
Illustratorを使用中、突然移動の距離がおかしくなってしまったことはありませんか?
移動の距離が大きくなってしまって、ピクセルできっちり移動ができなくなった…という感じです。
私はこの現象を時々起こしてしまうので、対処法を忘れないように今回記事にしようと思います。
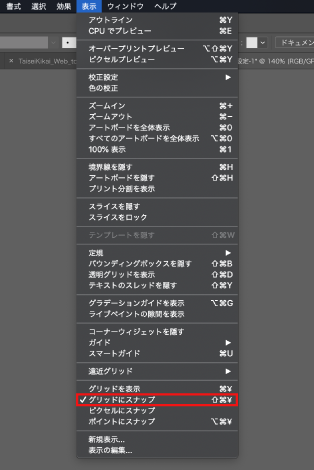
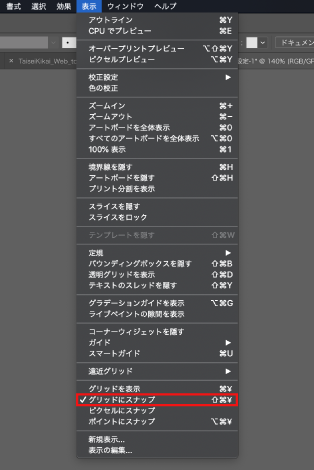
グリッドにスナップのショートカットは「Shift+Ctrl+

投稿日:

Illustratorを使用中、突然移動の距離がおかしくなってしまったことはありませんか?
移動の距離が大きくなってしまって、ピクセルできっちり移動ができなくなった…という感じです。
私はこの現象を時々起こしてしまうので、対処法を忘れないように今回記事にしようと思います。
グリッドにスナップのショートカットは「Shift+Ctrl+

執筆者:buchiko
関連記事

Webデザイナーとして採用されるために、私が作ったポートフォリオの内容をご紹介。
Webデザイナーの面接には必ずポートフォリオが必要です。 ですが、 ポートフォリオに何を載せたらいいのか分からない… どんな形式で作成すればいいの…? と悩 …

ゲーム感覚でベジェ曲線を練習できる「The Bezier Game」
イラストレーターの特徴とも言えるベジェ曲線について、「難しい」「上手く描けない」と思われている方は多いと思います。 私自身、まだまだベジェ曲線を使いこなせていなくて、苦手意識がすごくあります…。 そん …

デザインの背景画像で迷ったときにチェックしたい背景素材サイトをまとめてみました! なんかデザインが物足りないな〜なんて時にも使えるサイトばかりなので、よかったら参考にしてみてください。 それでは、さっ …

超便利!アイコンフォントを一括検索できる「GlyphSearch」のご紹介
Webサイト制作では、出番の多いアイコン。 私は以前まで画像のアイコン素材を使用していましたが、その存在を知ってからはアイコンフォントに頼りっぱなしです まずアイコンフォントについて簡単に説明すると、 …

2019/10/18
【Illustrator】配置した背景透明のPSD画像に黒いラインが出てしまう時の対処法

2019/08/19
レトロ・ヴィンテージ風なベクター素材が揃った「Retro Vectors」

2019/08/07
ウェブサイトの配色を解析してくれる「Web Colour Data」