前回ご紹介したカーニングを練習できるサイト「Kern Type」。このサイトを作ったMethod of Actionから、ベジェ曲線を学べるサイト「Shape Type」も登場しているんです。
以前よりはベジェを使えるようにはなってきたものの、まだまだ扱いに慣れていないところがあるので、こういったゲーム感覚で学べるサイトの存在はとてもありがたいです。
では、早速ですが簡単にその使い方についてご紹介していきますね。
「Shape Type」の使い方
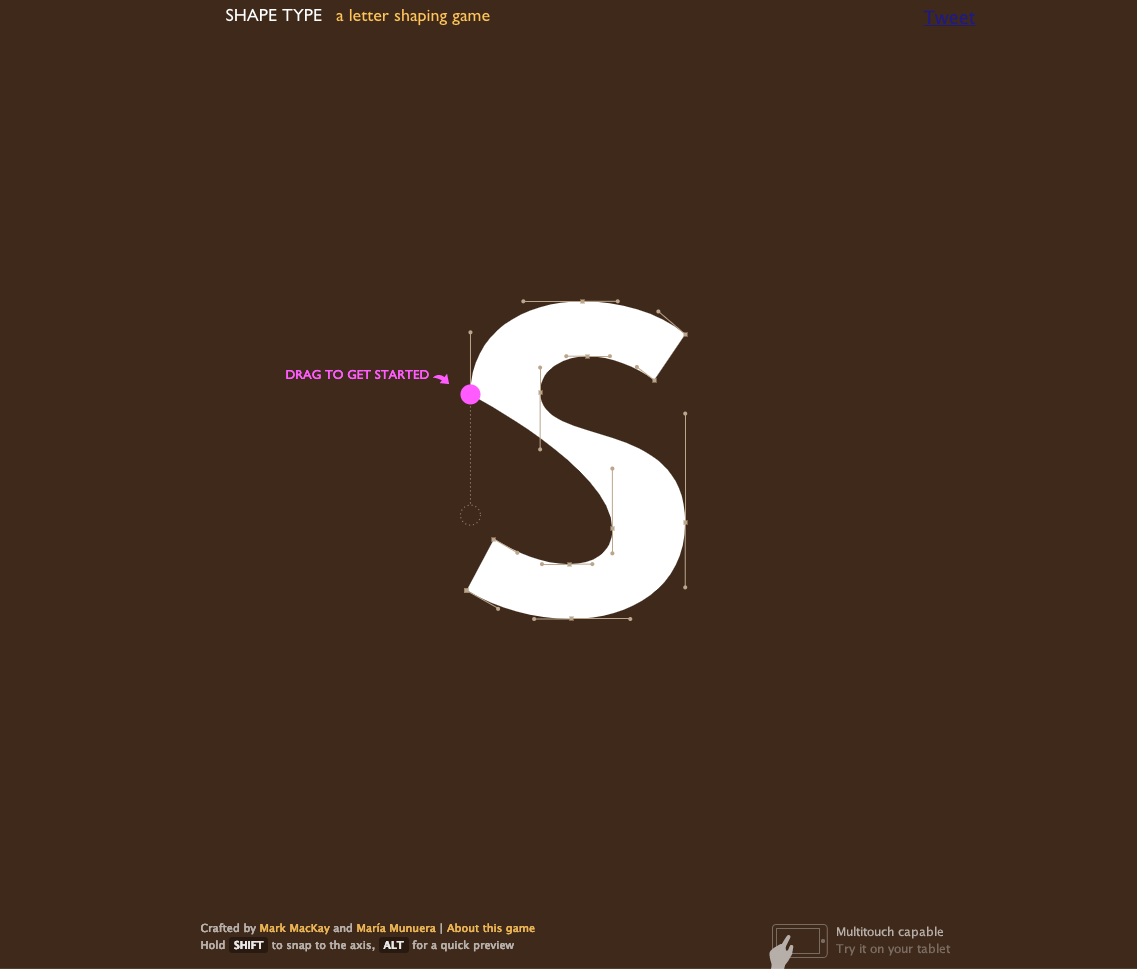
まず最初はチュートリアルが表示されるので、ピンクの点を正しい位置に移動させて終了させます。

その後から、お題が10問出題されます。
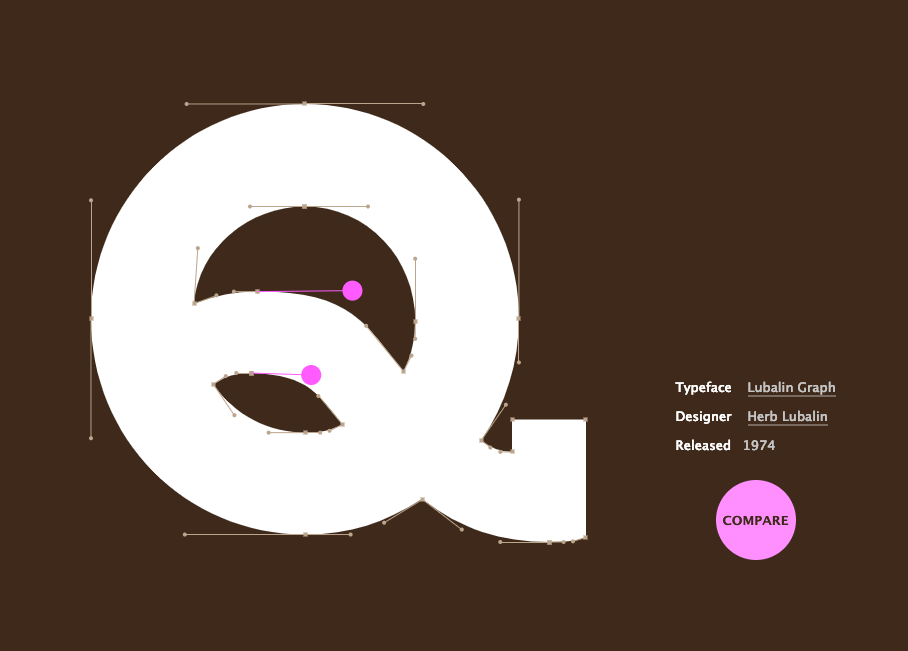
お題のフォントの崩れた部分を、ピンクの丸い点をドラッグして正しい形に調整していきます。
後半になるにつれてお題の難易度もアップしますよ〜。

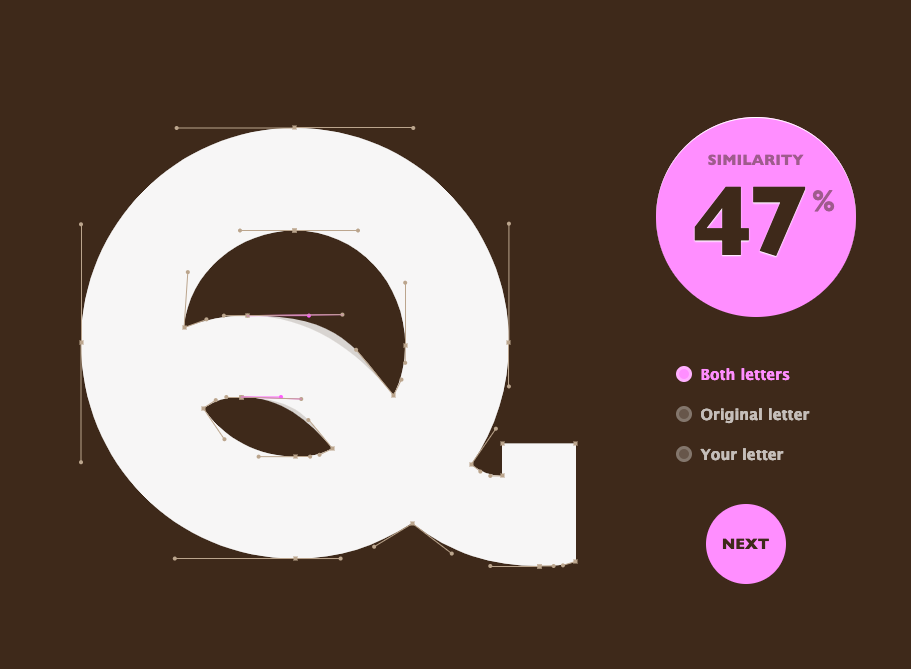
これでOKかな〜と思ったところで、「Compare」をクリック!すると%で採点されます。
…47点でした。やっぱりまだまだ練習が必要です。。
「Kern Type」と同様、「Both letters」にチェックを入れると正解と比較して見ることができます!

こんな流れで10問すべてを終了すると最終スコアが表示されるのですが、そのスコアをTwitterで共有することもできるようです。
ちなみにiPhoneやiPadなどのタッチ操作にも対応しているそうなので、ちょっとした空き時間などにも手軽に楽しむことができると思います。
デザイナーの方は是非一度、腕試しに挑戦されてみてはいかがでしょうか…?










