Illustratorのテキストを斜体にして配置したい場合、英字フォントであれば「Italic指定」ですぐに斜体に変換できるものが多いですが、日本語フォントの場合は「Italic」がないですよね。
じゃあどうすればどうすれば文字を斜体に出来るのか、解決策を忘れないように記事にしたいと思います。
Illustratorで文字を斜体にする方法
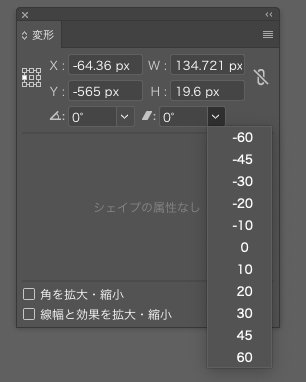
文字を斜体にしたい場合は、「変形ツール」を使用します。アウトライン化などは必要ありません。
斜体にしたい文字を選択して、変形ツールの右下のシアーマークのところで角度を調整すれば簡単に斜体文字にすることが出来ますよ。

簡単なテクニックですが、やり方が分からなかったので記事にしてみました。
斜体の角度によってイメージも変わりますし、かっこいい雰囲気にしたいときなどは斜体文字、使えると思います。










