今日はIllustratorで配置した画像にフチをつける方法についてご紹介します。
もちろん、クリッピングマスクのかかった画像でもフチをつけることができますよ。
なんとなくフチって「線を追加」でつけられる気がしますが、実際はそれだとうまくできないんです。。
ちょっとしたテクニックが必要になるので、以下の手順を参考にしてみてくださいね。
Illustratorで配置した画像にフチをつける方法
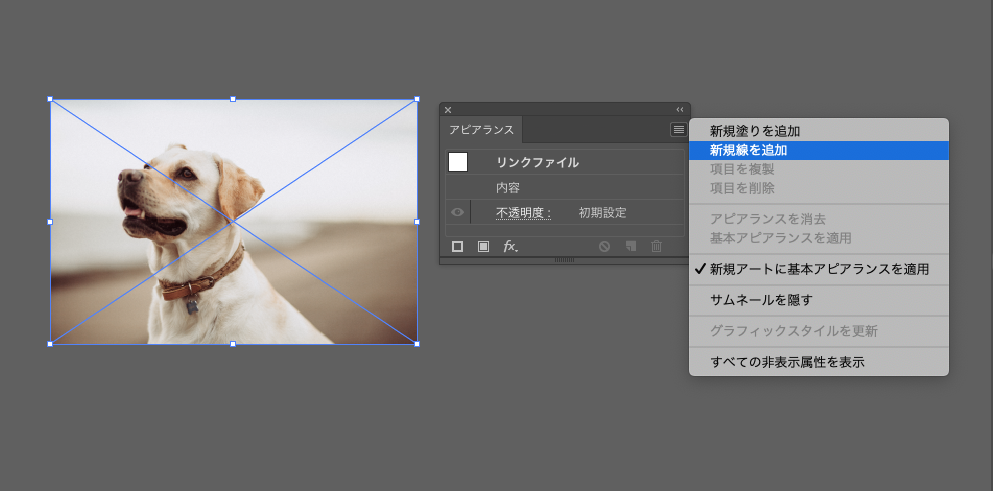
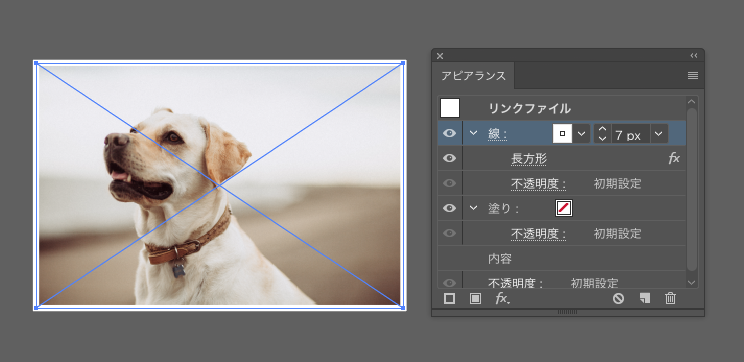
まずは画像を選択して、アピアランスパネルから「新規線を追加」をクリックします。

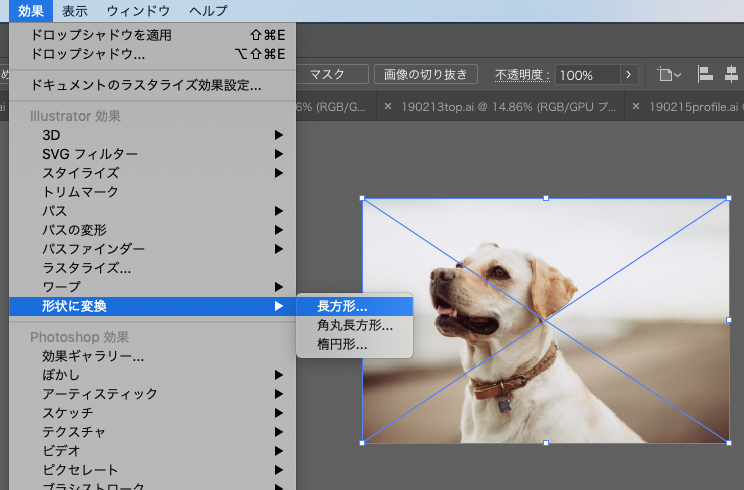
その後、配置した画像(クリッピングマスクがかかっている場合は画像のみ)を選択して、効果→形状に変換→長方形をクリック。

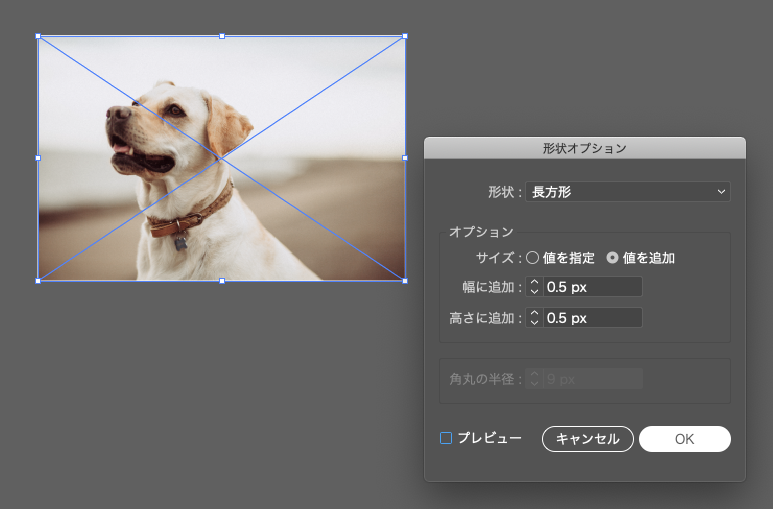
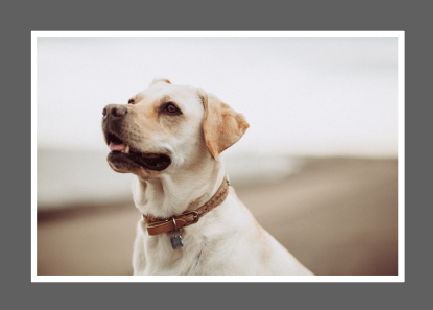
すると形状オプションが出てくるので、そのままOKを押すと画像にフチがつきます!

あとはアピアランスパネルから好みの太さに調整してください。
このあと更にドロップシャドウをかけるとそれらしい感じになるのでおすすめです!


手順としては以上です!
私自身この手順をよく忘れてしまうのでしっかり覚えたいなと思います。