
Illustratorを使用中、突然移動の距離がおかしくなってしまったことはありませんか?
移動の距離が大きくなってしまって、ピクセルできっちり移動ができなくなった…という感じです。
私はこの現象を時々起こしてしまうので、対処法を忘れないように今回記事にしようと思います。
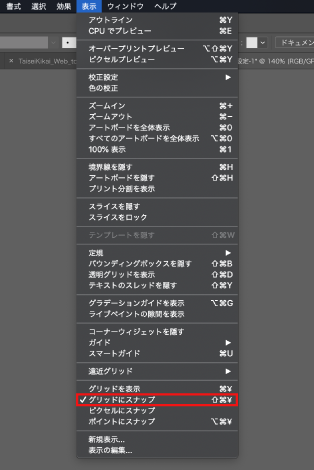
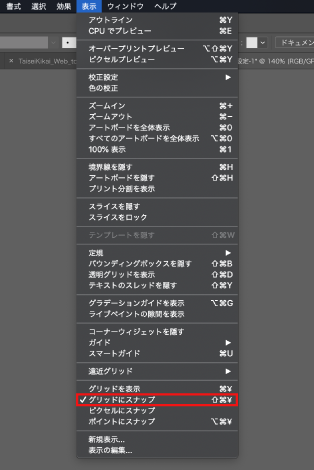
グリッドにスナップのショートカットは「Shift+Ctrl+

投稿日:

Illustratorを使用中、突然移動の距離がおかしくなってしまったことはありませんか?
移動の距離が大きくなってしまって、ピクセルできっちり移動ができなくなった…という感じです。
私はこの現象を時々起こしてしまうので、対処法を忘れないように今回記事にしようと思います。
グリッドにスナップのショートカットは「Shift+Ctrl+

執筆者:buchiko
関連記事

制作会社に入社して2ヶ月半。まだまだ私にとって、デザインの引き出しを増やすこと、作業スピードを上げることが大きな課題です。 「作業スピードを上げるためにすぐに出来ることは何だろう?」と考えたとき、まず …

Mac製品を少しでも安く買いたい…という方のために、超お得なApple整備済製品についてご紹介します! 「Apple整備済製品って何?」「どのくらいお得なの?」「商品はちゃんとしてるの?」など、実際に …

みなさんはデザインのグリッドを決めるとき、計算はどうしていますか? 私はいちいち電卓で計算したりしていましたが、もっと瞬時に計算する方法はないかな?と思い、調べたら便利なサイトを発見しました! Gri …

2019/10/18
【Illustrator】配置した背景透明のPSD画像に黒いラインが出てしまう時の対処法

2019/08/19
レトロ・ヴィンテージ風なベクター素材が揃った「Retro Vectors」

2019/08/07
ウェブサイトの配色を解析してくれる「Web Colour Data」