
みなさんこんにちは、ぶちこです。
今日は、Illustratorで台形を作る方法について、簡単にですがご紹介します!
制作の手順は以下の通りです。
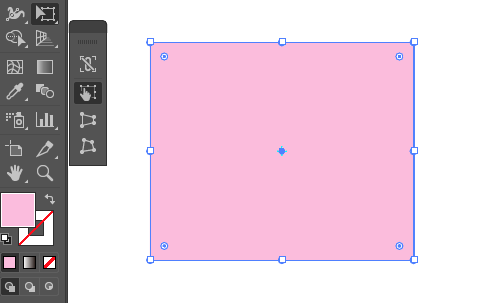
1.長方形ツールで長方形を描き、選択した状態のまま自由変形ツールをクリック

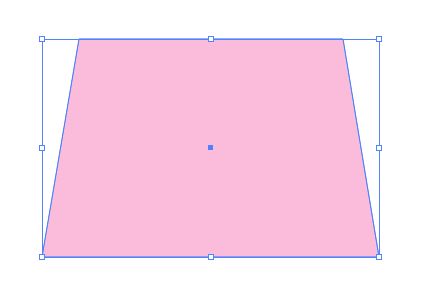
2.バウンディングボックスのいずれかのハンドル(今回は右下のハンドル)をドラッグしはじめたところで、CtrlとAltとShift(MacはコマンドとOptionとShift)を追加で押しながら更にドラッグ

好みの形になったところで、すべてのキーを押したままマウスのボタンを離すと台形の形が確定します。
ハンドルを引っ張る向きによってさまざまな形の台形を作ることができるので、よかったらいろいろと試してみてくださいね。










