現在初めてECサイトの制作に挑戦しているのですが、ECサイトのデザインについて色々と検索していたところ、素敵な素材サイトに巡り合ったので今回ご紹介したいと思います。
「EC design」という名前のサイトなのですが、ECサイトに必要な素材がたくさん揃っているので、これからECサイトを制作する人、ECサイトを運営しているデザイナーさん必見ですよ!
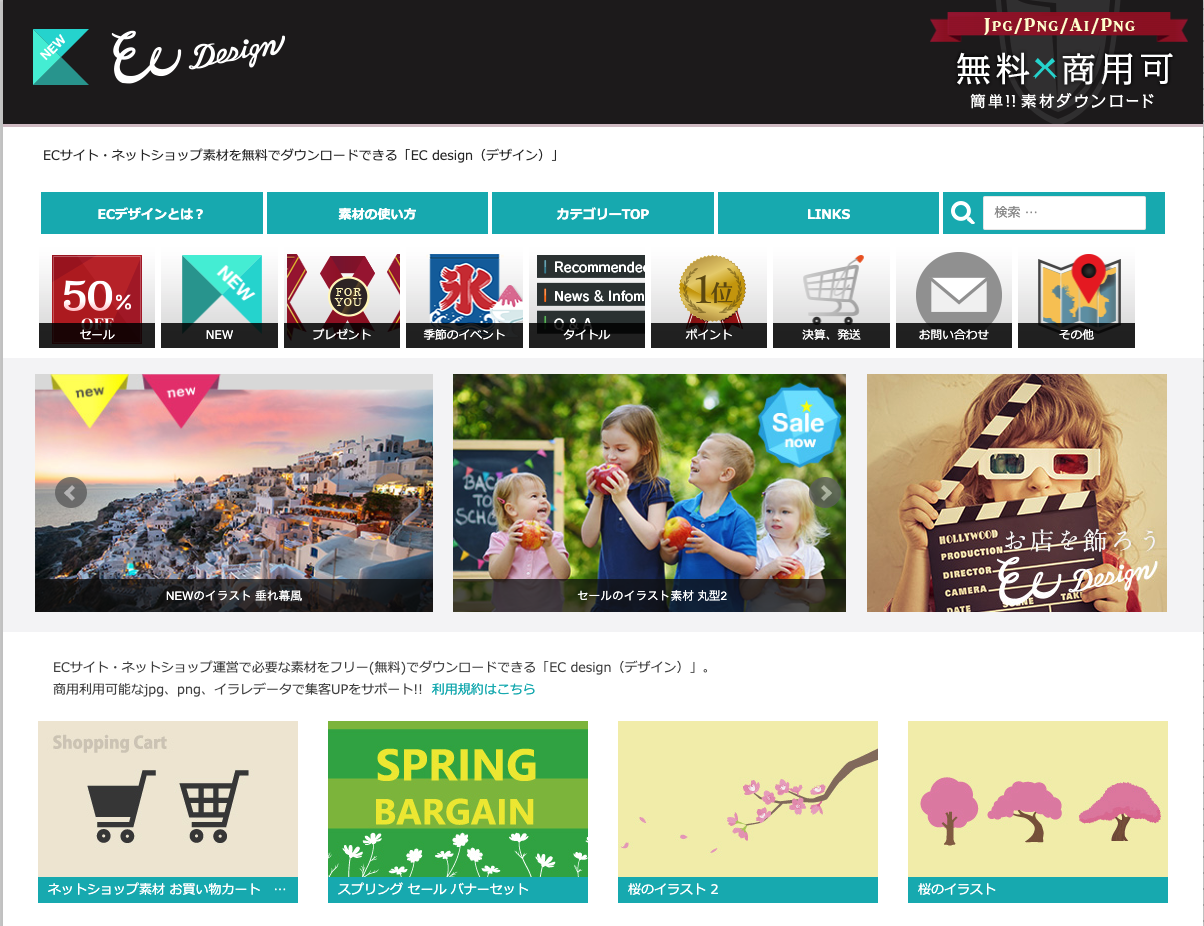
ECサイト用の素材が揃った「EC design」

「EC design」は無料で利用することができ、著作権の記載なども必要なし!
ダウンロードできる素材の形式はjpg、pngだけではなく、Photoshop、Illustrator用のデータもあります。
素材は、「セール」「タイトル」「季節のイベント」など、9つのカテゴリーに分けられているので、欲しい素材を素早く見つけられるようになっています。
またタグ分けもされているので、見つけた素材と同じようなものがほしい場合は、タグから探すのもおすすめです。
また「EC design」にはアイコン素材だけでなく、バナーもあったりします。
そしてなんとサイズは6つも用意されています。

まとめ
今回は、ECサイト用の素材が揃った「EC design」をご紹介しました。
ECサイトの製作を任されたけど素材を一から作る時間がないデザイナーさんや、素材に困ったショップオーナーさんなどはぜひ活用されてみてはいかがでしょうか。










