みなさんは、ICON BOXというアイコン素材サイトをご存知ですか?
細いラインを使用したお洒落〜なアイコンがたくさんあるサイトなのですが、なんとどれもパスの編集が可能なんです!
フリーのアイコン素材サイトは数多くあれど、パスデータが生きたままのアイコン素材ってなかなかないので助かりますよね!
形状や太さなど、自分で自由自在に変更することができるので最近よく利用させてもらっています。

配布されているアイコンはどれもシンプルなデザインで、種類も汎用性の高いものが多く使いやすいです。
アイコン数も現在約400個ほどあり、それぞれのアイコンには少し太めのラインと細いラインの2テイストが用意されています。
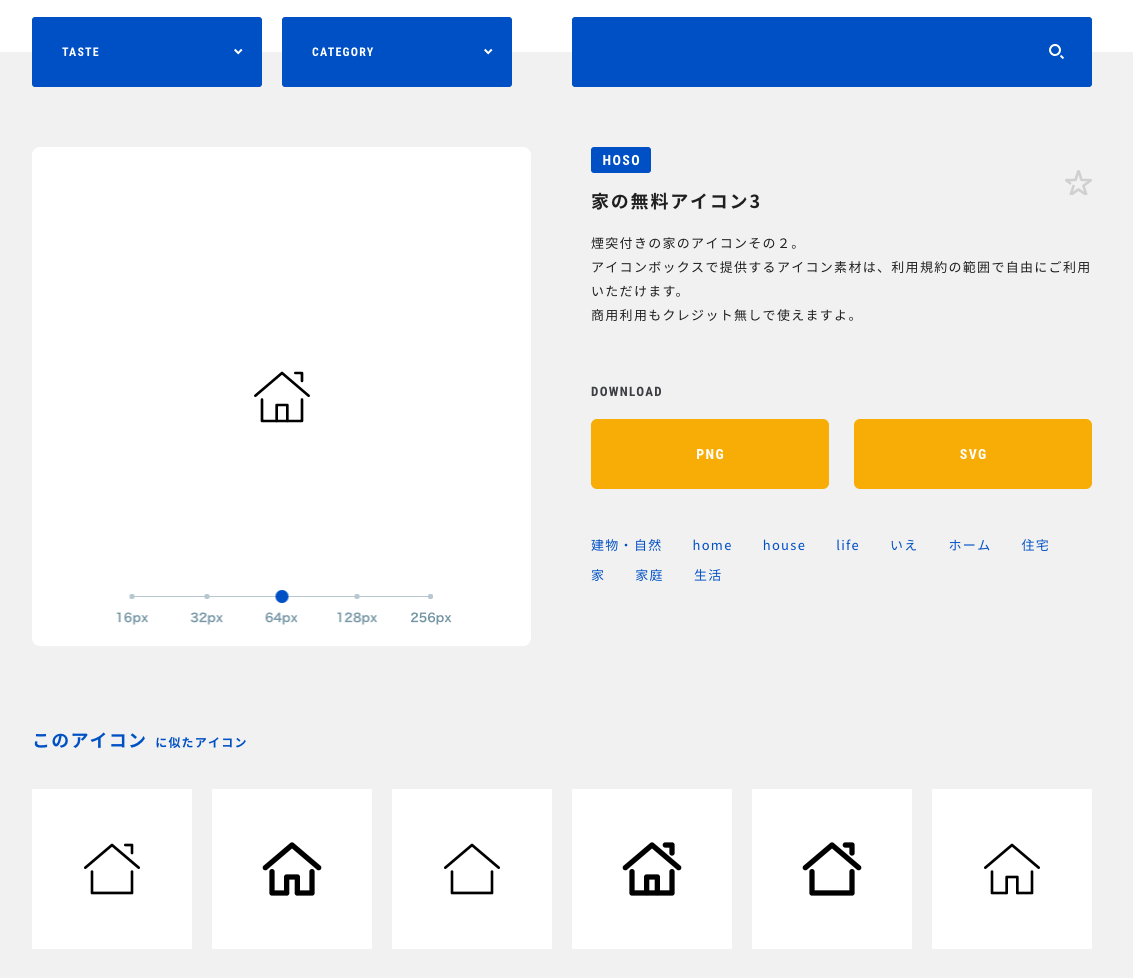
ダウンロード形式はPNGとSVGで、アイコンの下にあるスライドを移動させることで、様々なサイズにしたときの見栄えを確認することもできますよ。
また、お目当てのアイコンを素早く見つけたい時は、テイスト・カテゴリーの絞り込み・キーワード検索機能があるので、そこから検索するのが良いと思います。
詳細ページでも、類似のアイコン一覧や、カテゴリーとタグのキーワードリストが表示されるので、それらを利用することでも探す時間が短縮できそうです。
気になる利用条件ですが、会員登録など面倒な手続きは一切なく、個人利用、商用利用問わず無料で利用することができます。素晴らしい!
ICON BOXを知らなかったという方は、ぜひぜひご活用くださいませ!