スマホでの表示を確認したい時、わざわざスマホを出して検索して…とやっていると結構面倒ですよね。
そんな時は、Google Chromeを使うとパソコンで簡単にスマホの表示を確認することができるんです。
では、その使い方について早速ご紹介していきたいと思います!
Google Chromeでスマホの表示を確認する方法
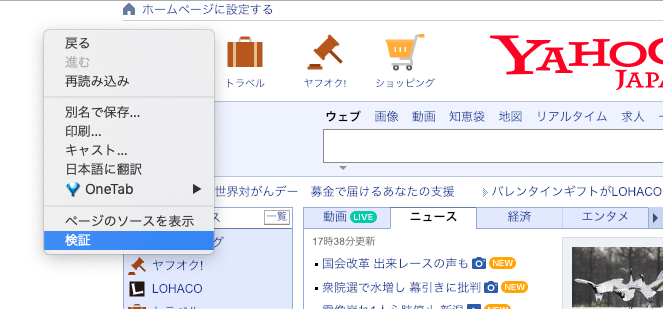
1.ページ内で右クリック → 検証

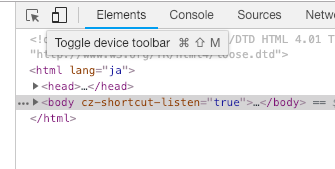
2.デバイスツールバーのアイコンをクリック(ショートカット:command + Shift + M)

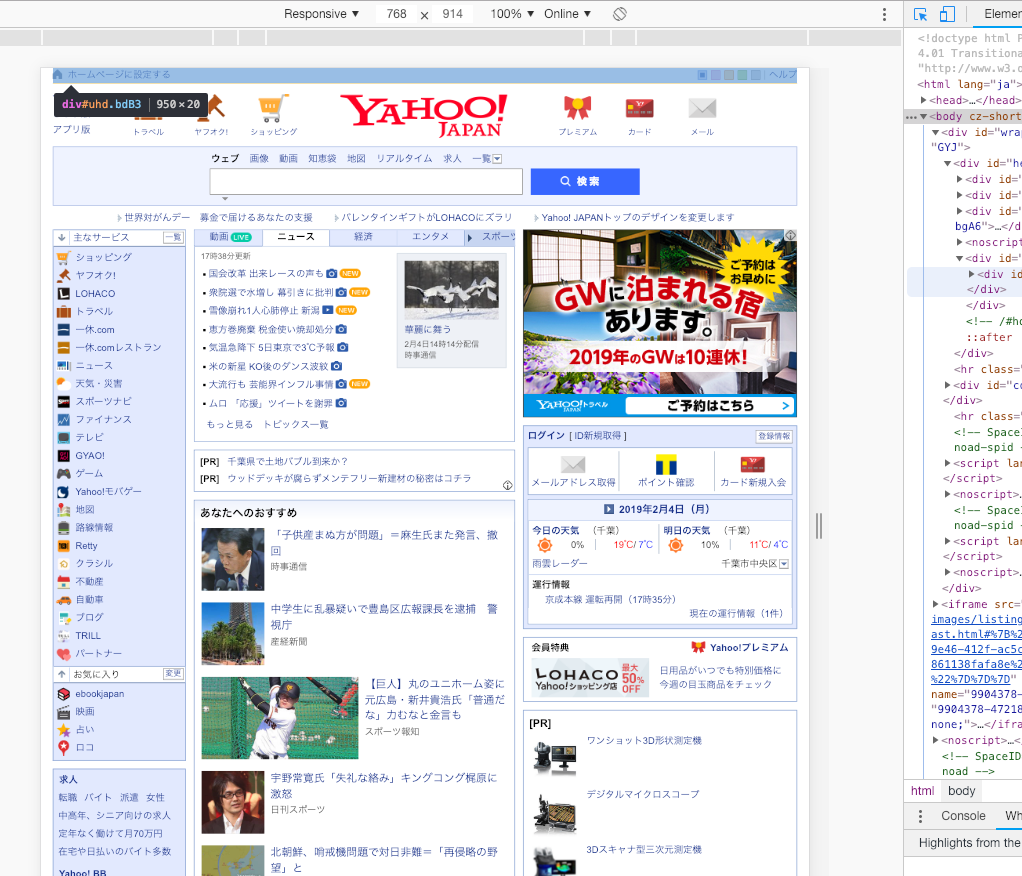
するとスマホ画面の表示に切り替わりました!

4.「Responsive▼」をクリックして、確認したいスマホ端末を選択をします

検証を終えたい時は、右上の×マークをクリックすれば終了することができますよ。
以上、簡単にですがGoogle Chromeでスマホ表示を確認する方法をご紹介しました。
よく知られているツールだとは思いますが、まだ使ったことがないよという方はぜひこの機会に使ってみてくださいね。










