Pinterestやギャラリーサイトなどを見ていると、スライム?のような、柔らかい形状の模様を取り入れたサイトを多く見かけますよね。
そんなサイトを真似しようと、同じような素材を探したり、自分で作ってみたり、、なんてしているとけっこう手間がかかってしまうかと思います。
ということで今回は、そんな柔らかい形状の模様を簡単に作れるサイトをご紹介したいと思います!
柔らかな形状のまる模様を作成できる「Blobmaker」
「Blobmaker」は、丸みのある形を作成することができるツールです。
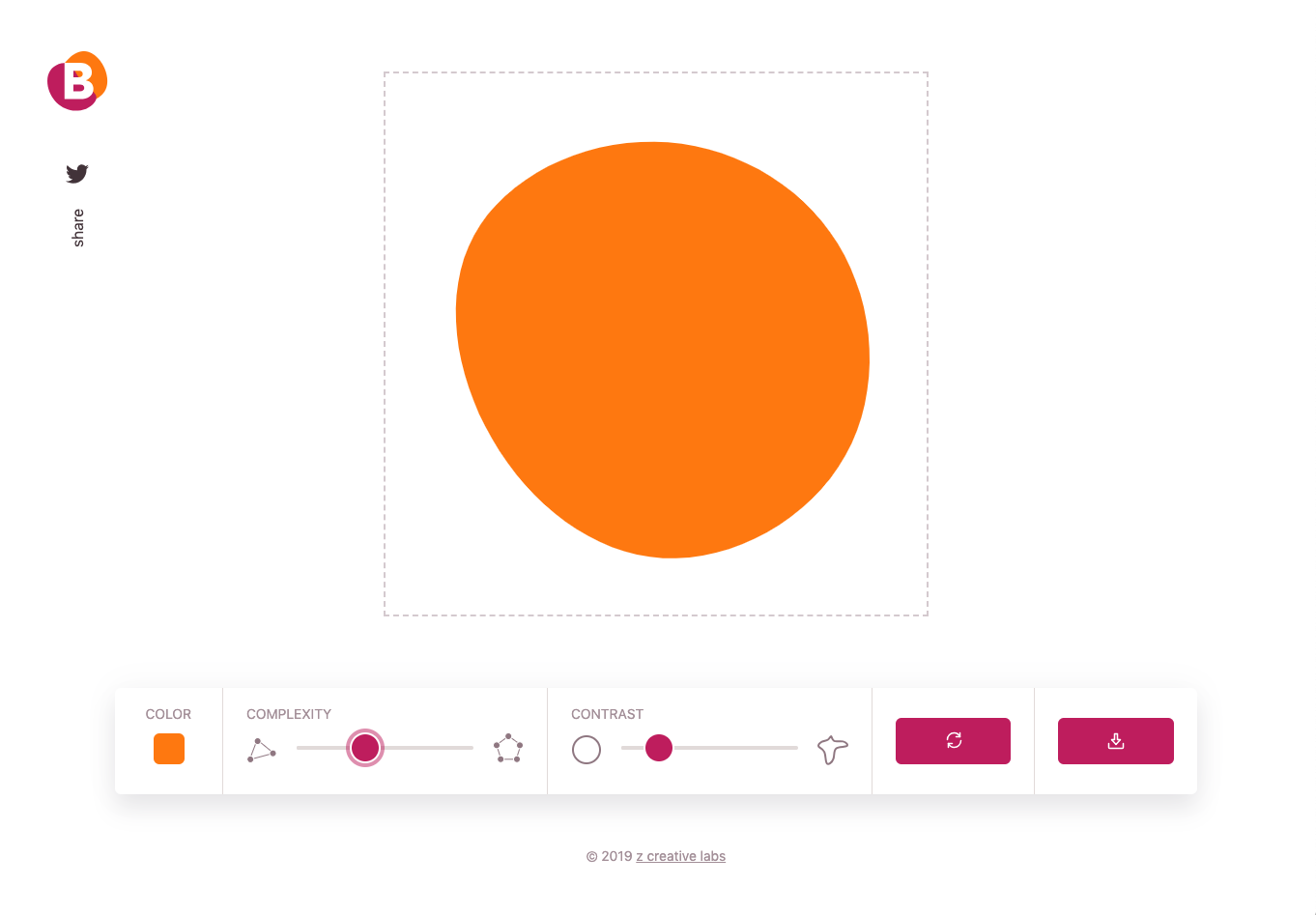
サイトにアクセスすると、中央にBlogというスライムのような図形が表示されています。

下右側のリロードボタンをクリックすると、丸みのある形をランダムで作成してくれます。
また図形の色や円周上のうねりの数、曲率を変更することができ、好みの図形を作ることができます。
作成した図形はSVG形式でダウンロードが可能です。
まとめ
スライダーを調整することで、けっこういろんな形状にすることができるので便利ですよね。
ついサイトのデザインが四角形ばかりでカクカクとした感じになりがち、という方は「blobmaker」を利用して柔らかい印象のデザインにも挑戦してみてはいかがでしょうか…?










