現在ロゴ制作を担当しているのですが、ロゴという小さなデザインの中にも名前やメッセージ、イメージなど様々な要素を詰め込まないといけないので難しく、悪戦苦闘しています。
アイデアさえ湧けば、その後はどんどん進められそうな気もするのですが…。
ということで、今回はロゴ制作の際に参考になるギャラリーサイトを3つご紹介したいと思います。
様々なデザインを参考にすることで、今までとは違った考え方やアイデアが思いつくかもしれません。
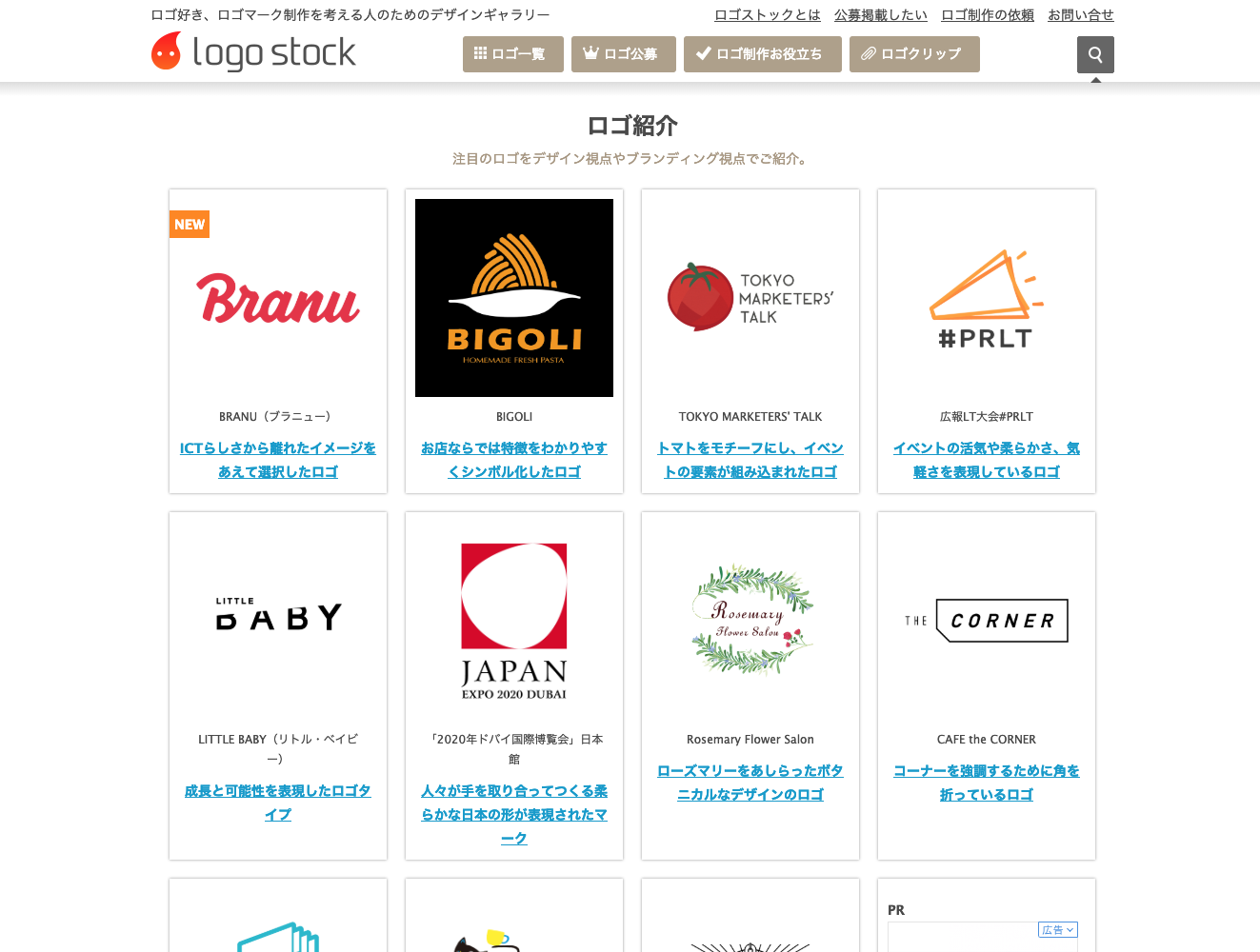
logo stock
様々な企業や団体などのロゴマークが集められた日本語のサイトです。
ロゴ1つ1つに、そのコンセプトが記載されているので勉強になります。
業種、色、スタイル、テイスト、キーワードなどから検索することができるので、イメージに合ったものを探しやすいです。
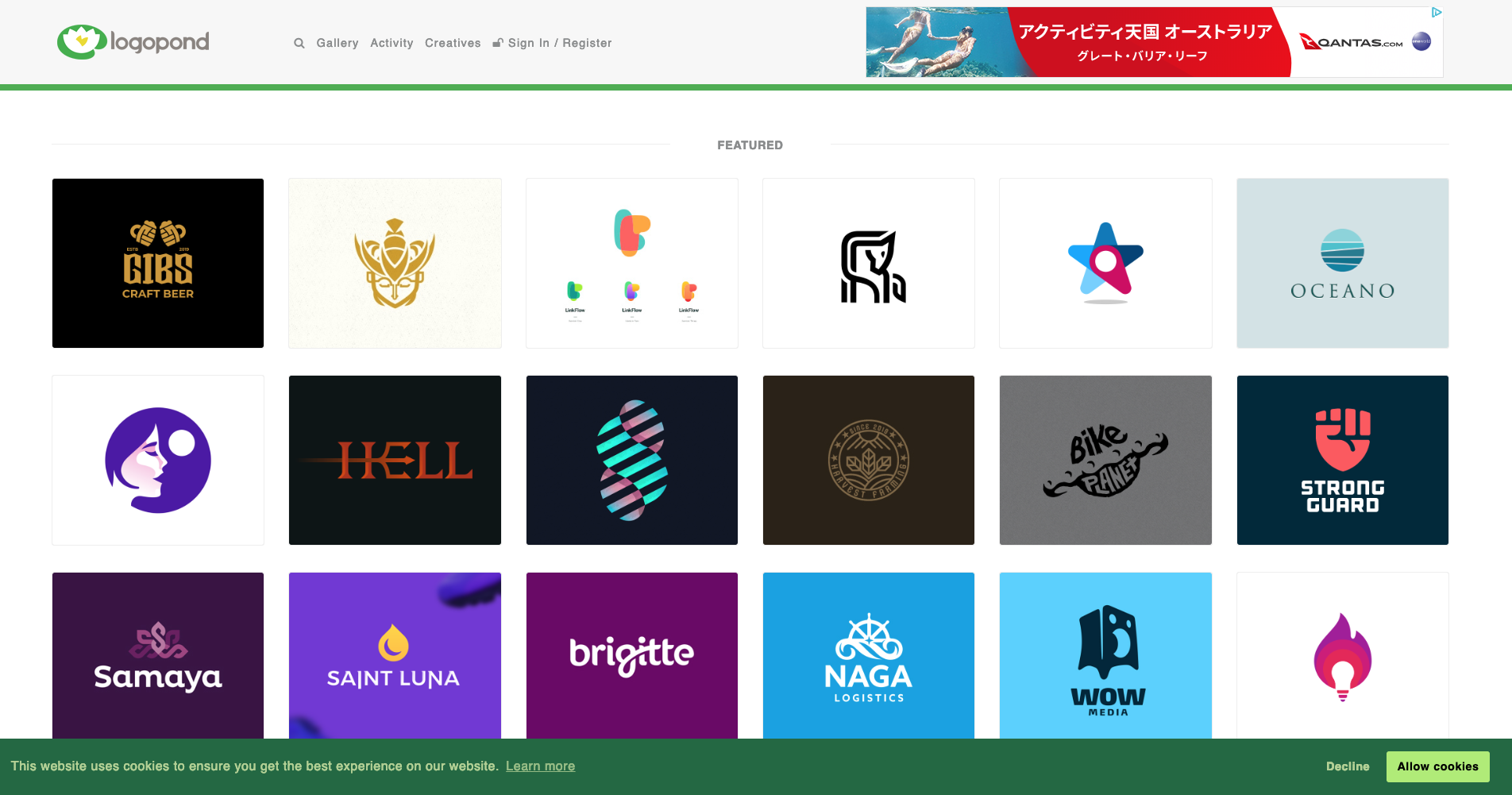
Logopond
こちらは有名なポートフォリオサイトで、実に50万点ものロゴが掲載されています。
海外のデザイナーによるものがほとんどで、いかにも海外っぽいクリエイティブなデザインが多く参考になります。
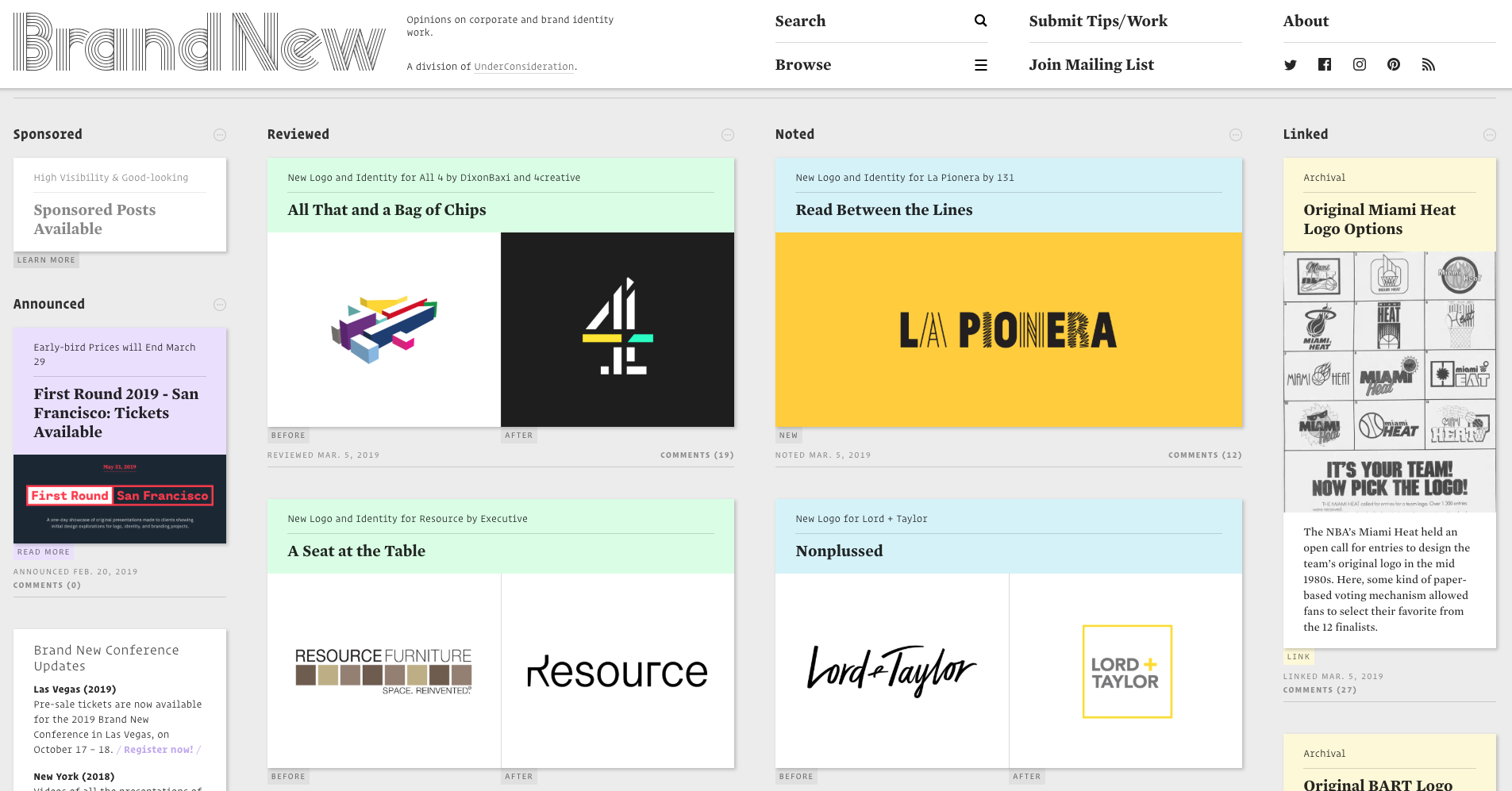
Brand New
最後にご紹介するこちらの「Brand New」というサイトは、上記のサイトと比べ少し変わっていて、新旧のロゴを比べて見ることが出来ます。
古いものから変わった部分や、その逆で変わらない部分を比較してみると、いろいろと発見がありそうですね。
クリックして詳細を開くと、そのロゴを使った洋服などのアイテムや、看板などのイメージも見ることが出来ます。
まとめ
今回は、ロゴのギャラリーサイトを3つご紹介しました。
会社やブランドのロゴ、かっこいいロゴからおしゃれなロゴまで、自分の目的に合った参考になるデザインがきっと見つかると思うので、ぜひご活用ください。