
Illustratorを使用中、突然移動の距離がおかしくなってしまったことはありませんか?
移動の距離が大きくなってしまって、ピクセルできっちり移動ができなくなった…という感じです。
私はこの現象を時々起こしてしまうので、対処法を忘れないように今回記事にしようと思います。
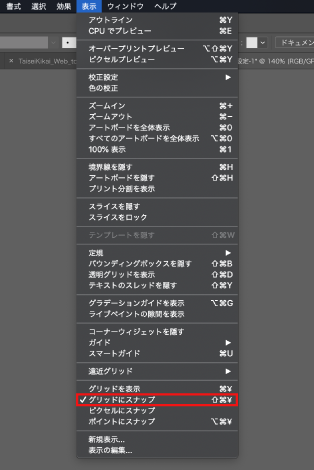
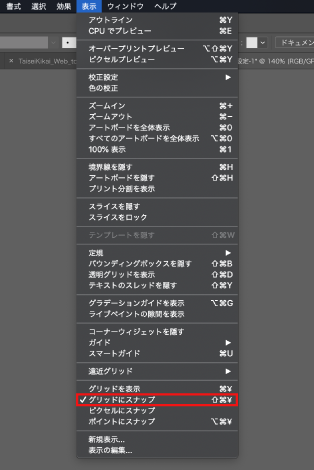
グリッドにスナップのショートカットは「Shift+Ctrl+

投稿日:

Illustratorを使用中、突然移動の距離がおかしくなってしまったことはありませんか?
移動の距離が大きくなってしまって、ピクセルできっちり移動ができなくなった…という感じです。
私はこの現象を時々起こしてしまうので、対処法を忘れないように今回記事にしようと思います。
グリッドにスナップのショートカットは「Shift+Ctrl+

執筆者:buchiko
関連記事

今回はちょっと珍しい、アパートやマンションなど物件の外観写真がたくさん揃った素材サイトをご紹介します。 バナーなどのデザインに使えるのはもちろん、クライアントにデザイン案を提出する時に、イメージしやす …

今回は 「Button Maker」という、ボタンを自動生成してくれるウェブサービスをご紹介します。 文字やサイズ、色などを指定するだけで、簡単にそれっぽい綺麗なボタンを作ってくれるので、時間がない時 …

今日はIllustratorで配置した画像にフチをつける方法についてご紹介します。 もちろん、クリッピングマスクのかかった画像でもフチをつけることができますよ。 なんとなくフチって「線を追加」でつけら …

みなさんはWebサイトを制作する時、どのように参考を探していますか? ギャラリーサイトはたくさんあるけれど、中には載っているのは古いサイトばかりだったり、掲載数が少ないところもチラホラありますよね。 …

Adobe Typekitのフォントが同期されなくなった時の対処法
AdobeのCreative Cloudを契約していると使える「Typekit」。 様々なタイプのフォントを自分のPCに同期させてPhotoshopやIllustrator等で使うことができるのでとて …

2019/10/18
【Illustrator】配置した背景透明のPSD画像に黒いラインが出てしまう時の対処法

2019/08/19
レトロ・ヴィンテージ風なベクター素材が揃った「Retro Vectors」

2019/08/07
ウェブサイトの配色を解析してくれる「Web Colour Data」