こんにちは、ぶちこです。
いきなりですが、みなさんはGoogle Chromeの拡張機能、使いこなしていますか?
私は今までScreen Captureくらいしか拡張機能は使っていなかったのですが、他にも調べていろいろと使ってみたところ、今まで時間のかかっていた作業を格段に効率化できるようになり、とても感動しました。
こんなに便利ならもっと早く使っていればよかった…!
ということで今回は、Webデザイナーにおすすめの拡張機能を厳選して5つご紹介したいと思います。
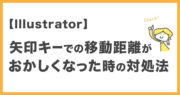
Page Ruler

最初にご紹介する「Page Ruler」は、WEBページ上の画像やコンテンツのサイズを測れる拡張機能です。
図った部分は薄い青色になり、ページ上部に、幅、高さ、左右上下の位置などの情報が表示されます。
ちなみに</>Elementsをクリックすると、任意の位置のサイズではなく、瞬時に要素単位で計測してくれるようになるので更に便利になります。
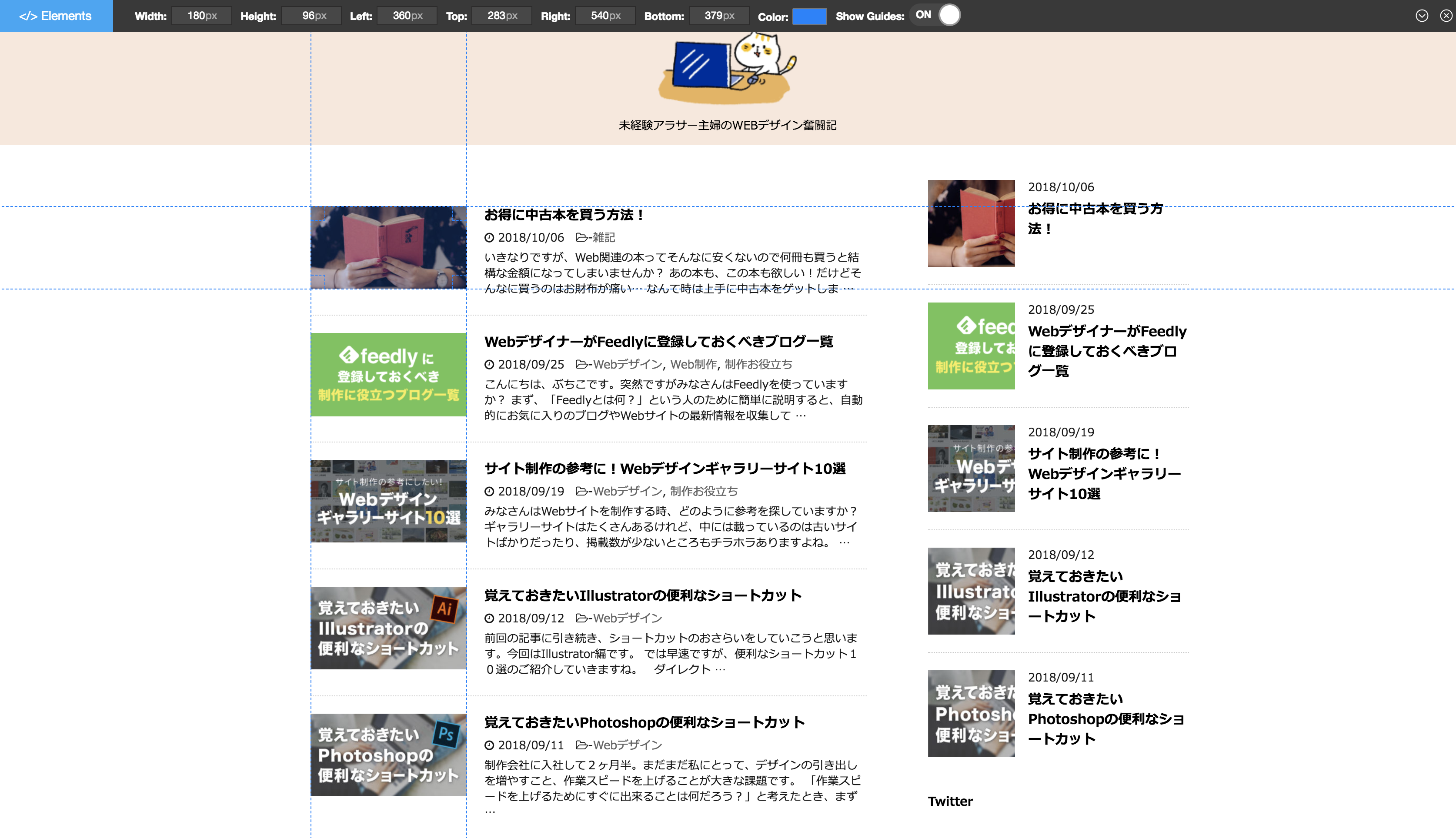
Fontface Ninja

Webサイトで使われているフォントの情報を調べられる拡張機能です。
文字の上にカーソルを合わせるだけで、「フォントの種類」「大きさ」「文字の間隔」「行の高さ」「カラー」の情報が表示されます。
ColorZilla

こちらは、閲覧しているWEBページ上の色を抽出することができる拡張機能です。
カラーを知りたい箇所にカーソルを当てると、カラーコードが表示されます。
さらにクリックで、カラーコードをコピーしてくれますよ。
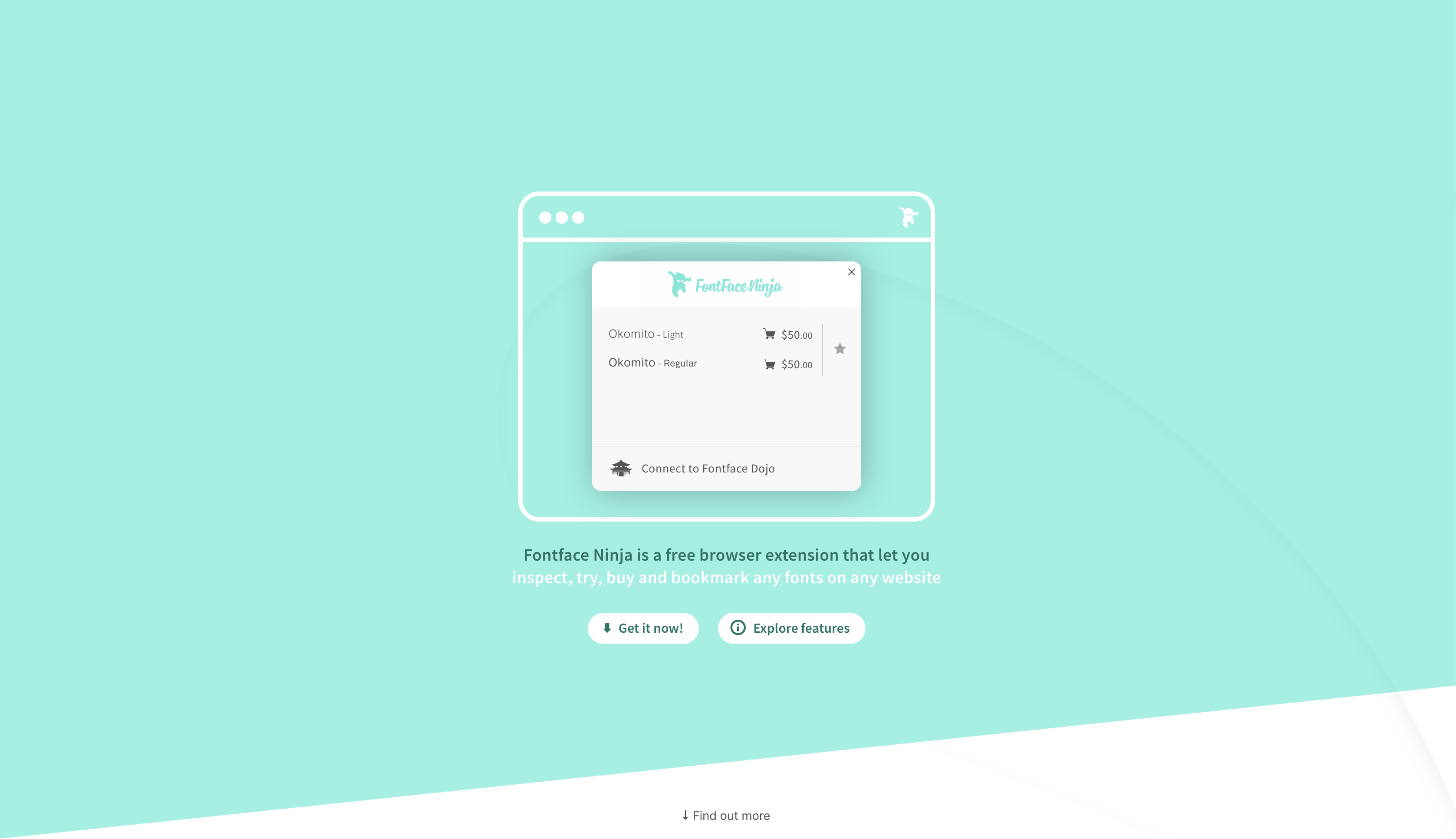
OneTab

製作時、気づいたら参考サイトでタブがいっぱい…なんてことはありませんか?
そんな時は、OneTabという拡張機能がとても便利です。
OneTabのアイコンをクリックするだけで、開いていた複数のタブを一瞬で1つにまとめてくれます。
さらには、作成されたタググループに名前をつけて保存ができたり、Webページとして共有ができたりもします。
Image Downloader

こちらのImage Downloaderは、表示しているWebページで使用されている画像を一気にダウンロードできる拡張機能です。
もちろん、欲しい画像だけを選択したり、サイズなどの条件をつけて画像を絞ってダウンロードすることも可能です。
これは、サイトリニューアル時などにぜひ使いたい拡張機能ですね!
まとめ
いかかでしたでしょうか?
拡張機能1つでも作業時間や、やりやすさが圧倒的に変わると思います。
すでに知っているものもあったかと思いますが、もし他に気になったものがあればぜひ使ってみてください。