IllustratorはPhotoshopで作成したPSDファイルの配置が可能ですが、背景が透明のPSD画像を配置した時に、絵柄と透明部分の間にわずかな黒いライン(境界線らしきもの)が出てきてしまうことがありました。
なぜこのようになってしまうのか解決方法もなかなか分からず大変だったのですが、ある方法で直すことができたので、今回同じような現象で困っている方の参考になれるようにその解決方法をご紹介したいと思います。
解決方法
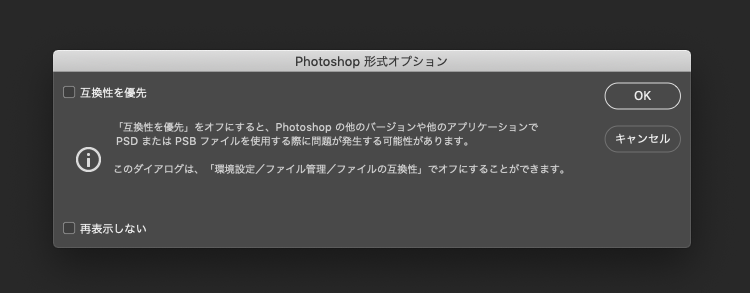
私の場合、Illustratorへ配置するPSDデータを保存する際に「互換性を優先」のチェックを外して保存することで解決することができました。

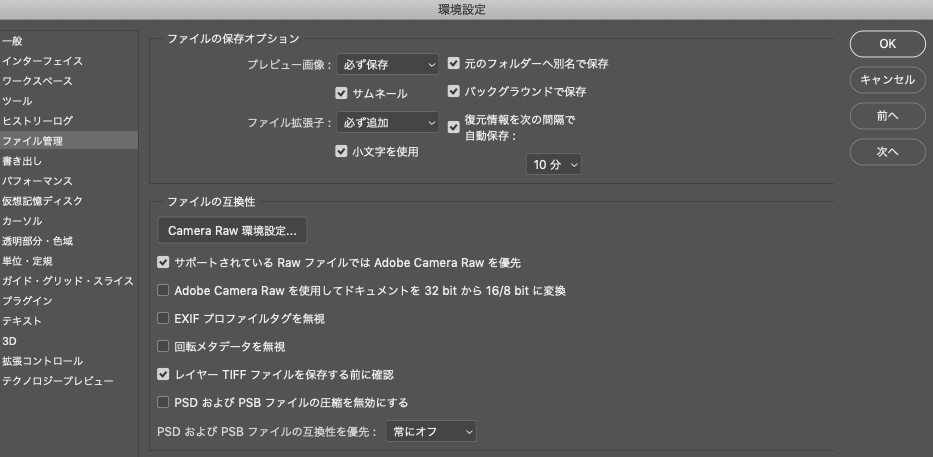
上記のオプションのダイアログが表示されない方は、環境設定の「ファイル管理」→「PSDおよびPSBファイルの互換性を優先」を「常にオフ」にして下さい。

またこれ以外にも、埋め込んだPSD画像をIllustratorでラスタライズすることで、黒いラインが解消されることもあるようなので、上記の解決策で直らなかったという方はそちらも合わせて試してみてくださいね。