クライアントへの提案書作成時や、サイト内に制作実績を載せたい時など、PCやスマホの画像にサイトのスクリーンショットはめ込んだものを作ることって多々ありますよね。
今回はそんな時に便利なWebサービス「Dimmy.Club」をご紹介したいと思います。
Dimmy.Clubの使い方
使い方はたったの3ステップなのでとっても簡単です。
1.画像をアップロード
2.デバイスを選択(クリック)
3.ダウンロード
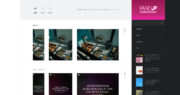
たったこれだけの作業で、サイトのスクリーンショットを様々なデバイスに合成してくれるんです!もちろん完全無料で使用できますよ。
現在は14種類のデバイスが用意されており、ややアップルに偏っている印象ですが、Google PixelやNokiaなども用意されています。
端末の色や背景色を選んで変更することも可能です。
まとめ
いかがでしたでしょうか?
簡単ではありますが、モックアップを簡単に作れるWebサービス「Dimmy.Club」をご紹介しました。
これを使えば、いちいちフォトショップやイラストレーターなどで合成しなくていいので便利ですよね。
クライアントやユーザーがイメージしやすいようにモックアップを作る時は、ぜひ使っていきたいWebサービスです。