最近、「キレイ、シンプル、おしゃれ」といったサイトをいろいろと見ていて気づいたことがあります。
それは、使われている線やアイコンが細めだということ。
そこで今回、細いラインのアイコンを無料で配布している素材サイトを探してみたので、3つ厳選してご紹介したいと思います。
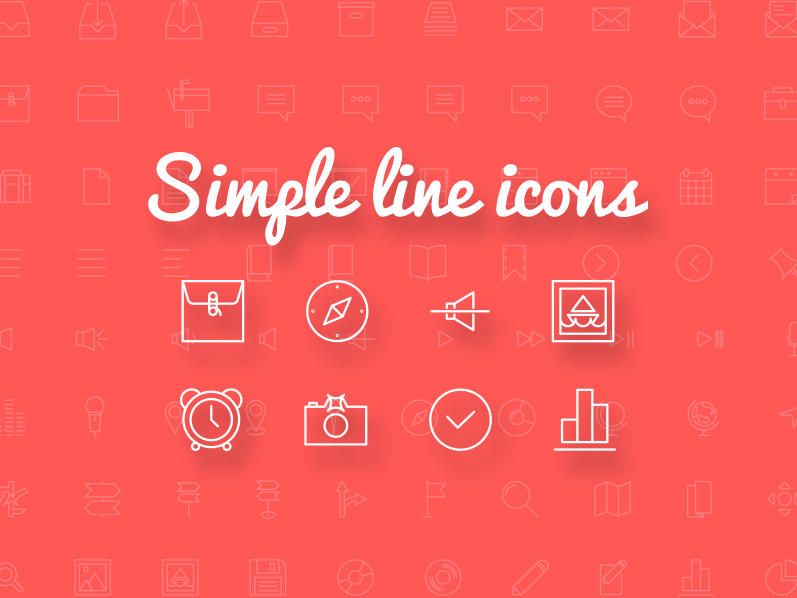
Simple Line Icons

こちらの「Simple Line Icons」は、全100種以上ものアイコンがセットになっています。個人・商用を問わず無料で利用が可能です。
配布されているデータ形式も、AI、EPS、PSD、SVGと一通り揃っていて、とても助かります。
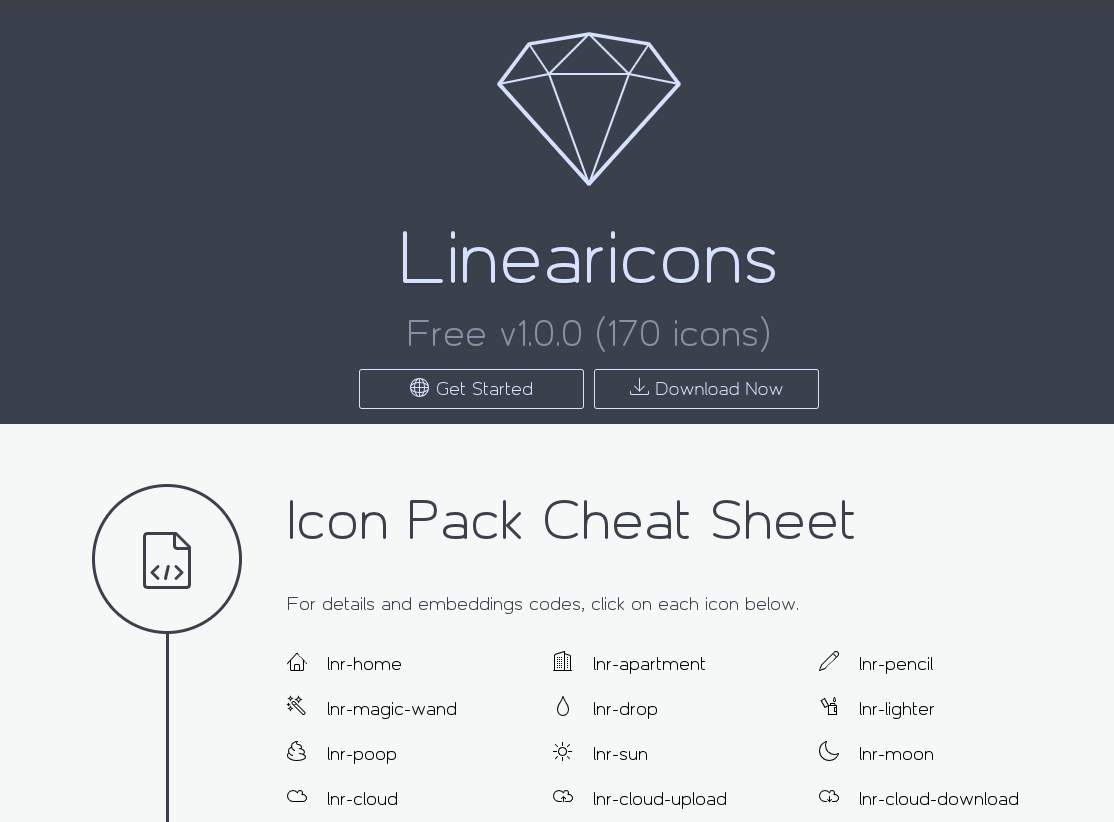
linearicons

有料のプロ版と無料のものがあり、有料では1001種類、無料のものでも170種類のアイコンを配布しています。
データ形式はウェブフォント(アイコンフォント)用のファイル一式と、PDF、SVGの3種類です。
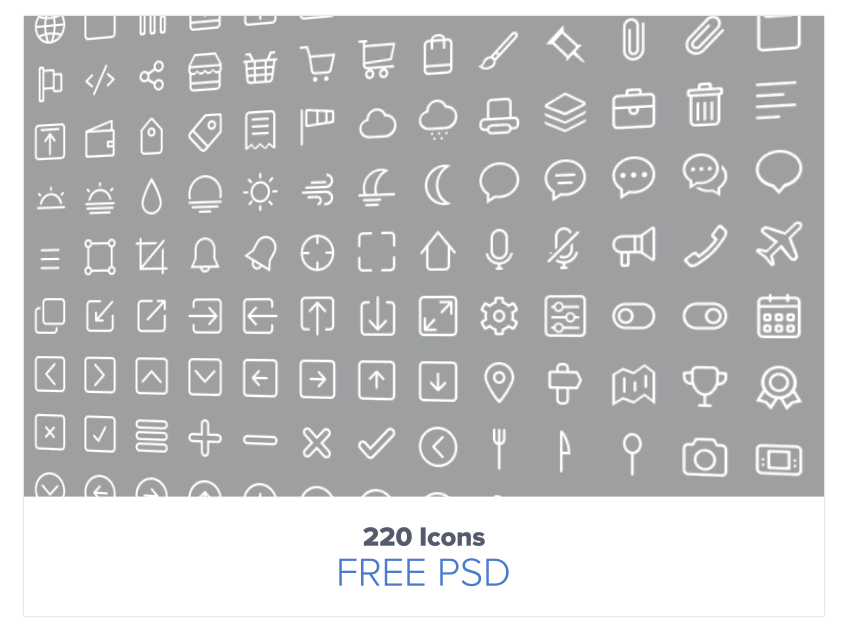
Free Icon Set

全体的に丸みを帯びた形の、可愛らしいアイコンのセットです。種類も豊富で、なんと220種ものアイコンが揃っています。
デザインデータはEPS、PSD、SKETCHとなっており、個人利用/商用利用もOKです。
まとめ
いかがでしたでしょうか?
アイコンを自作せずとも、こんなクオリティの高い素材が無料で手に入ることに感謝しかありません…!
使用の際には、必ず利用規約の確認をお忘れなく!