
こんにちは、ぶちこです。
私は今斜めグリッドのサイトのデザインに挑戦しているのですが、斜めの角度や、コンテンツ間の余白の取り方など、レイアウトがなかなか難しく苦戦中です。
そこで、斜めグリットの参考サイトをいろいろと探していたのですが、そのとき特に印象に残ったサイトを今回ご紹介します!
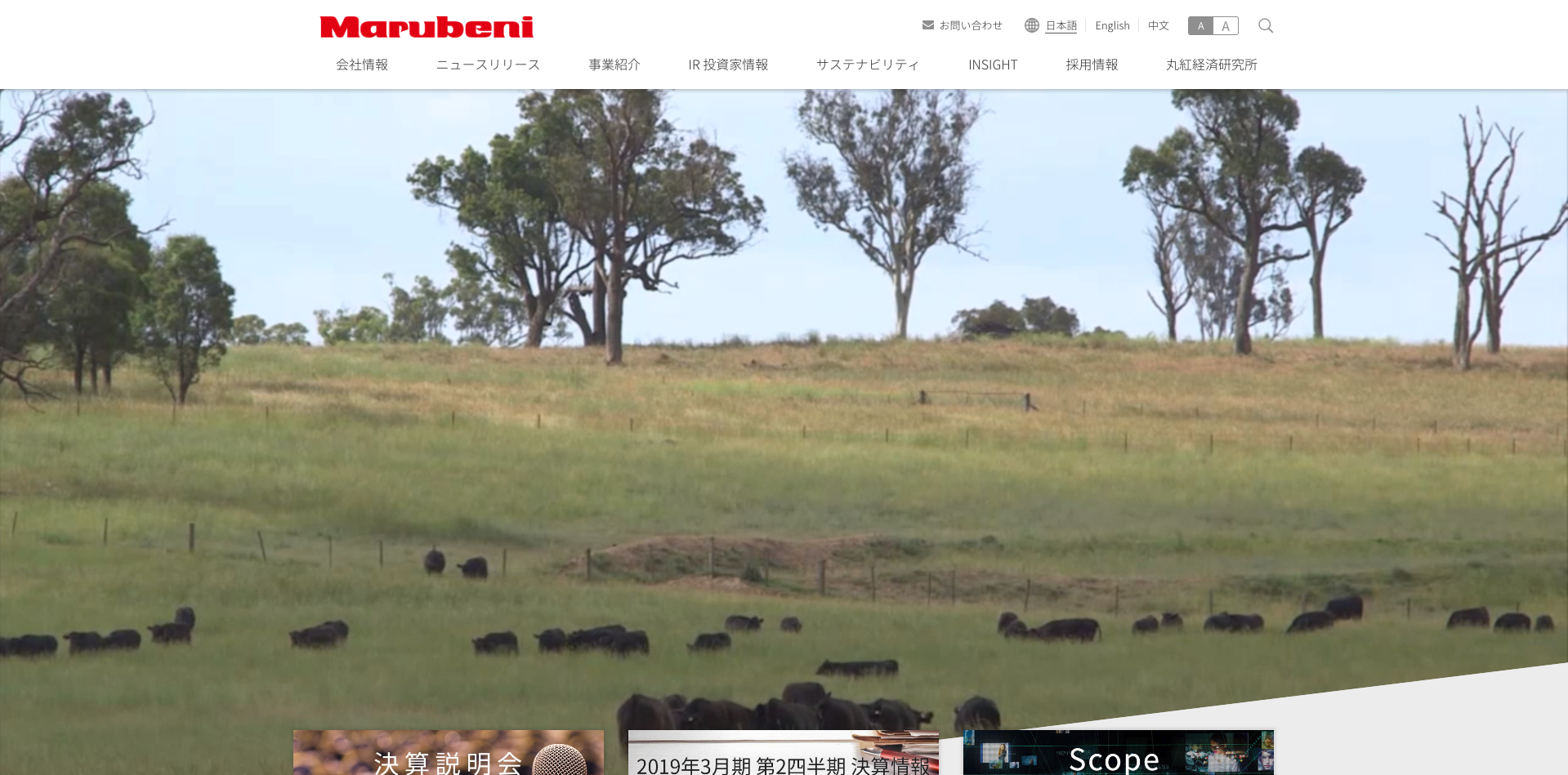
丸紅株式会社

斜めにカットされたショートムービーをメイン画像に使用したサイトです。
注目して貰いたいバナーをメインビジュアルの斜線上に配置することで、効果的に目立たせていますね。
赤の斜めラインもただのベタではなく、綿のようなテクスチャの上に模様が施されていてお洒落です!
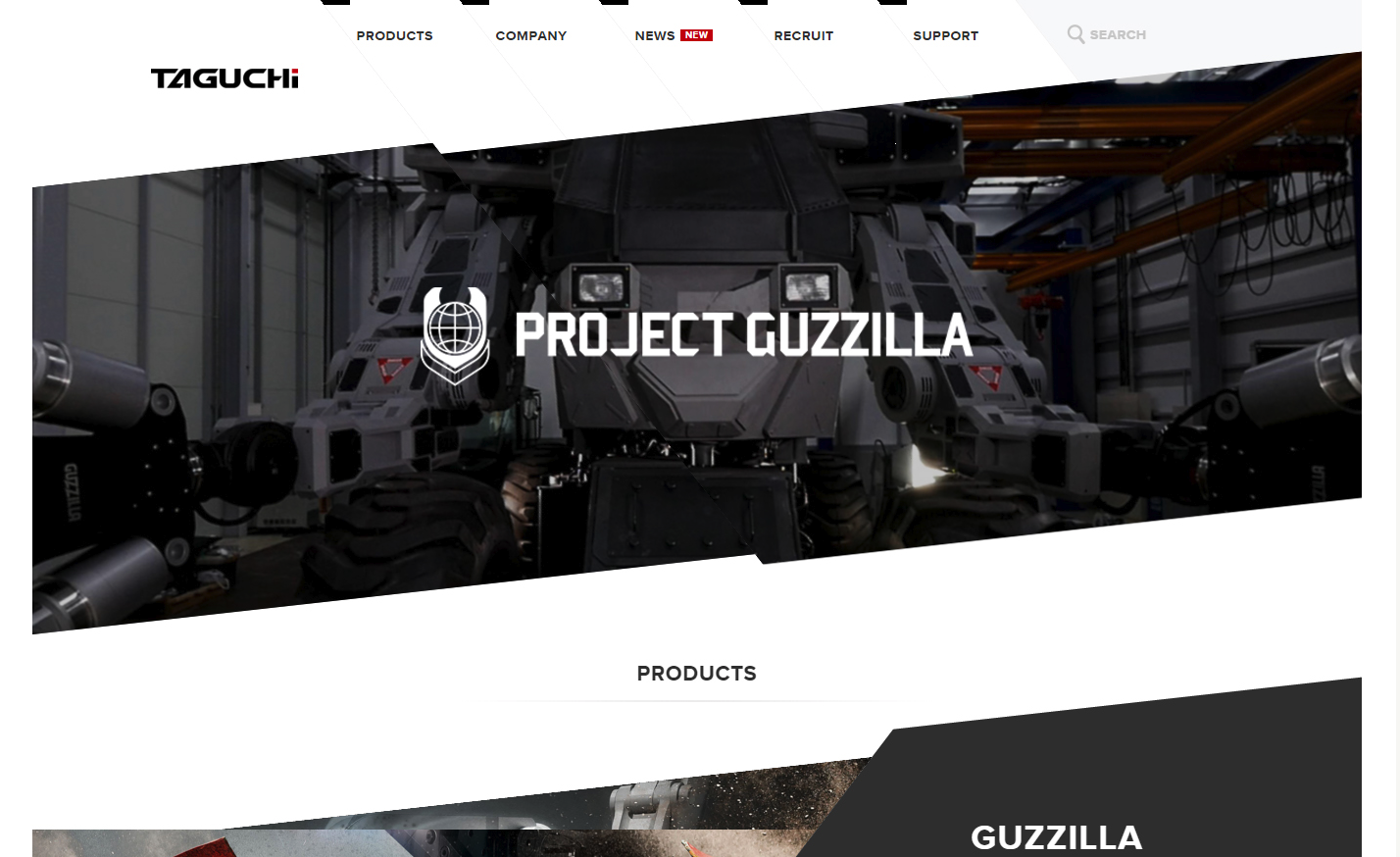
株式会社タグチ工業

斜め斜め斜めの、斜めづくしなサイトです。
そのため、とても勢いのある印象を持つサイトなのですが、NEWSから下のコンテンツがセンターに配置されていることで、全体的に見やすく、綺麗にまとまっています。
グローバルナビゲーションにマウスオーバーすると出現するメガメニューも、斜めにレイアウトされているのですが、デザインとよく馴染んでいて、違和感がありません。
フッターの斜めの切り方も工夫されていて面白いです!
藤本工業株式会

http://www.fujimoto-deburring.co.jp/
斜めに切り取られた職人の画像が入れ替わるスライダーが印象的なサイトです。スライダー写真は、体の一部が浮きでたようなデザインになっていて、インパクト抜群!
ページの真ん中に、各ページへのリンク画像がひし形に配置されているのも面白いです。
薄い水色を使っていることで爽やかさもあり、動きのある飽きさせないレイアウトで若者にもウケるデザインになっています。
まとめ
こうしてみると、斜めのデザインはやはりスタイリッシュで強く印象に残りますね。そして、何と言ってもカッコいいです!
斜めのラインをバランスよく取り入れるのは難しかったり、テキストの可読性が下がってしまうといった点もありますが、「インパクト」や「斬新さ」「勢い」を出したい場合には、ぜひ上手に取り入れたいレイアウトです。