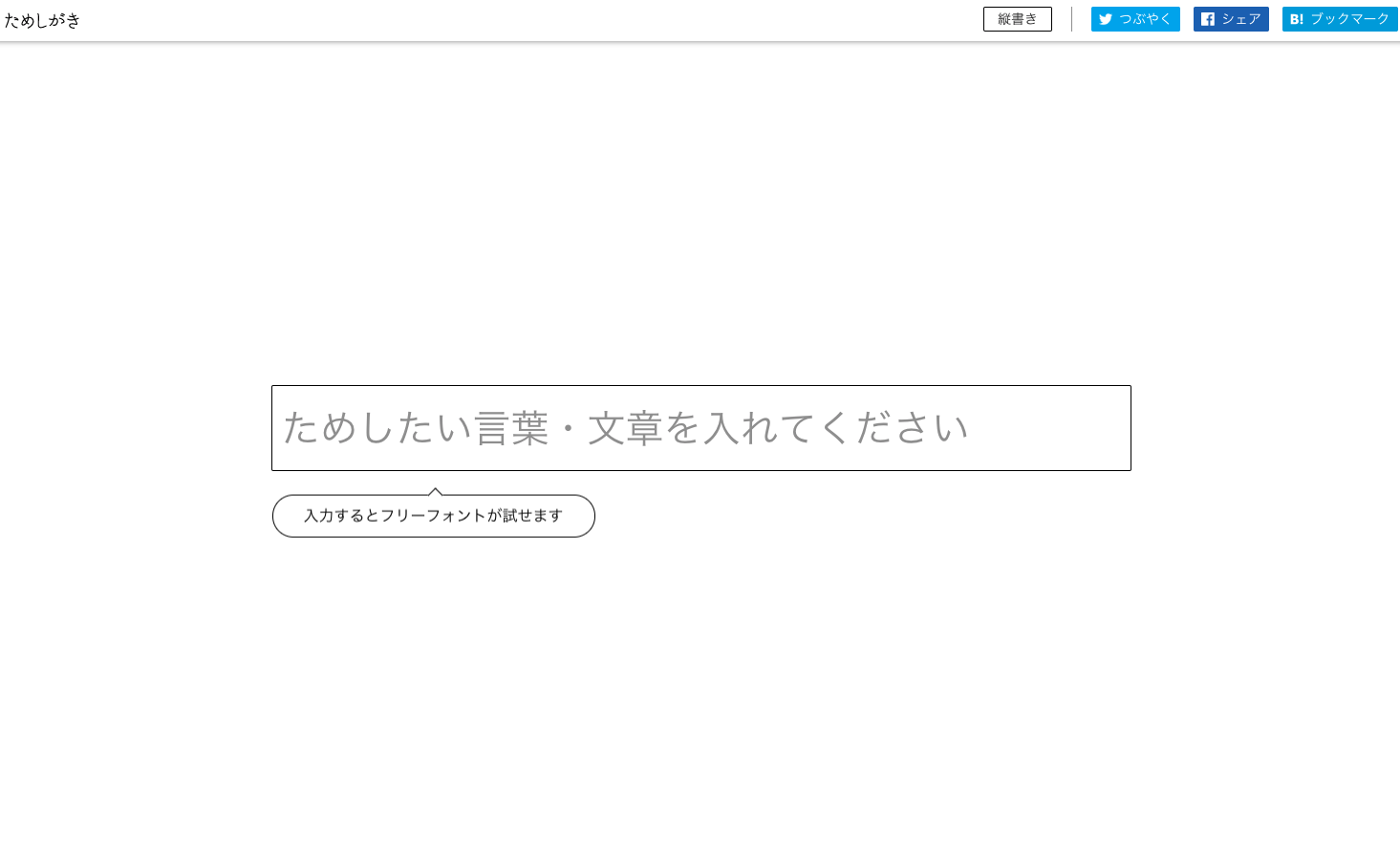
サイトにアクセスしたら、まずはテキスト欄に文字を入力しエンターキーを押します。

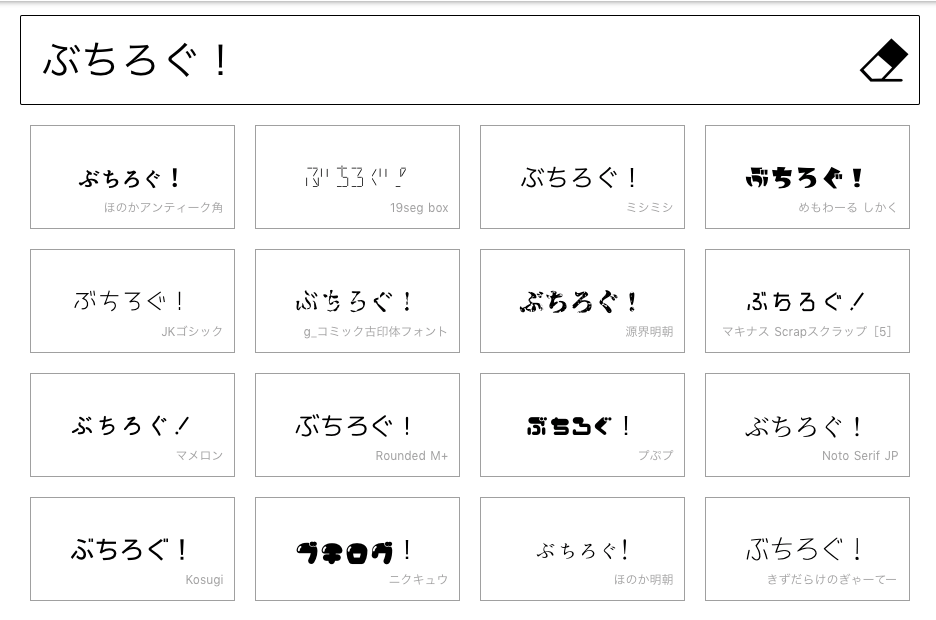
私はこのブログ名「ぶちろぐ!」を入力してみました。
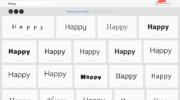
すると、現在こちらのサイトに登録されている日本語フォント55種類で、「ぶちろぐ!」が表示されました。
それぞれ右下にグレーで小さくフォントの名前が表示されていますね。

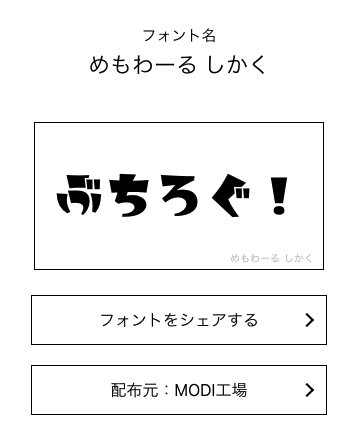
気に入ったフォントをクリックすると、「フォントをシェアする」ボタンと、配布先のリンクボタンが表示されます。

「フォントをシェアする」をクリックすると、Twitter/Facebook/URLとして他の人と共有することができます。

まとめ
わざわざフォントをダウンロードしなくても試せるのはとても助かりますよね!
「ためしがき」ぜひぜひ、ご活用ください!