今回は 「Button Maker」という、ボタンを自動生成してくれるウェブサービスをご紹介します。
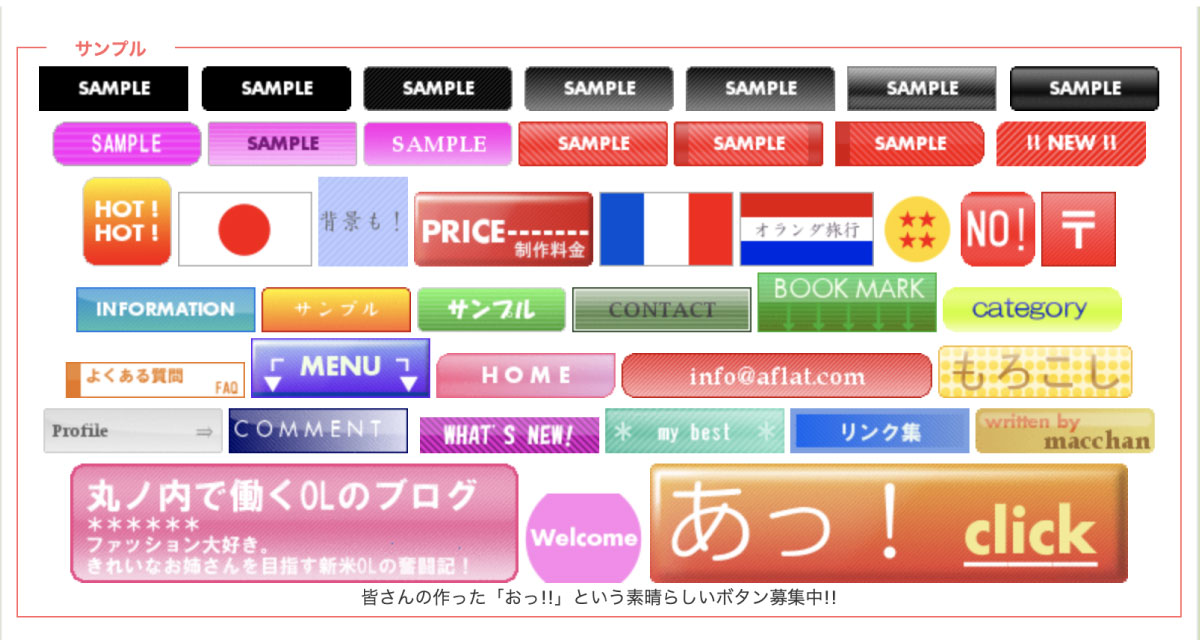
文字やサイズ、色などを指定するだけで、簡単にそれっぽい綺麗なボタンを作ってくれるので、時間がない時や、デザインの知識があまりない人におすすめです!
ボタンを自動で生成してくれる「Button Maker」

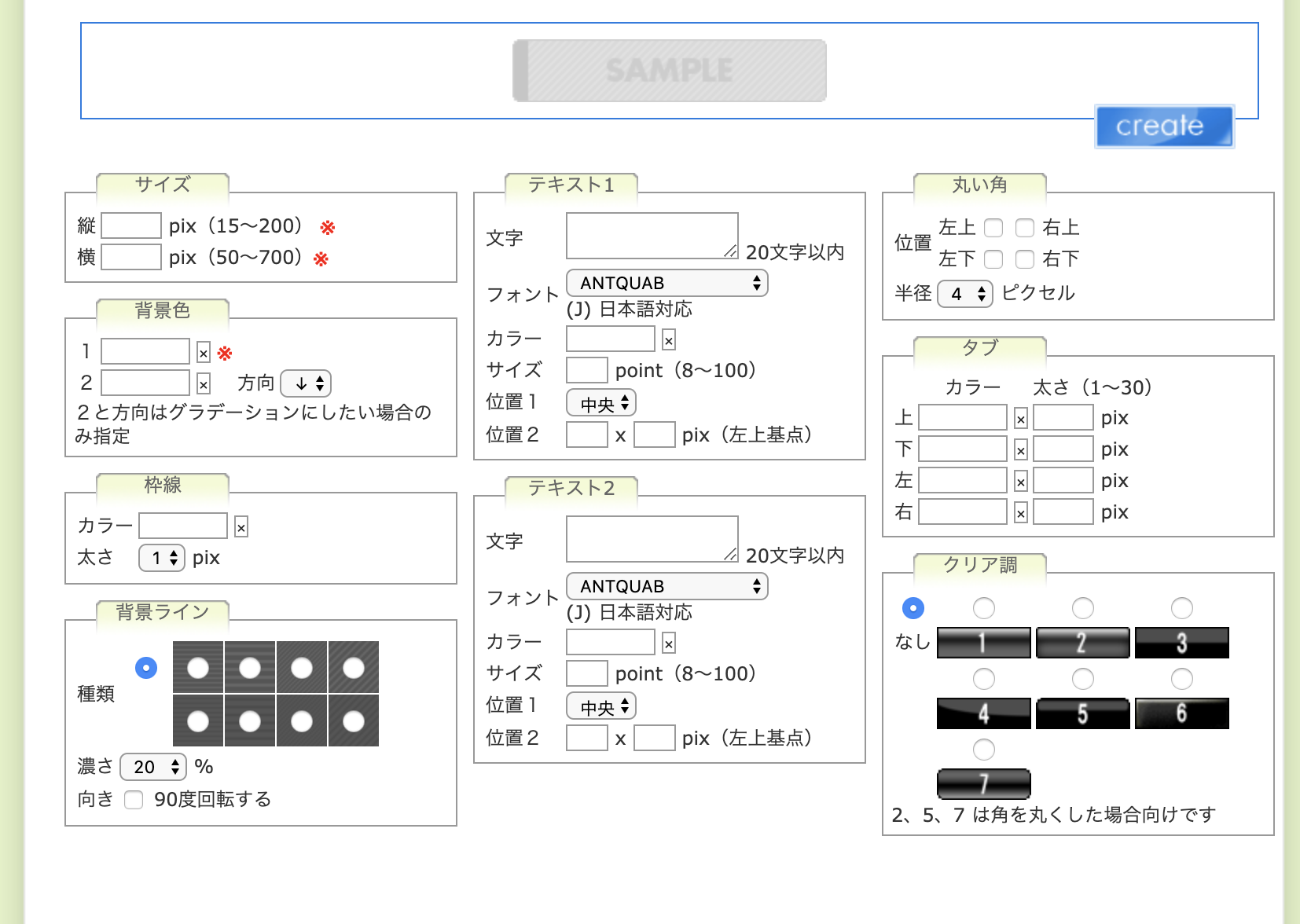
サイトにアクセス(http://box.aflat.com/buttonmaker/)するとすぐにボタンの作成画面が表示されます。
数値や文字、カラーコードなどを入力して「create」ボタンを押すと、上部に作成したボタンが表示されます。
作成したボタンは、右クリック→「画像を保存」で ダウンロードが可能です。

角丸の大きさや、枠線なども細かく指定することできるので、様々な形や色のボタンを作成することができますよ。
まとめ
簡単にですが「Button Maker」についてご紹介しました。
デザイン初心者や、Photoshopなどのソフトがないけど本格的にボタンをつくってみたい!という方はよかったら活用してみてくださいね。