こんにちは、ぶちこです。
先日、CSSをゲーム感覚で楽しみながら学べる面白いサイトを見つけたのでご紹介したいと思います。
CSSバトルのご紹介

その名も「CSSBattle」という海外のサイトで、CSSを使用って他のユーザーと得点を競い合うという内容になっています。
利用方法ですが、まずはGitHubアカウント、Twitterアカウント、Googleアカウントのどれかからログインすることで利用可能になります。
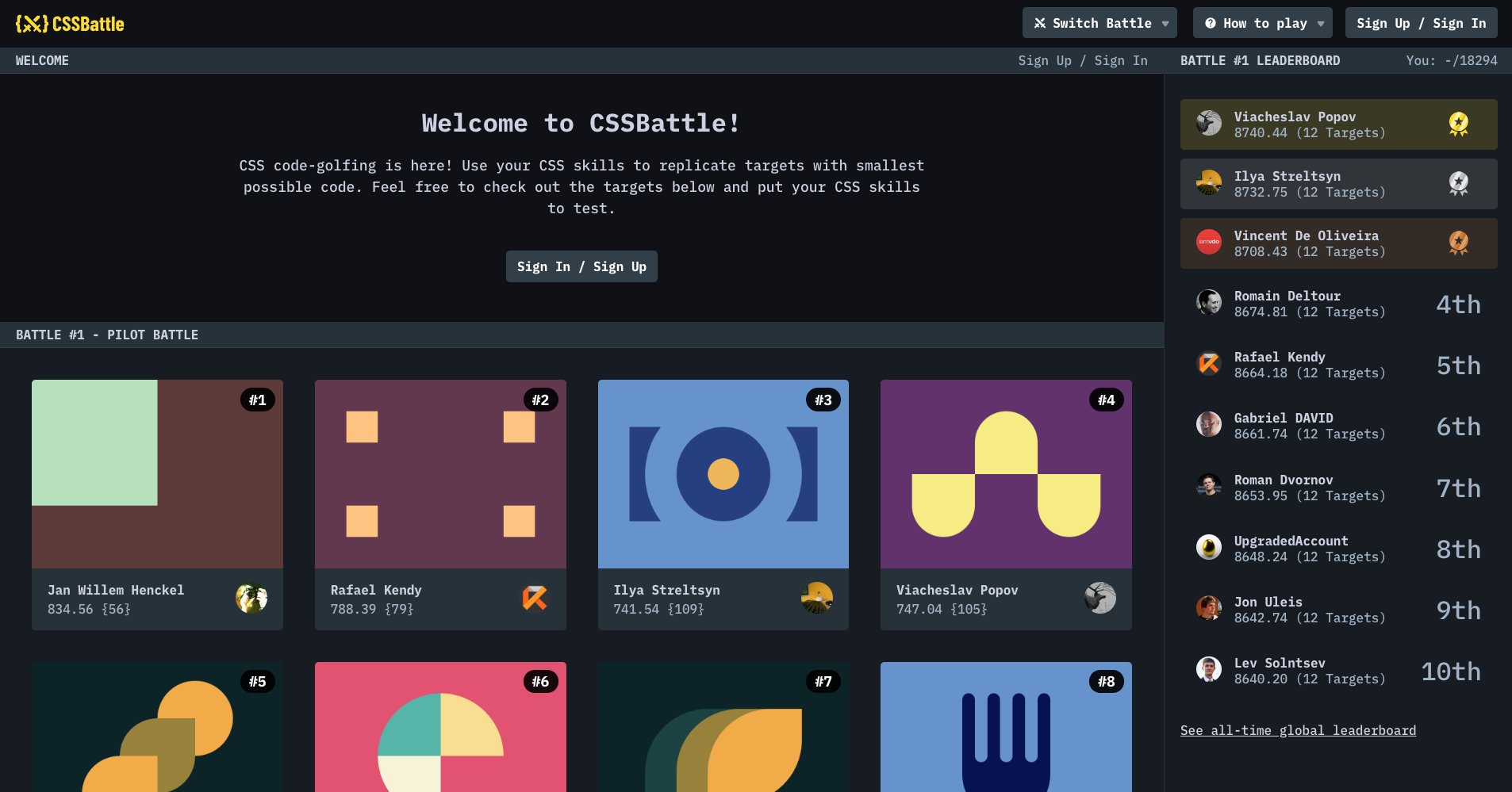
ログインできたら次に、画面上のチャレンジしたい問題のイメージをクリックすることで、それぞれのページに移動し、ゲーム開始となります。

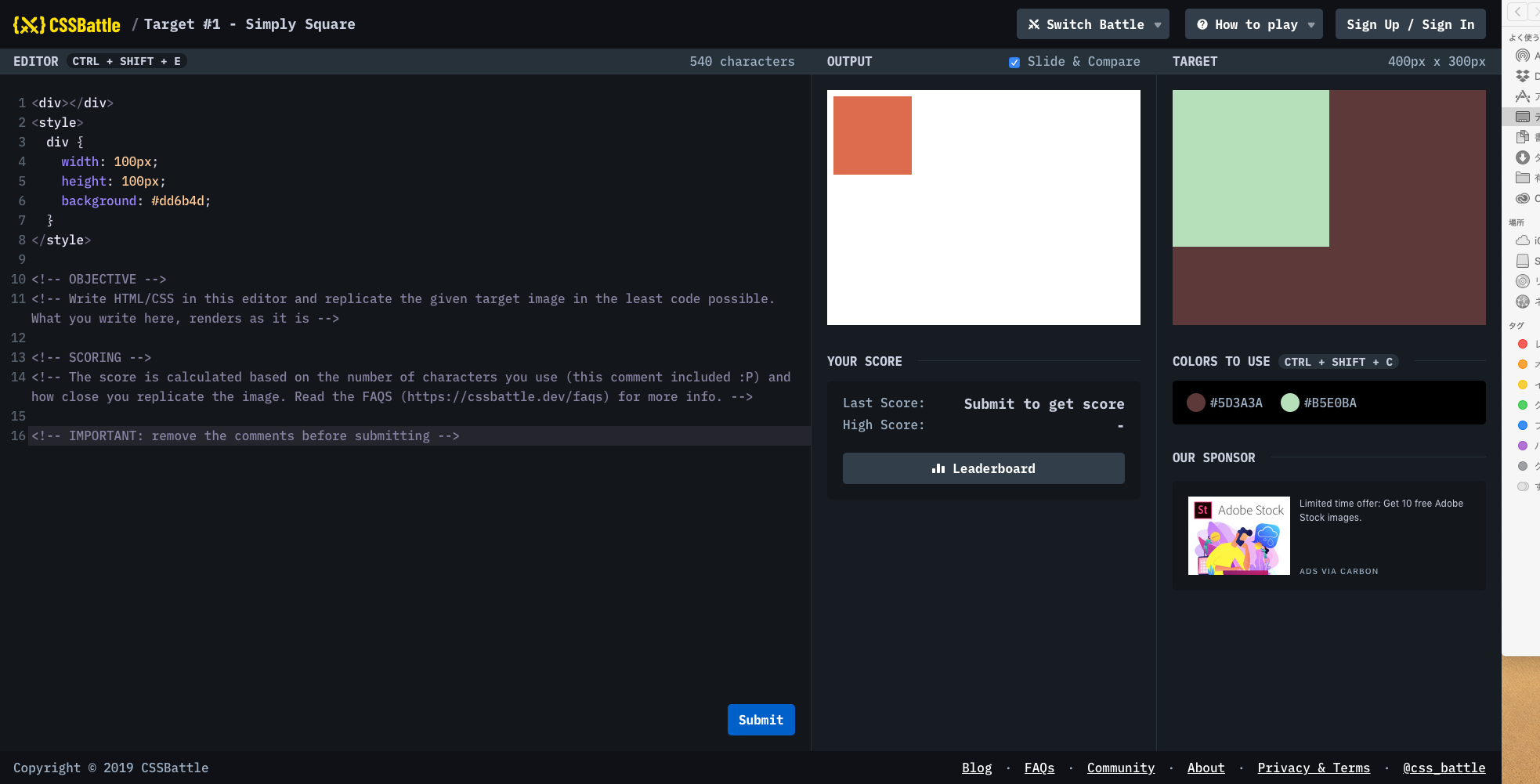
クリックするとこんな画面が表示されます。左側はコードを書くエディタ、中央はその内容が反映される出力画面、そして右側はお手本という並びになっています。
テキストエディタにコードを書いていき、完成したら画面下部の「submit」をクリック!すると、自身のスコアが表示されますよ。
高スコアを狙うには、可能な限り少ないコードで画像の内容を正確に表現することが大切なようです…!
まとめ
いかがでしたでしょうか?
海外サイトなので全て英語表記ではありますが、ゲーム感覚で楽しみながらCSSを勉強できるっていいですよね。
気になった方はぜひお試しください!










