いきなりですが、みなさんはブラインドタッチ(タッチタイピング)はできますか?
お恥ずかしい話、私は今まで独自のタイピングできてしまったので、ある程度早く打つことはできますが、たまにキーボードを見ないと入力する事ができなかったり、入力ミスが多かったりします…。
正しいタイピングの仕方を覚えれば、効率よくコーディングや文字入力ができるようになるし、ブログだってもっと早く書けるようになるはず…。
当たり前ですがそう思って、正しいタイピングを習得するべく、おすすめのサービスを探していくつか試してみました!
今日はその中でも、特に良いと思ったものを3つご紹介します。
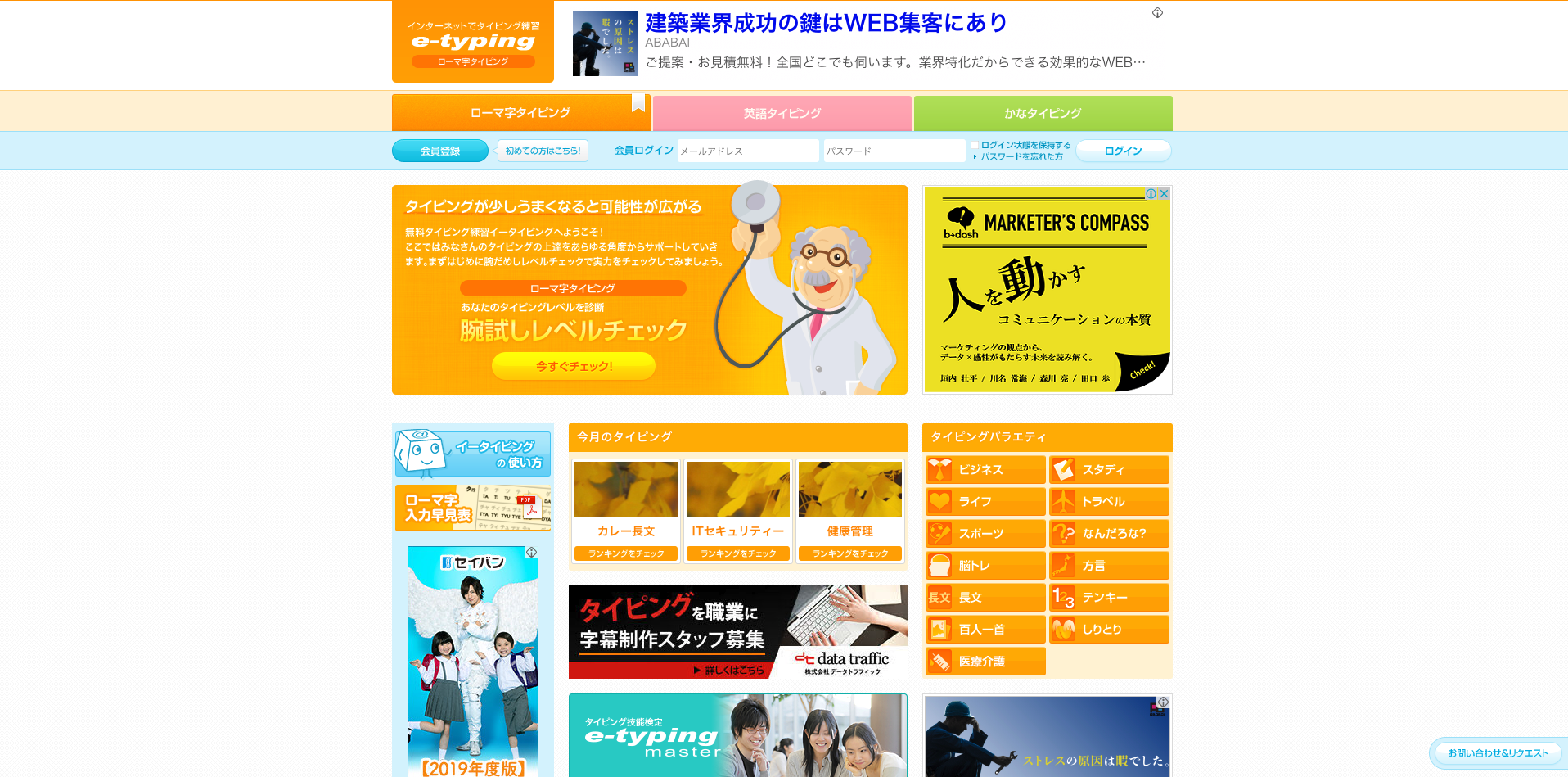
e-typing
練習中は画面の下に、正しいホームポジションの図が表示されるので分かりやすいです。
スコアやランキングシステムもあるので、ゲーム感覚で楽しみながら練習ができるのが良いですね。
あとは、自分のタイピングレベルがどの程度なのか取得したスコアから見ることができるので、現状のレベルを意識しつつ、更に上を目指して練習することができると思います。
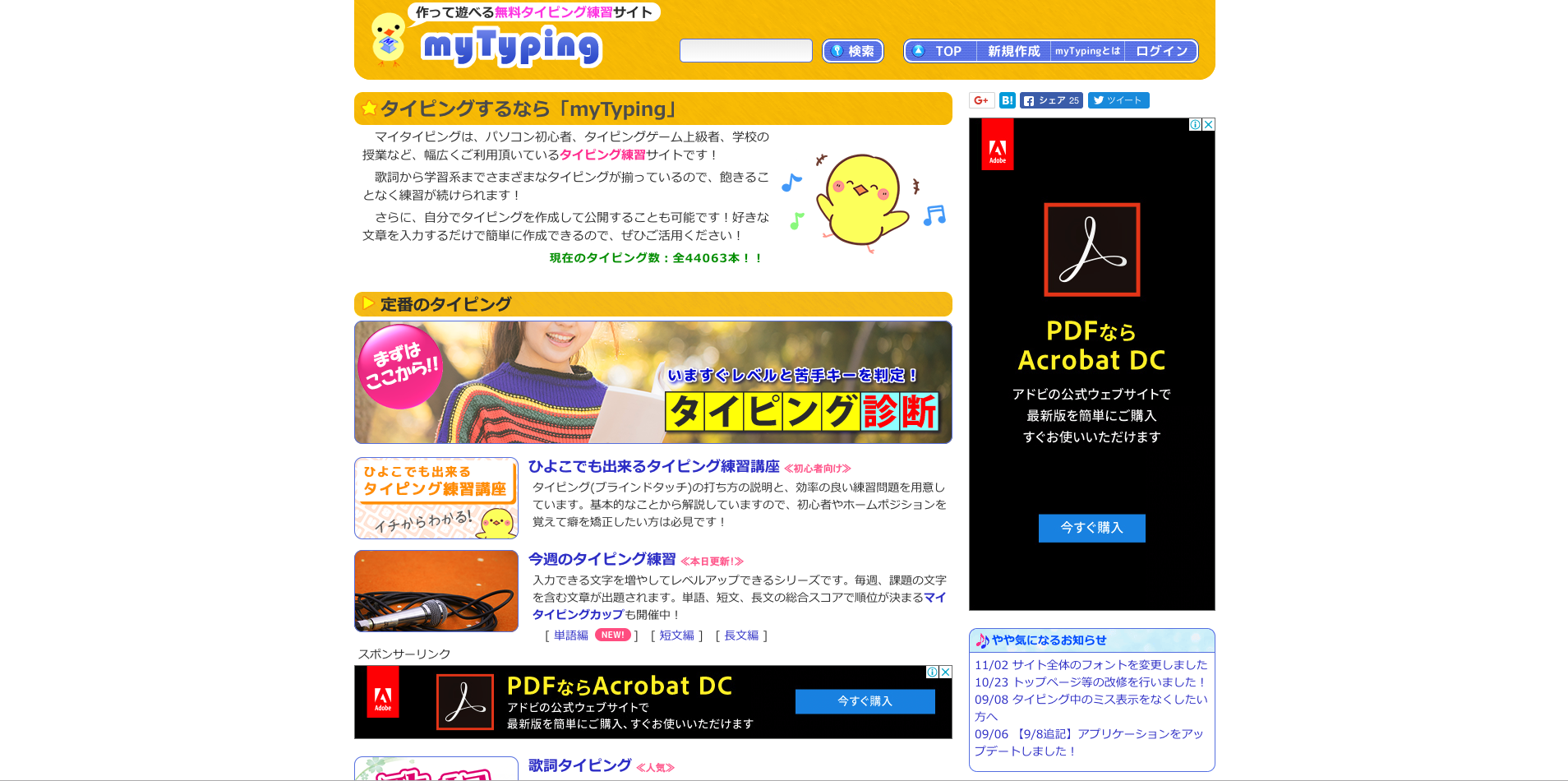
myTyping
自分の好きな曲の歌詞を入力していくことができるサービスです。
新しい歌や懐かしい歌まで、練習できる歌詞が豊富にあるので飽きずに楽しみながら練習ができると思います。
キーボードの表示・非表示の設定が可能なので、自信のないうちは表示ありで練習するのがよさそうですね!
寿司打(すしだ)
こちらは完全にゲーム感覚でタイピング練習ができるサービスです。
流れてくる寿司の文字を入力して、どれだけお寿司を食べられるかを競う形式になっています。
練習・普通・正確重視・速度必須・一発勝負といくつかコースがあるので、その時の自分のレベルに合わせた練習ができるのがいいですね!
まとめ
おすすめのサービスを3つご紹介しましたが、まずはe-typing で基本となるホームポジションを覚えてから、他のサービスで更にタイピングに磨きをかけていくのがいいのかなあと思いました。
いずれのサービスもこれから本格的に使い初めていくところなので、今後どのくらいで成果がでたか、また記事にできたらなと思います。