今回は久しぶりにphotoshopのテクニックについてご紹介したいと思います。
いきなりですが、私の会社では有料サイトの画像を使用する場合はまずカンプ画像を使い、その後クライアントからOKが出たら画像を購入→差し替えという手順を踏んでいます。
この差し替え作業の際に、画像に徐々に透過していくようなふわふわしたレイヤーマスクなどがかかっていたりすると、購入した画像にまた一からマスクをかけ直す…という面倒な作業を何度かやっていました。
でも、photoshopではレイヤーマスクの複製を行えばそんな面倒な作業をせずとも、簡単・正確に新しい画像にマスクをかけることができるんですね。
この方法、簡単なのですが、「どうやったけ…?」とよく忘れてしまうので、手順について簡単にまとめたいと思います。
Photoshopでレイヤーマスクを複製する方法
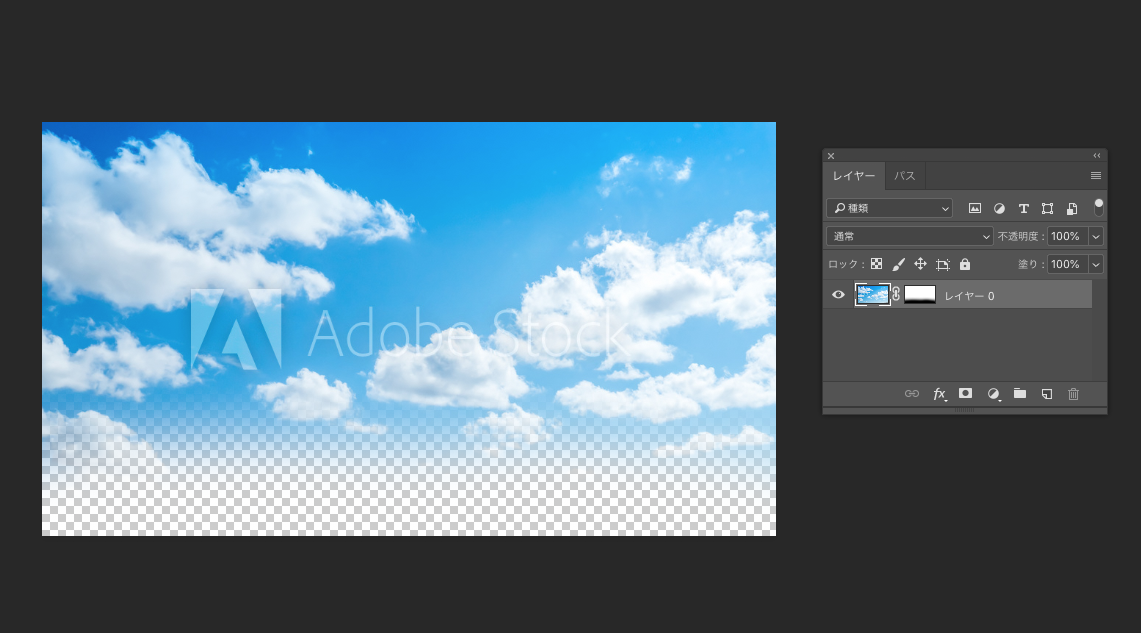
例えば、下のような徐々に透過されていくようなマスクのかかった空の画像を差し替えるとします。
当然ですが、カンプ画像の状態なのでサイト名が記載されていますね。

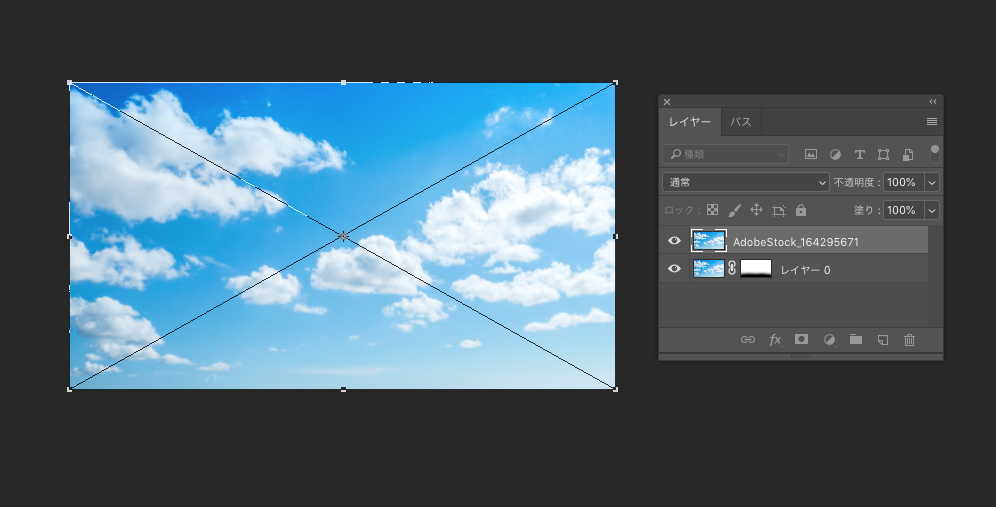
そこに新たに購入した差し替えたい画像を配置します。

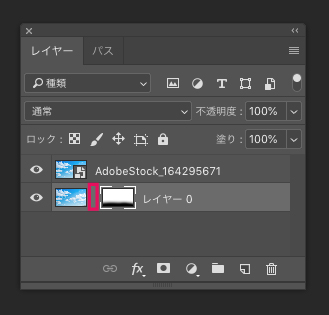
で、ここからなのですが、まずはレイヤーマスクと画像の間にある、鎖のアイコンをクリックして外してください。

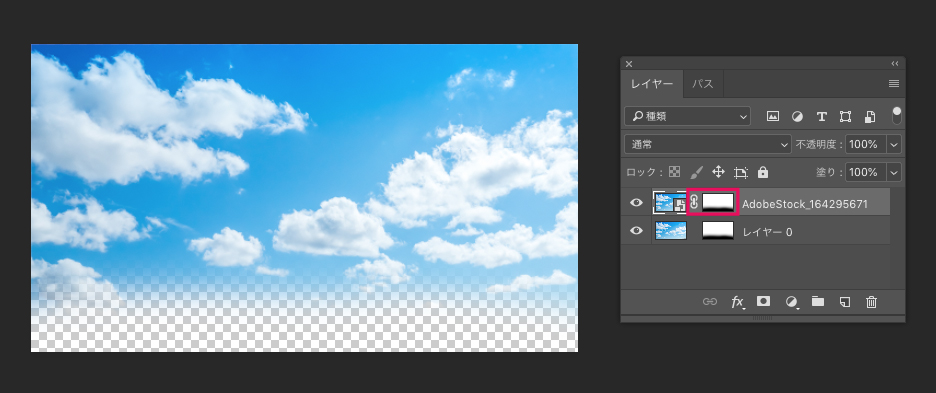
できたら、マスクの方を選択して「option」または「alt」キーを押した状態で、複製したいレイヤーの上まで重なるようにドラッグして持っていきます。
カーソルを離すと、レイヤーマスクが複製されて同じ効果をかけることができました!

方法は以上になります!
そんなこと知ってたよとう方も多いと思いますが、私はこの方法を知ってからだいぶ無駄な時間を短縮することができました。
ただ、元画像にマスクをかけたときのpsdデータは必須なので、そこだけご注意ください!