
Illustratorを使用中、突然移動の距離がおかしくなってしまったことはありませんか?
移動の距離が大きくなってしまって、ピクセルできっちり移動ができなくなった…という感じです。
私はこの現象を時々起こしてしまうので、対処法を忘れないように今回記事にしようと思います。
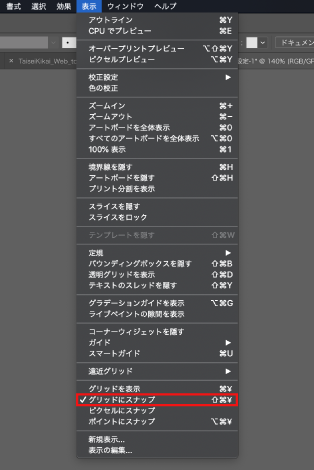
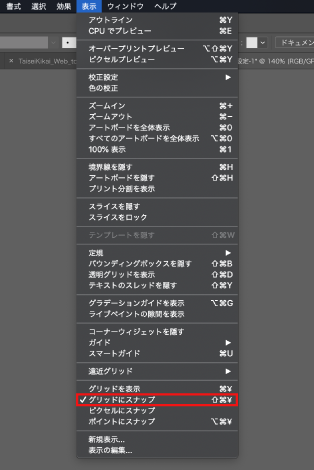
グリッドにスナップのショートカットは「Shift+Ctrl+

投稿日:

Illustratorを使用中、突然移動の距離がおかしくなってしまったことはありませんか?
移動の距離が大きくなってしまって、ピクセルできっちり移動ができなくなった…という感じです。
私はこの現象を時々起こしてしまうので、対処法を忘れないように今回記事にしようと思います。
グリッドにスナップのショートカットは「Shift+Ctrl+

執筆者:buchiko
関連記事

今日はIllustratorで配置した画像にフチをつける方法についてご紹介します。 もちろん、クリッピングマスクのかかった画像でもフチをつけることができますよ。 なんとなくフチって「線を追加」でつけら …

適切なシャドウの色が分かる「Material Icon Shadow Color Picker」
オブジェクトを立体的に見せたいときに使うシャドウですが、新米デザイナーさんはつい黒ばかり使っていませんか?(私がまさにそうなんですが…。) シャドウというと黒をイメージしがちですが、実はオブジェクトの …

超便利!アイコンフォントを一括検索できる「GlyphSearch」のご紹介
Webサイト制作では、出番の多いアイコン。 私は以前まで画像のアイコン素材を使用していましたが、その存在を知ってからはアイコンフォントに頼りっぱなしです まずアイコンフォントについて簡単に説明すると、 …

ギャラリーサイトを見ていると、グラデーションを使ったデザインをよく見かけますよね。 中でも、色の変化の仕方が綺麗なサイトだとつい見とれてしまいます。 私も綺麗なグラデーションを取り入れたデザインを作り …

2019/10/18
【Illustrator】配置した背景透明のPSD画像に黒いラインが出てしまう時の対処法

2019/08/19
レトロ・ヴィンテージ風なベクター素材が揃った「Retro Vectors」

2019/08/07
ウェブサイトの配色を解析してくれる「Web Colour Data」