OGP画像シュミレータ「og:image Simulator」

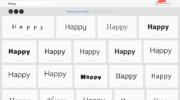
使い方は簡単で、作成したOGP画像をドラッグ&ドロップするだけで、Facebookで表示される5パターンのOGP画像が作成され、それぞれどの様に表示されるのかを一度に確認することができます。
結果を見て、見切れているところなどデザインを調整していけば適切なOGP画像を作成することができますよ。
OGP画像の推奨画像サイズ(1200 x 630 px)も記載されているので、作成する際サイズに迷うこともなく助かりますね!
投稿日:

使い方は簡単で、作成したOGP画像をドラッグ&ドロップするだけで、Facebookで表示される5パターンのOGP画像が作成され、それぞれどの様に表示されるのかを一度に確認することができます。
結果を見て、見切れているところなどデザインを調整していけば適切なOGP画像を作成することができますよ。
OGP画像の推奨画像サイズ(1200 x 630 px)も記載されているので、作成する際サイズに迷うこともなく助かりますね!
執筆者:buchiko
関連記事

前回はGoogleの便利な検索方法をご紹介しましたが、今回は画像検索について便利な方法をいくつかご紹介したいと思います。 画像検索で一般的に使われているのは、調べたいキーワードを入力して検索する方法で …

Webデザイナーの求人、どうやって探す?転職エージェントはオススメ?
私は、Webデザイナーになるため転職活動を始めた時に、まず2つのエージェントに登録しました。 転職エージェントといっても色々なところがあるのですが、私が最終的に選んだのは、 大手のリクル …

PC内のフォントを一覧表示できる「wordmark.it」が便利!
色々なフォントをインストールしてあるのはいいけれど、選ぶ時がけっこう大変…という方も多いのでは? そこで今回は、フォント選びを楽にしてくれるwebサービス「wordmark.it」をご紹介 …

2019/10/18
【Illustrator】配置した背景透明のPSD画像に黒いラインが出てしまう時の対処法

2019/08/19
レトロ・ヴィンテージ風なベクター素材が揃った「Retro Vectors」

2019/08/07
ウェブサイトの配色を解析してくれる「Web Colour Data」