Webサイトや、バナーなどのバックグラウンドなどでよく使われているポリゴンスタイル。
素材サイトなどでも探すことはできますが、なかなかデザインに合うものが見つからない時もありますよね。
そこで今回は、ポリゴンスタイルの背景画像やイメージを作成できるジェネレーターをいくつかご紹介したいと思います。
ポリゴン風の背景画像やイメージを生成してくれるジェネレーター

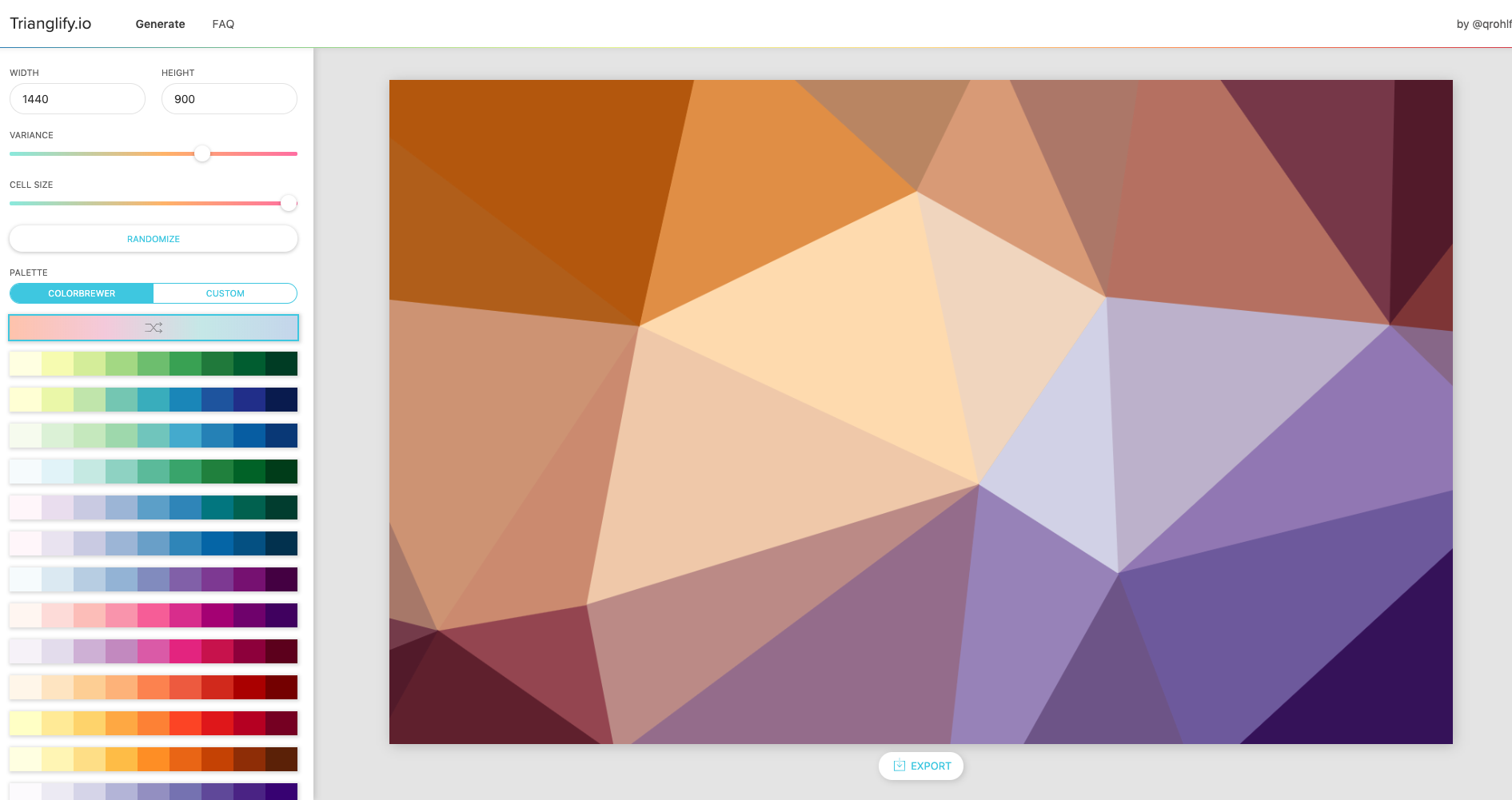
幅や高さ、分散率など、細かい設定が可能な、ポリゴン・ジオメトリックスタイルの画像を生成してくれるジェネレーターです。
カラーパターンは20種類以上用意されており、生成された画像はページ下部からSVG又はPNG形式でダウンロードすることができます。
スライダーでいろいろと値を調整できるので、お気に入りの画像が作成できますね。

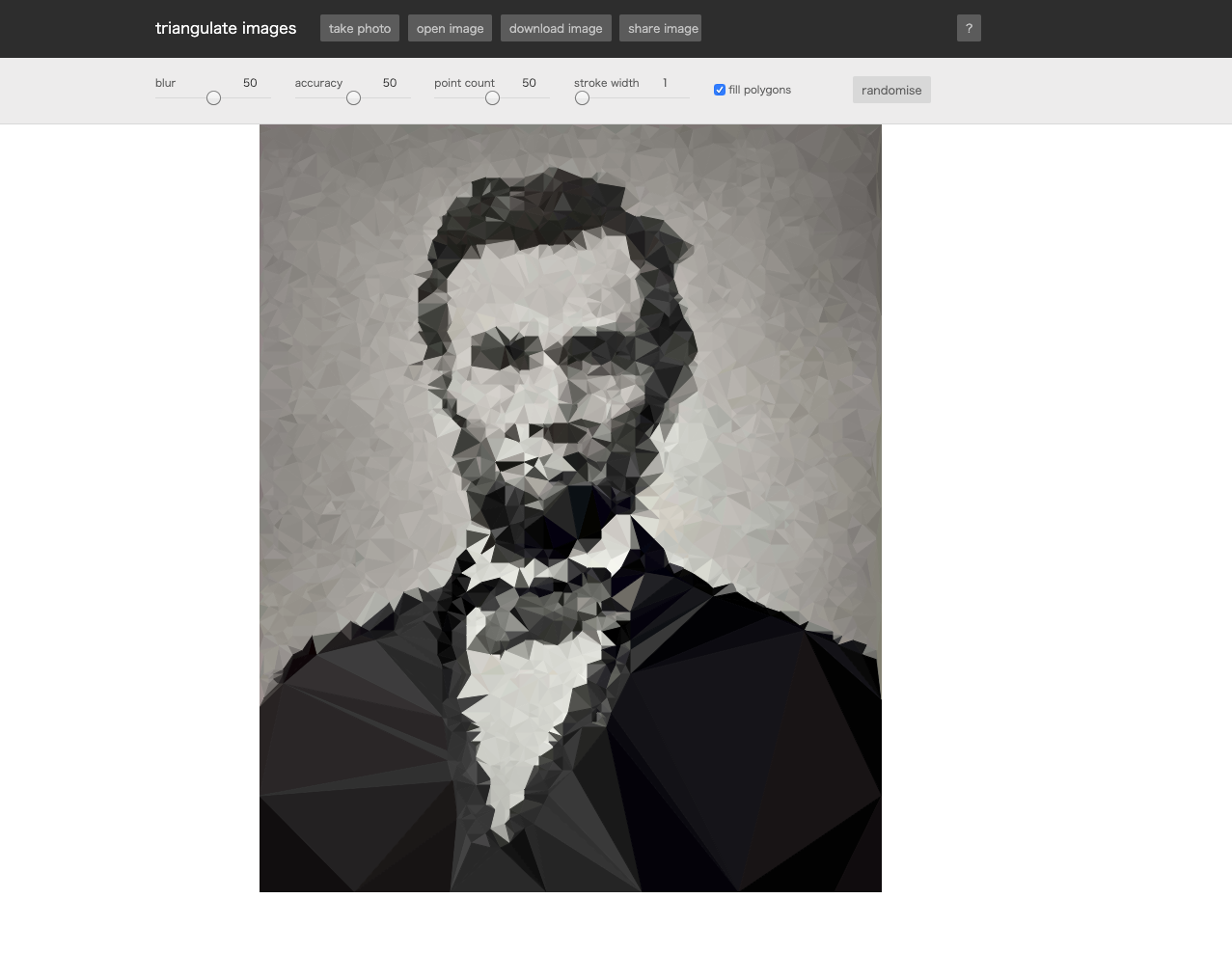
image triangulation experiment
アップロードした写真に、ポリゴン風のエフェクトをかけてくれるジェネレーターです。
ヘッダーのメニューからぼかしやストロークの幅など詳細な設定が可能で、生成したファイルはPNGもしくはSVGとしてダウンロードできます。
人物や動物、風景など、何でもポリゴン風に加工できるので、いろいろと遊んでみるのもよいですね。
まとめ
いかがでしたでしょうか?
汎用性の高いポリゴンスタイルですが、素材サイトで良いものが見つからなかった時など、いちいち自分で作るのは大変だし面倒ですよね。
ご紹介したジェネレーターを使えば、サクッと作ることができるのでオススメです!










