今回は、サイト内の画像を一気に取得できる「Image Cyborg」をご紹介します。
画像の多いサイトのリニューアルの時などに便利なオンラインサービスです。
「Image Cyborg」の使い方
「Image Cyborg」の使い方はとってもシンプルです。
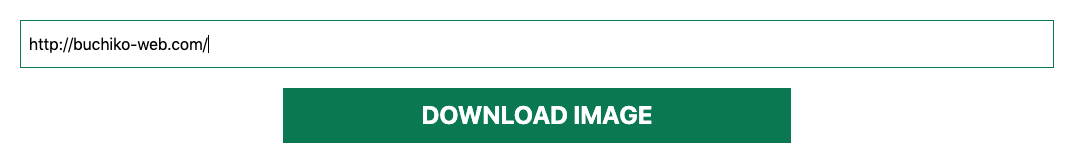
サイトにアクセス(https://imagecyborg.com/)し、一括ダウンロードしたい画像のWebページのURLを、入力フォームにコピペします。
そして、「Download Image」ボタンをクリック。

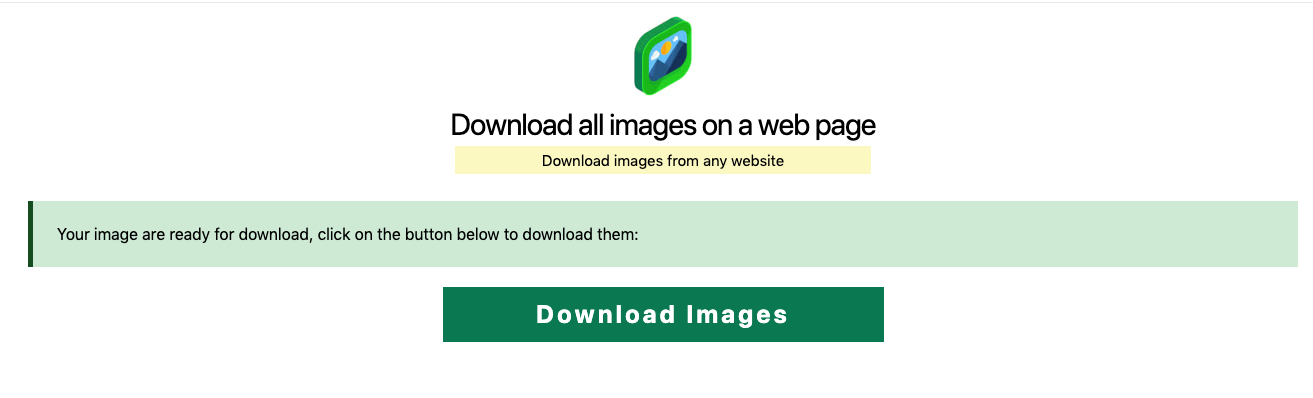
すると、サイト内にある画像がZip形式でダウンロードされます。

Zip形式だと管理も楽で助かりますね…!
まとめ
いかがでしたでしょうか?
Googleの拡張機能にもサイト内の画像を取得できるものがありますが、今回ご紹介した「Image Cyborg」 はダウンロードの待ち時間も短く、パソコンの動きが遅くなるようなこともないのでオススメですよ!