「 制作お役立ち 」 一覧
-

-
前回の記事では、ロゴ制作の「ヒアリング内容〜制作の流れ」について、参考になる記事を2つご紹介しました。 そこで今回は、実際にどのようなロゴにするかアイディアを出していく時に参考になるサイトを3つご紹介 …
-

-
今日はIllustratorで配置した画像にフチをつける方法についてご紹介します。 もちろん、クリッピングマスクのかかった画像でもフチをつけることができますよ。 なんとなくフチって「線を追加」でつけら …
-

-
私は1つのサイトで複数案デザインを考えるときなどに、アードボードを複数使うのですが、その際見比べやすいようにアートボード同士の間隔を広げたいなあなんて思うことがあります。 そんな時は、アートボードツー …
-

-
スマホでの表示を確認したい時、わざわざスマホを出して検索して…とやっていると結構面倒ですよね。 そんな時は、Google Chromeを使うとパソコンで簡単にスマホの表示を確認することができるんです。 …
-

-
2019/01/18 -制作お役立ち
頻繁に開くアプリが決まっている場合、Macの起動と同時に開くように設定にしておくと便利です。 些細なことかもしれませんが、特にいつも決まったアプリを複数開いている方にとっては、手間が省けるようになるの …
-

-
Macでバラバラに表示されているアイコンをきちっと整列させる方法
2019/01/10 -制作お役立ち
フォルダ内のアイコンがぐちゃぐちゃに散らばってしまうことは、Macユーザーなら良くあるのではないでしょうか。 バラバラに表示されたままでは作業もしずらく、ストレスですよね…。 そこで今回は、アイコンを …
-

-
たった数秒で人物だけを切り抜いてくれる「remove.bg」を試してみた!
少し前から気になっていた「remove.bg」、まだ試せていなかったので本当に数秒で切り抜きができるのか、検証してみましたよ〜。 まず「remove.bg」を初めて聞いたとういう方のために簡単に説明す …
-

-
適切なシャドウの色が分かる「Material Icon Shadow Color Picker」
オブジェクトを立体的に見せたいときに使うシャドウですが、新米デザイナーさんはつい黒ばかり使っていませんか?(私がまさにそうなんですが…。) シャドウというと黒をイメージしがちですが、実はオブジェクトの …
-

-
ギャラリーサイトを見ていると、グラデーションを使ったデザインをよく見かけますよね。 中でも、色の変化の仕方が綺麗なサイトだとつい見とれてしまいます。 私も綺麗なグラデーションを取り入れたデザインを作り …
-

-
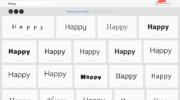
PC内のフォントを一覧表示できる「wordmark.it」が便利!
色々なフォントをインストールしてあるのはいいけれど、選ぶ時がけっこう大変…という方も多いのでは? そこで今回は、フォント選びを楽にしてくれるwebサービス「wordmark.it」をご紹介 …





