今回は、色彩感覚をゲーム感覚でチェックできるサイト、「KOLOR」をご紹介します。
「KOLOR」の使い方

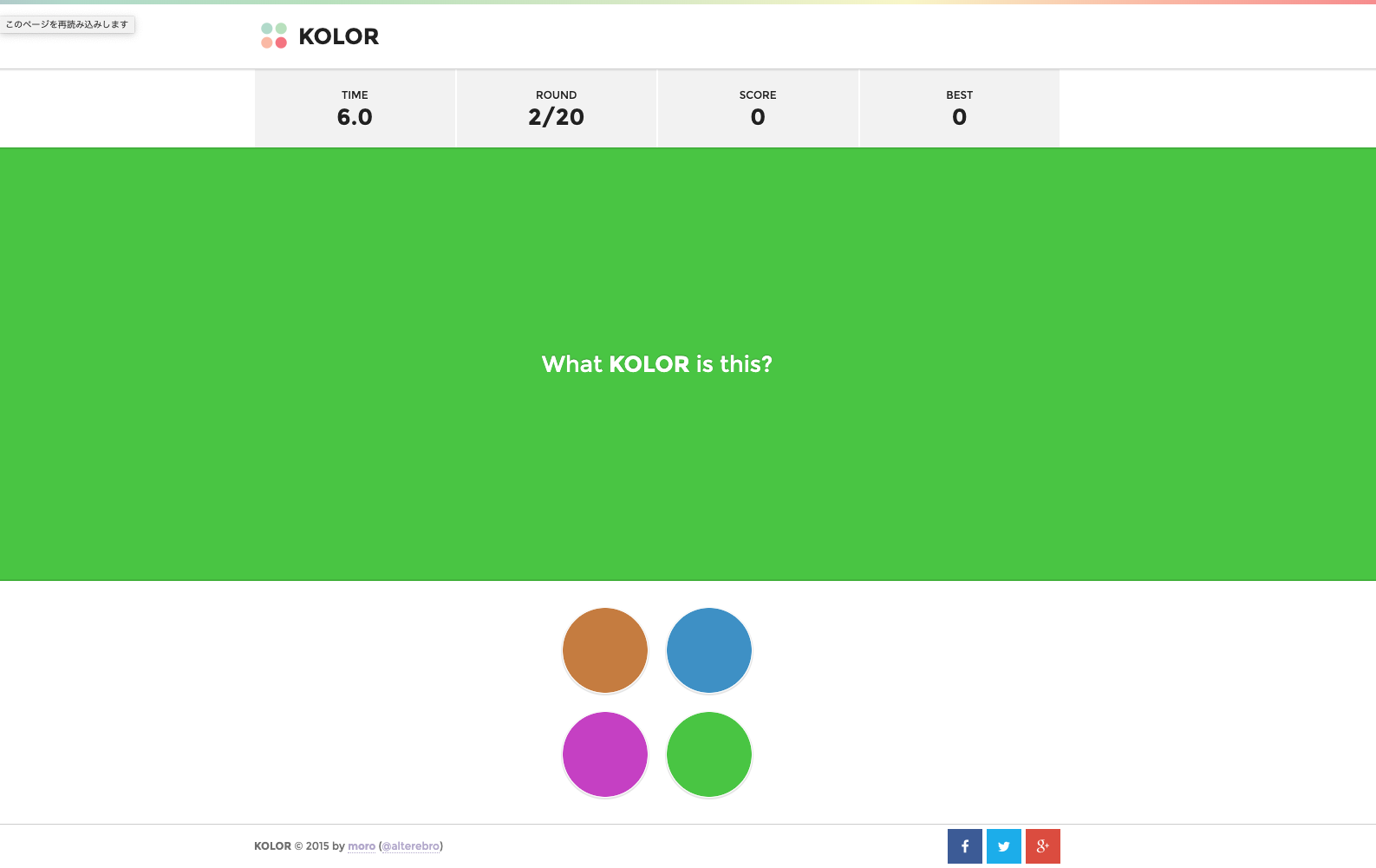
使い方は簡単で、画面に表示されたものと同じカラーを下から選んでいくゲームです。
最初は簡単なのでスラスラ解いていけますが、後半がけっこう難しい…!
似たような色の選択肢がどんどん増えていくので、答えに迷ってしまいます。
とは言え、各問題、6秒の制限時間が設けられています。なので答えに迷っているとゲームオーバーに…。
ちなみに答えを間違えると10点マイナスされてしまいます。
できるだけ早く、正しい色を選択することで高スコアをゲットすることができますよ。
全20問出題され、最後にスコアが表示されます。
まとめ
単純だけど、つい夢中になってしまうゲームです。
ちょっとした暇つぶしにもなりますし、色相感覚を磨くのにも役立つと思うので、ゲーム感覚で楽しんでみてはいかがでしょうか。









