
イラストレーターで簡単に文字の大きさや角度を変えたい!
…そんなときに便利なのが、文字タッチツールです!
この文字タッチツールを使えば、文字をアウトライン化せずに、大きさ・色・回転・カーニング・ベースライン等の編集が簡単にできますよ。
もちろんアウトライン化していないのでテキスト情報は保持したまま!再編集も楽ちんです。
今までは、文字を一つ一つ選択して大きさを変えたり…文字を個別に作ったり…と苦労していた作業も、文字タッチツールのおかげで劇的に楽になりました!
それでは、使い方についてご紹介していきますね〜。
とっても簡単!文字タッチツールの使い方!
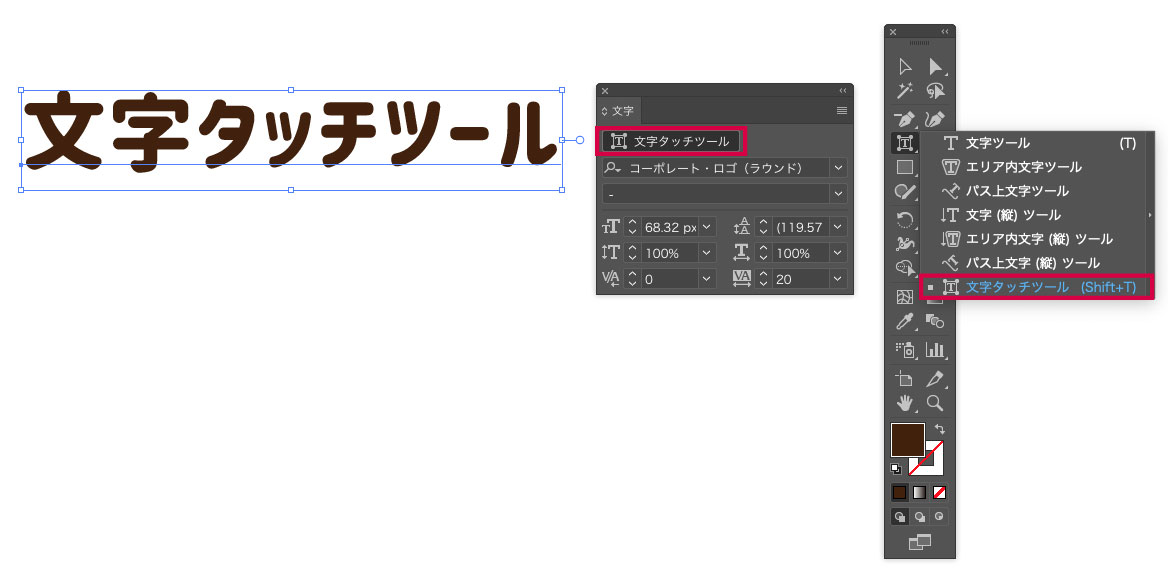
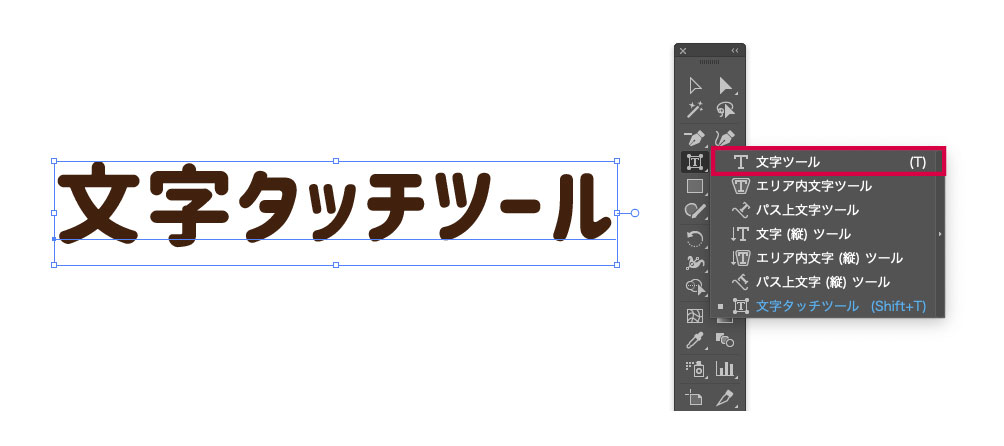
1.ツールパネルから「文字タッチツール」を選択(下の図のどちらからでもOKです)

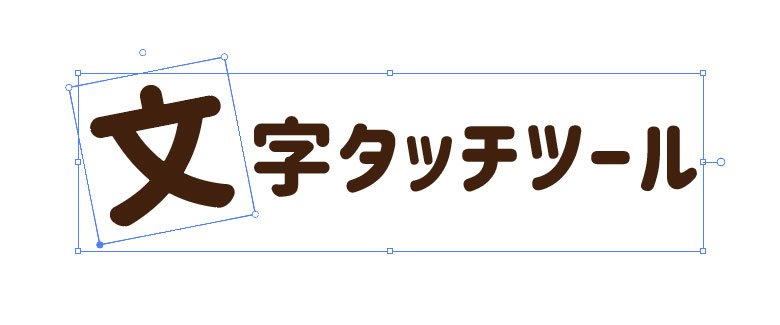
2.あとは変更したい文字を選択すれば、サイズや回転などが変更可能に!

文字タッチツールを解除したい時
文字タッチツールのアイコンをもう一回クリックしても解除できないので注意です!
ショートカットキーの「T」を入力するか、ツールパネルの文字ツールアイコンを長押しして、いつもの文字ツールを選択しましょう。

使い方は以上です!
こんなに簡単なのに、「文字タッチツール」を使えばいつも時間がかかっていた作業をあっという間に終わらせることができますよー。
編集も簡単にできて、作業効率も格段に上がります!
知らなかった方というはぜひぜひ活用してみて下さい。