今回は、イラストレーターで文字を縦書きにする方法をご紹介します。
方法としては2つあるので、どちらか使いやすい方、または状況に応じて使い分けてみてくださいね。
イラストレーターで文字を縦書きにする方法
まず1つ目は、エリア内(縦)ツールを使う方法です。
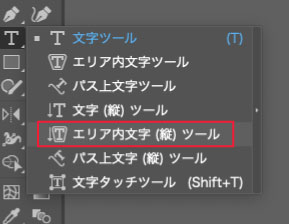
ツールパネルから、エリア内文字(縦)ツールを選択してアートボード上でクリックすると、カーソルの形が変わり文字の縦入力ができるようになります。


2つ目は、横書きだったものを縦書きに変更したい時に使える方法です。
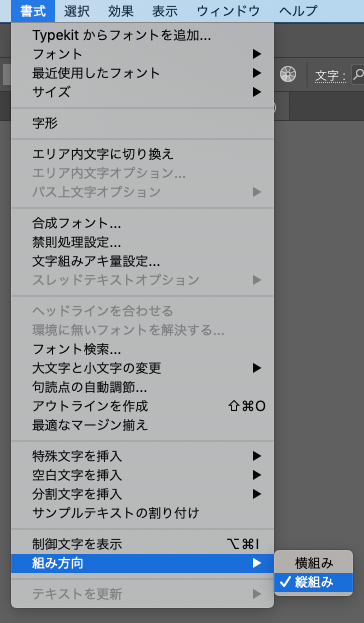
縦書きにしたいテキストを選択したまま、メニューバー > 書式 > 組み方向 > 縦組みをクリック。

するとテキストが縦書きに変更されます。

英語や数字も縦書きにしたいときは?
上記の方法では、英語や数字は縦書きにすることができません。
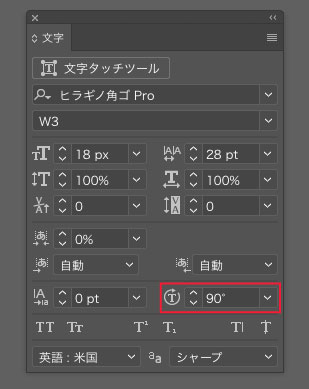
そんな時は、変更したい部分をカーソルで選択したままオプションバーの文字のリンクをクリックしてください。
表示された文字パネルにある、文字回転の項目を90度に設定することで縦書きに変更することができます。

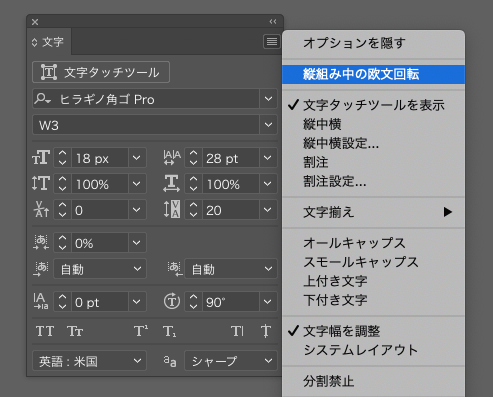
上記の方法に加えて、同じく文字パネルから「縦組み中の欧文回転」をクリックでも変更することが可能です。

以上、イラストレーターで文字を縦書きにする方法をご紹介しました。参考になれば幸いです。










