こんにちは、ぶちこです。
昨日に引き続き、Illustratorのアートボードの便利なテクニックについてご紹介をしたいと思います。
今回はブログのタイトルにある通り、「アートボードをオブジェクトぴったりのサイズに変更する方法」です。
アートボードツールを使って自分でサイズの調整をすることももちろ出来ますが、この方法を使えば一発で合わせたいオブジェクトのサイズにアートボードをサイズ変更することができるのでとても便利ですよ!
では、早速その方法についてご紹介していきます。
アートボードをオブジェクトぴったりのサイズに変更する方法
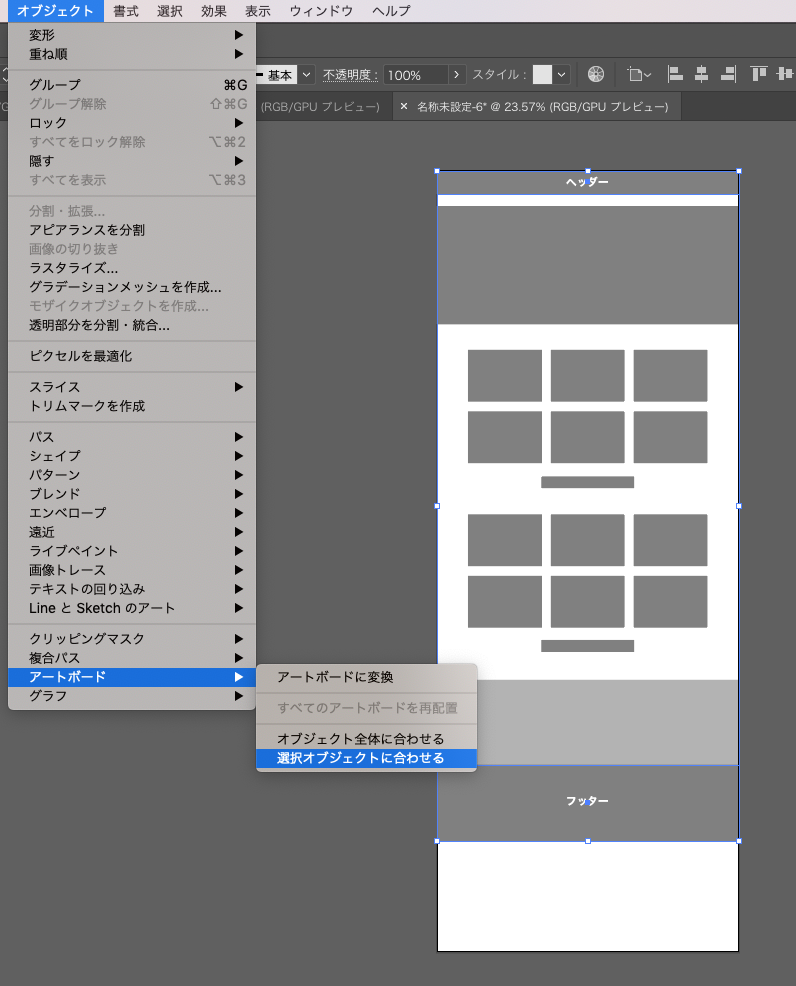
1.合わせたいオブジェクトを選択ツールで選択した後、メニューバーのオブジェクト→アートボード→選択オブジェクトに合わせるをクリック
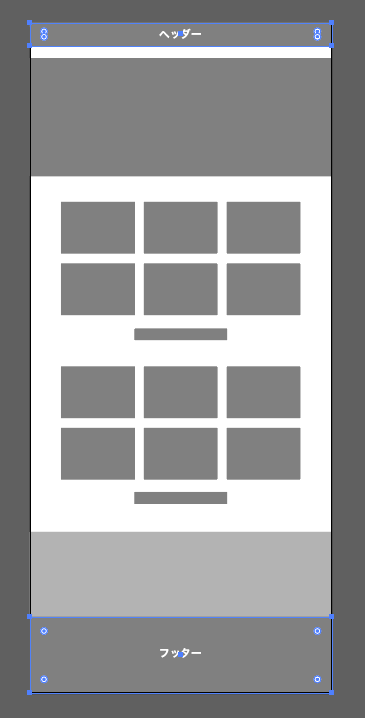
下の場合は、ヘッダーとフッターを選択しています。

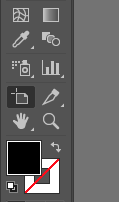
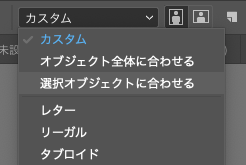
または、アートボードツール→コントロールパネルにある「カスタム」をクリックしても「選択オブジェクトに合わせる」が出てきます
 →
→ 
上記のどちらかの方法を行うと、選択したオブジェクトぴったりのサイズにアートボードの大きさが変更されます!

まとめ
いかがでしたでしょうか?
アートボードツールから地道に自分でサイズ調整をするよりも、早くて正確な方法だと思います。参考になれば幸いです!