なぜこのようになってしまうのか解決方法もなかなか分からず大変だったのですが、ある方法で直すことができたので、今回同じような現象で困っている方の参考になれるようにその解決方法をご紹介したいと思います。
解決方法
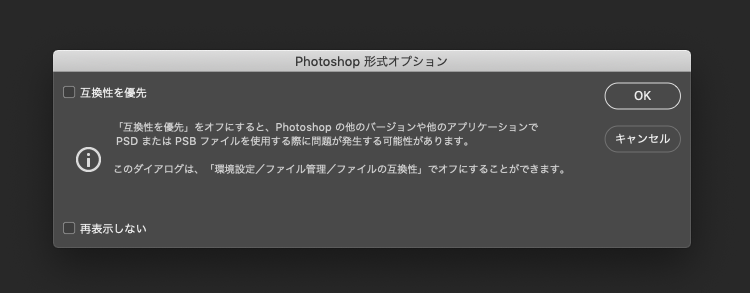
私の場合、Illustratorへ配置するPSDデータを保存する際に「互換性を優先」のチェックを外して保存することで解決することができました。

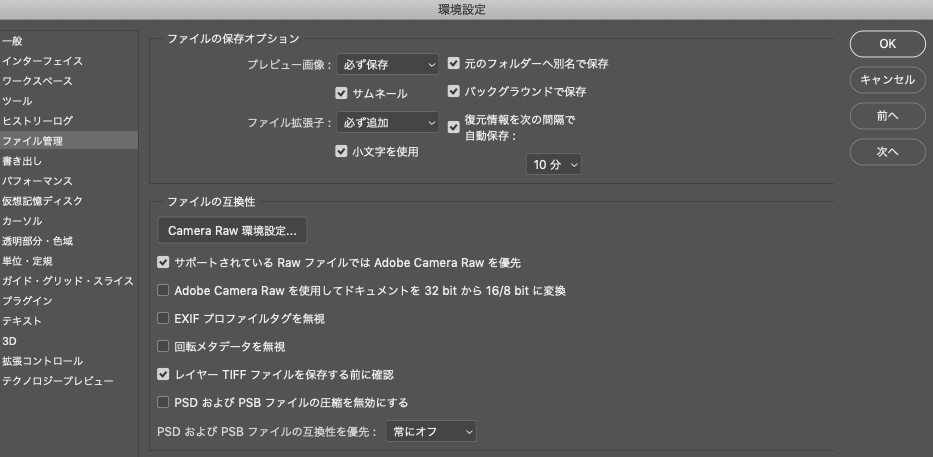
上記のオプションのダイアログが表示されない方は、環境設定の「ファイル管理」→「PSDおよびPSBファイルの互換性を優先」を「常にオフ」にして下さい。

またこれ以外にも、埋め込んだPSD画像をIllustratorでラスタライズすることで、黒いラインが解消されることもあるようなので、上記の解決策で直らなかったという方はそちらも合わせて試してみてくださいね。
Copyright © 2024 ぶちろぐ All Rights Reserved.
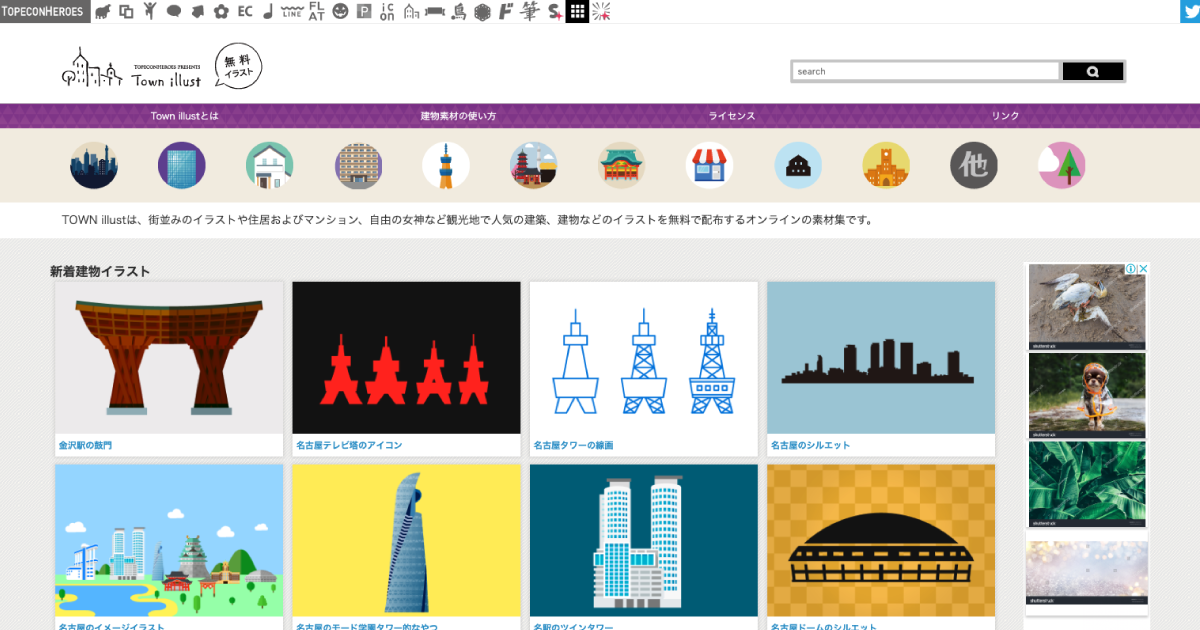
]]>建物のイラストならここに勝るサイトはないのでは、と言うくらい充実していますよ!
「Town illust」はこんな素材サイト!

、奈良の大仏や自由の女神など、観光地で人気のオブジェや建設物などのイラストもたくさん揃っています。
「都市・街」「ビル」「住宅」「観光・遺産」などと細かくカテゴリー分けされているので、お目当ての素材を探しやすいのも特徴です。
また、イラストだけでなくシルエット素材やアイコン素材もあります。
素材の利用に関しては、会員登録・クレジット表記ともに不要で、無料で利用することができます。
ダウンロードできる素材の形式も、PNG・JPG・Ai・EPS・SVGと種類豊富なのが嬉しいです。
まとめ
いかがでしたでしょうか?
建物のイラストをお探しの方は、迷わず
Copyright © 2024 ぶちろぐ All Rights Reserved.
]]>
「画像透過ツール」の使い方

https://www.webtoolss.com/touka.html
使い方ですが、まずは画像読み込みエリアに画像をアップロードします。

この時、透過の設定が「色モード」になっていることを確認してください。

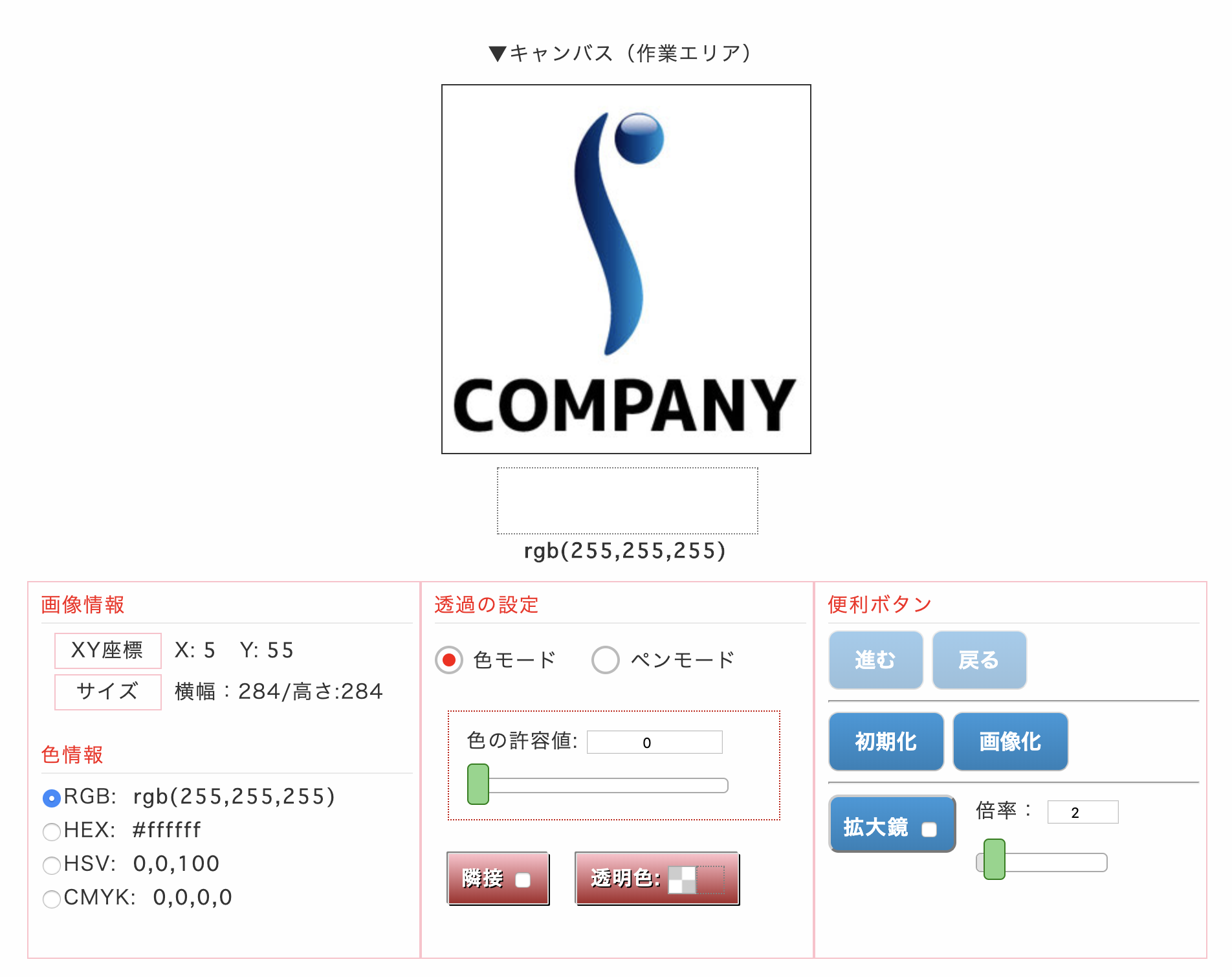
次に透過したい部分をクリックします。
今回は白背景の部分を透明にしたいので白背景の箇所をクリックしました。
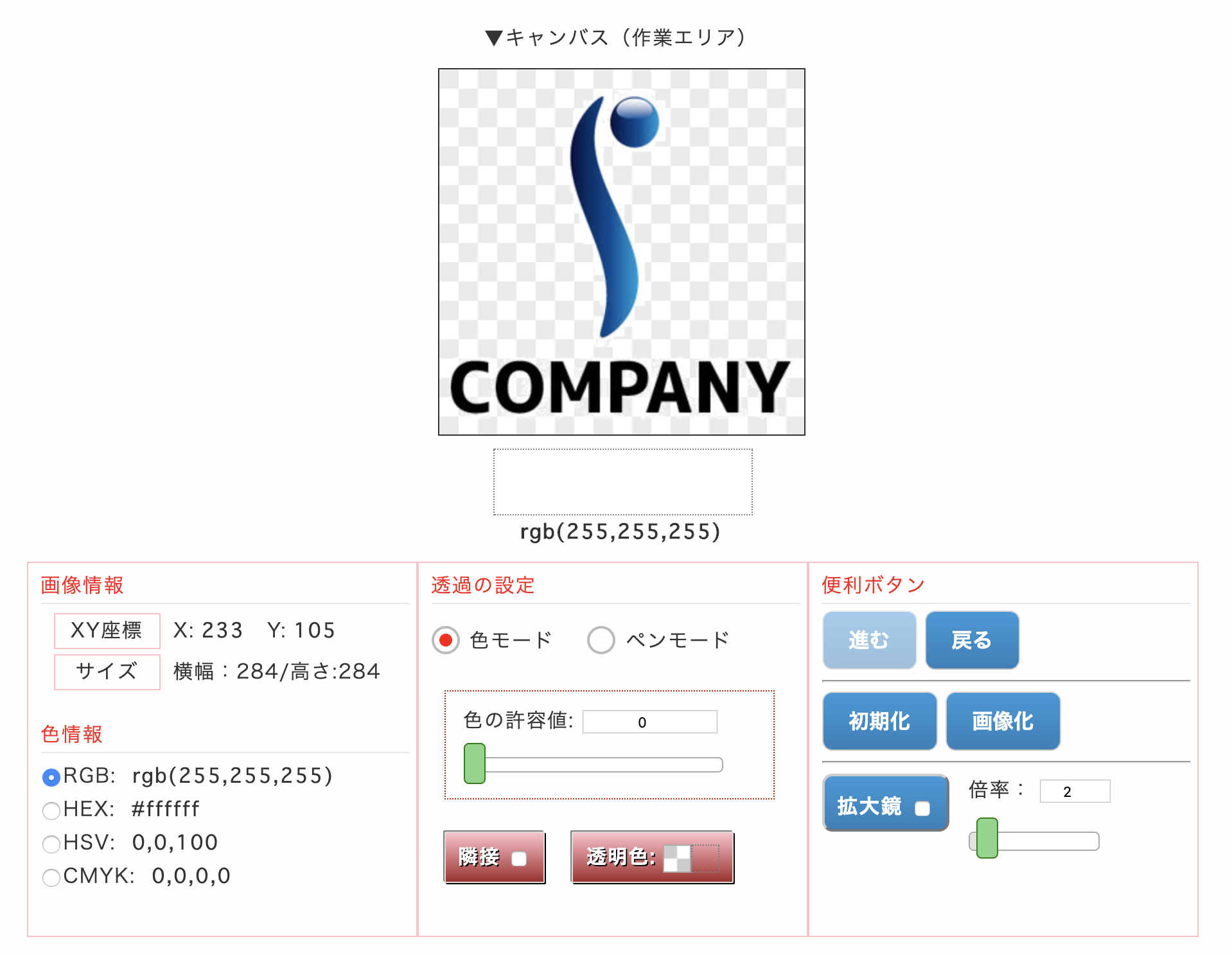
すると白色だった部分が透明になりましたね。

透過できたロゴの保存の方法ですが、右側にある「画像化」ボタンをクリックしてください。
するとすぐ下に保存用の画像が表示されるので、右クリックでロゴを保存をすることができます。

まとめ
いかがでしたでしょうか?
aiデータがない時などにサッと透過することができて便利なサイトなのでぜひお試しください。
Copyright © 2024 ぶちろぐ All Rights Reserved.
]]>配布している素材もそうですが、サイト自体がとてもお洒落なのでぜひ見ていただきたいです…!
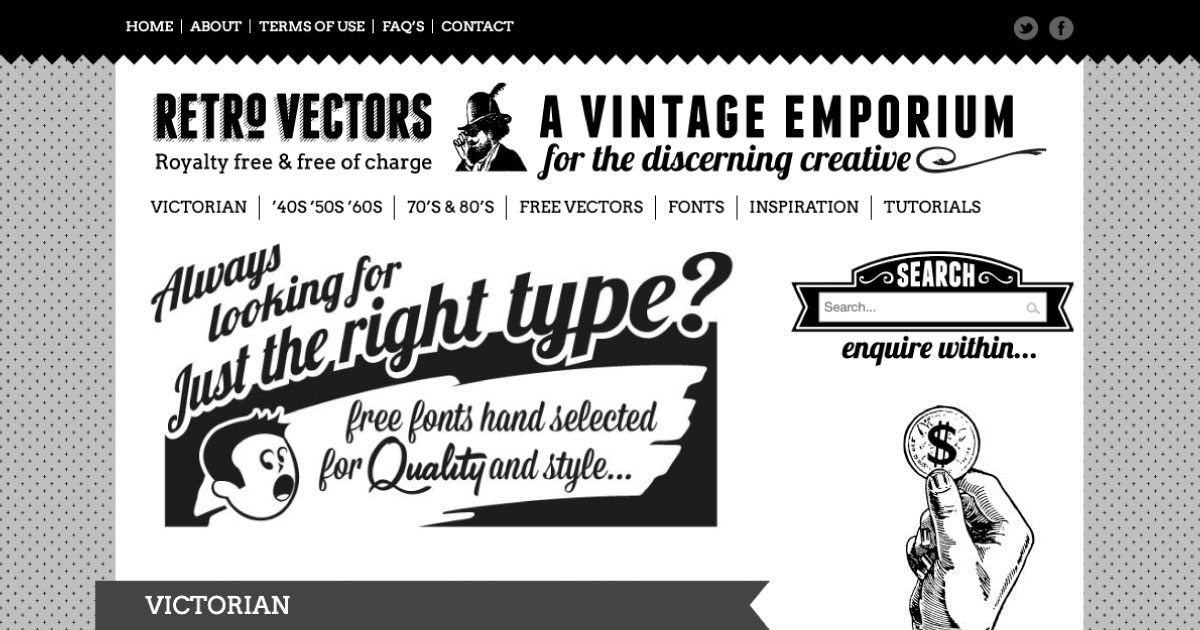
レトロ・ヴィンテージ風なベクター素材が揃った「Retro Vectors」

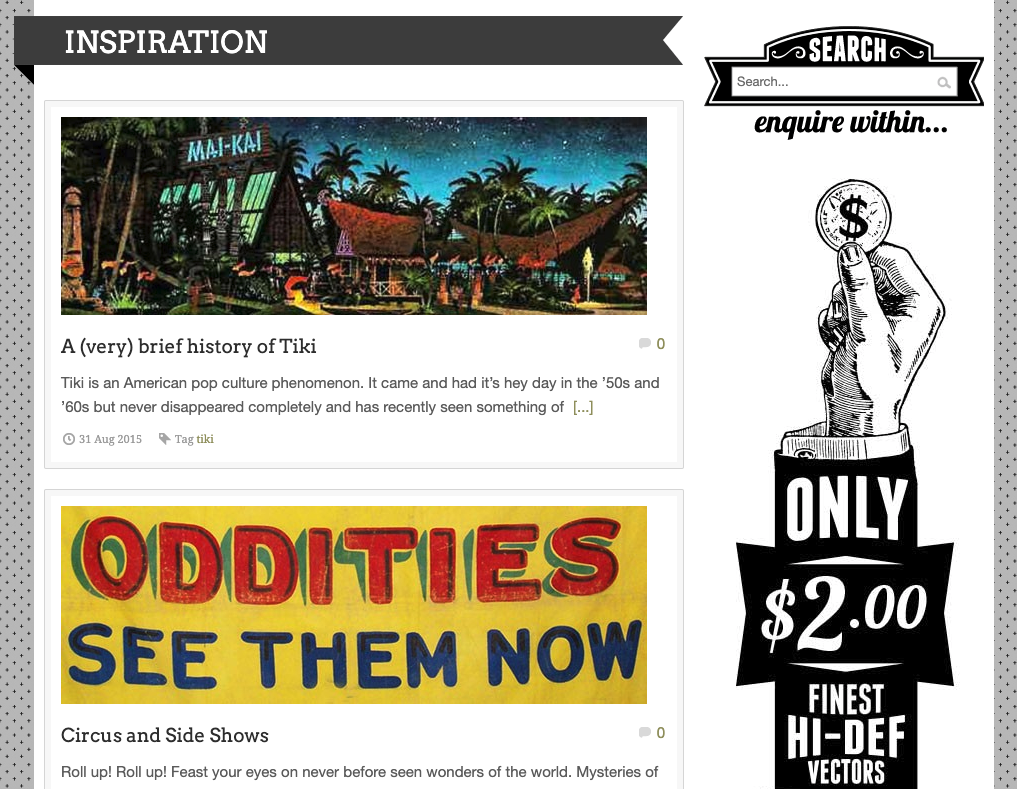
「Retro Vectors」は、レトロ・ヴィンテージ風なイラストなどを多数揃えた素材サイト。
素材は40’s〜80’sまで、年代ごとにカテゴリー分けがされています。
手に入る素材はイラストだけでなく、レトロなフォントや、インスピレーション用のアートワーク、動画なども。
ただすべて無料ではなく、中には有料のものもあるのでそこはご注意ください…!
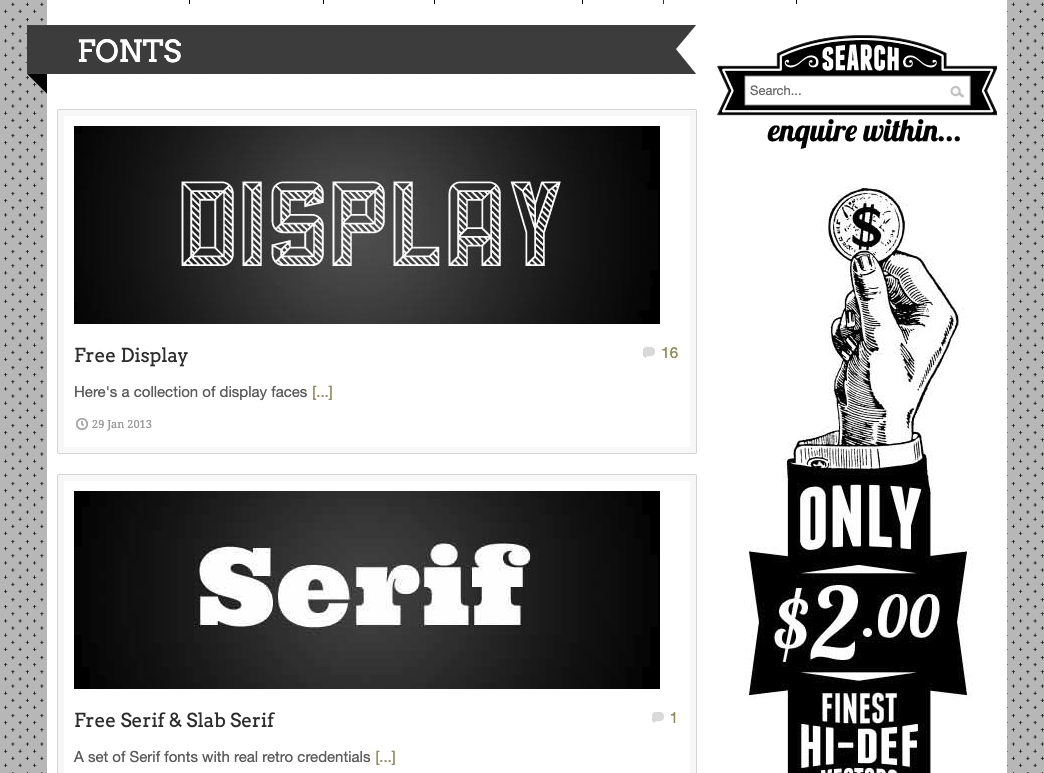
【フォント】

【アートワーク】

素材の利用については、個人・商用ともに利用可能です!
なんでも、著作権切れになった昔のイラストの素材集などから高解像でスキャンしたデータを公開しているからだそう。
ダウンロードしたパッケージに含まれる素材のフォーマットはEPSやPDFなどがあります。
まとめ
なんともお洒落な素材サイトですよね。
レトロ・ヴィンテージ風のデザインに挑戦するときは、ぜひ「Retro Vectors」を覗いて見てくださいね〜。
Copyright © 2024 ぶちろぐ All Rights Reserved.
]]>
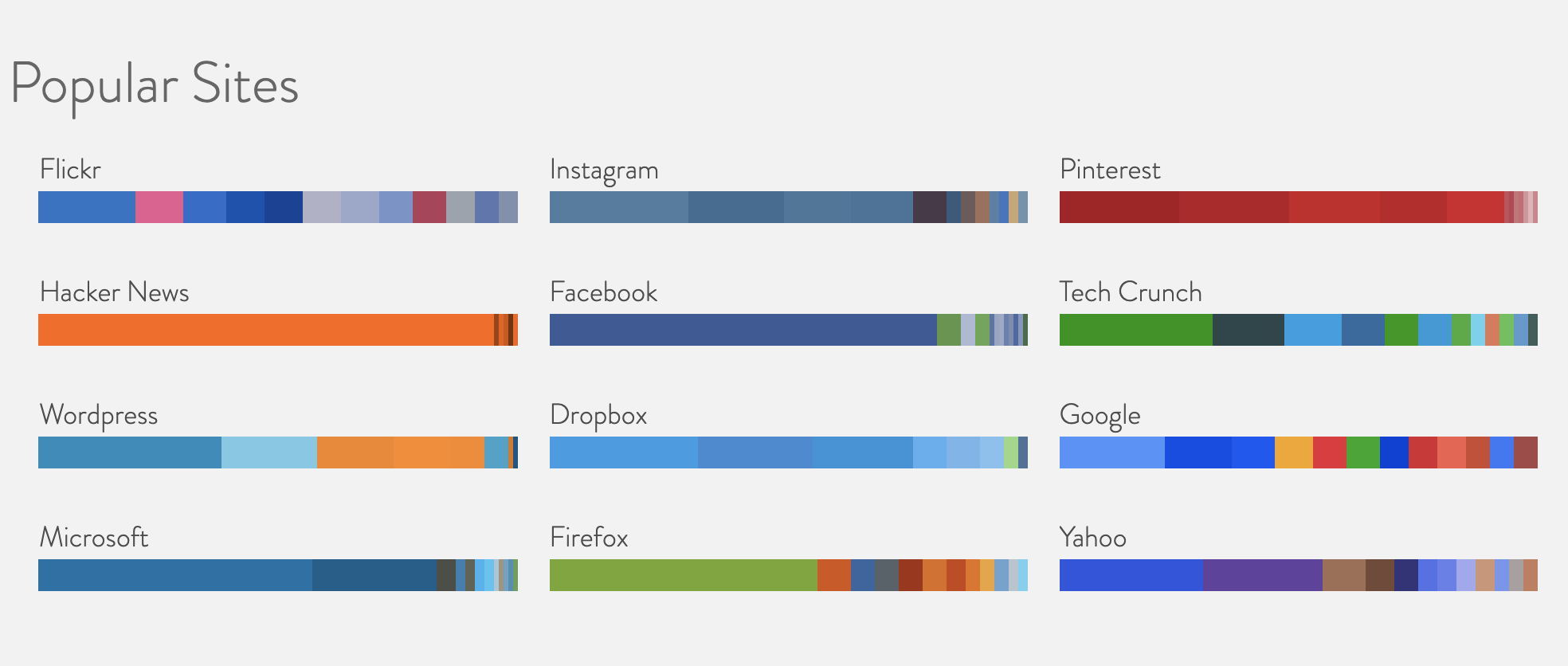
まとめ
いかがでしたでしょうか?
サイトの配色に悩んだ時は、ぜひ参考にしてみてくださいね。
Copyright © 2024 ぶちろぐ All Rights Reserved.
]]>とは言っても何の参考もなしにデザインをするのは大変です…。
私は普段Google画像検索やPinterestで印刷物の参考を探していますが、今回新たに参考にるサイトを2つ見つけたのでご紹介したいと思います!
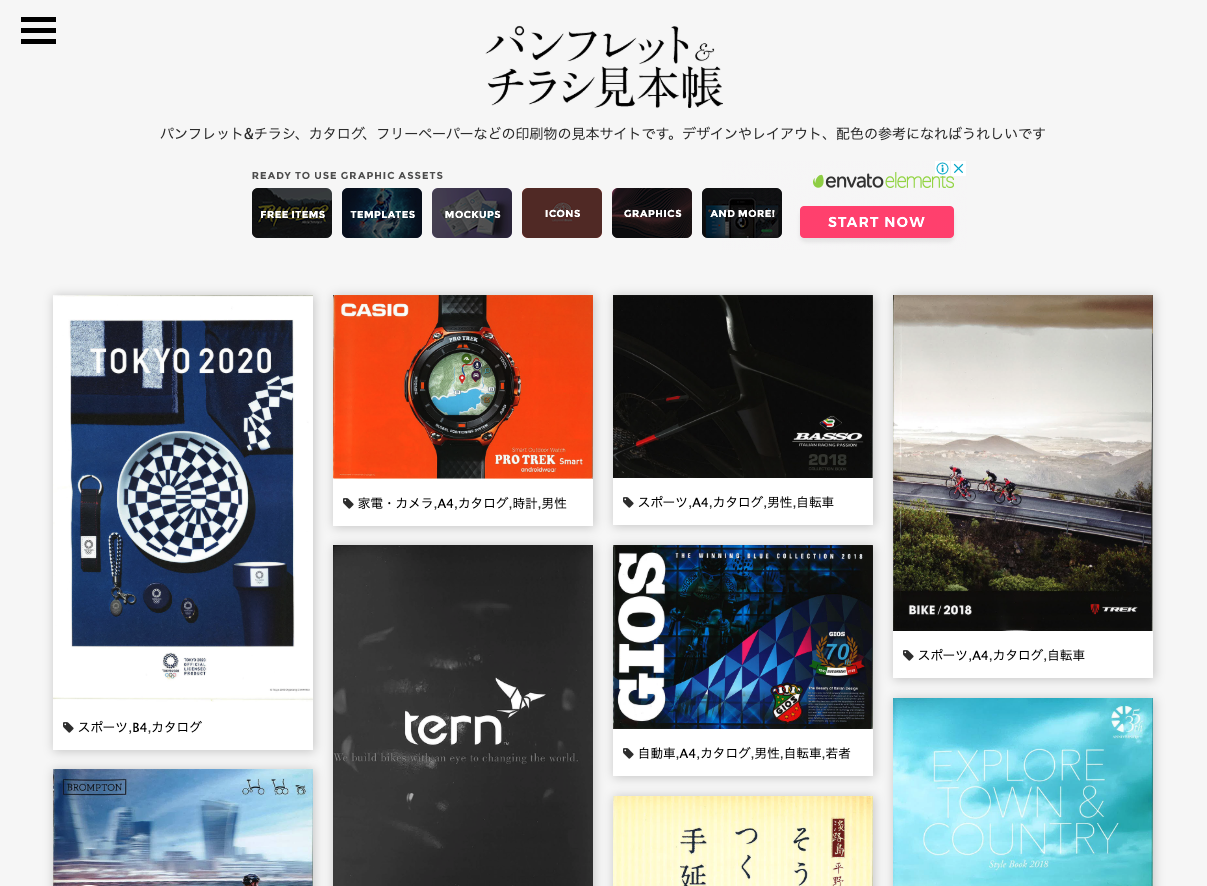
パンフレット&チラシ見本帳

http://desinfinity.net/pamphlet-flyer-mihon/
「ファッション・コスメ」、「鉄道・交通」、「医療・介護」など様々な業種のデザインが集められたサイトです。
メニューとタグから、「業種」、「サイズ」、「印刷物の種類」などの絞り込みができるので、作りたいデザインに近いものを素早く見つけることが可能です。
またこちらのサイトは実際の印刷物をスキャンした画像を載せているため、よく見ると印刷時の色合いなどが分かったりします。
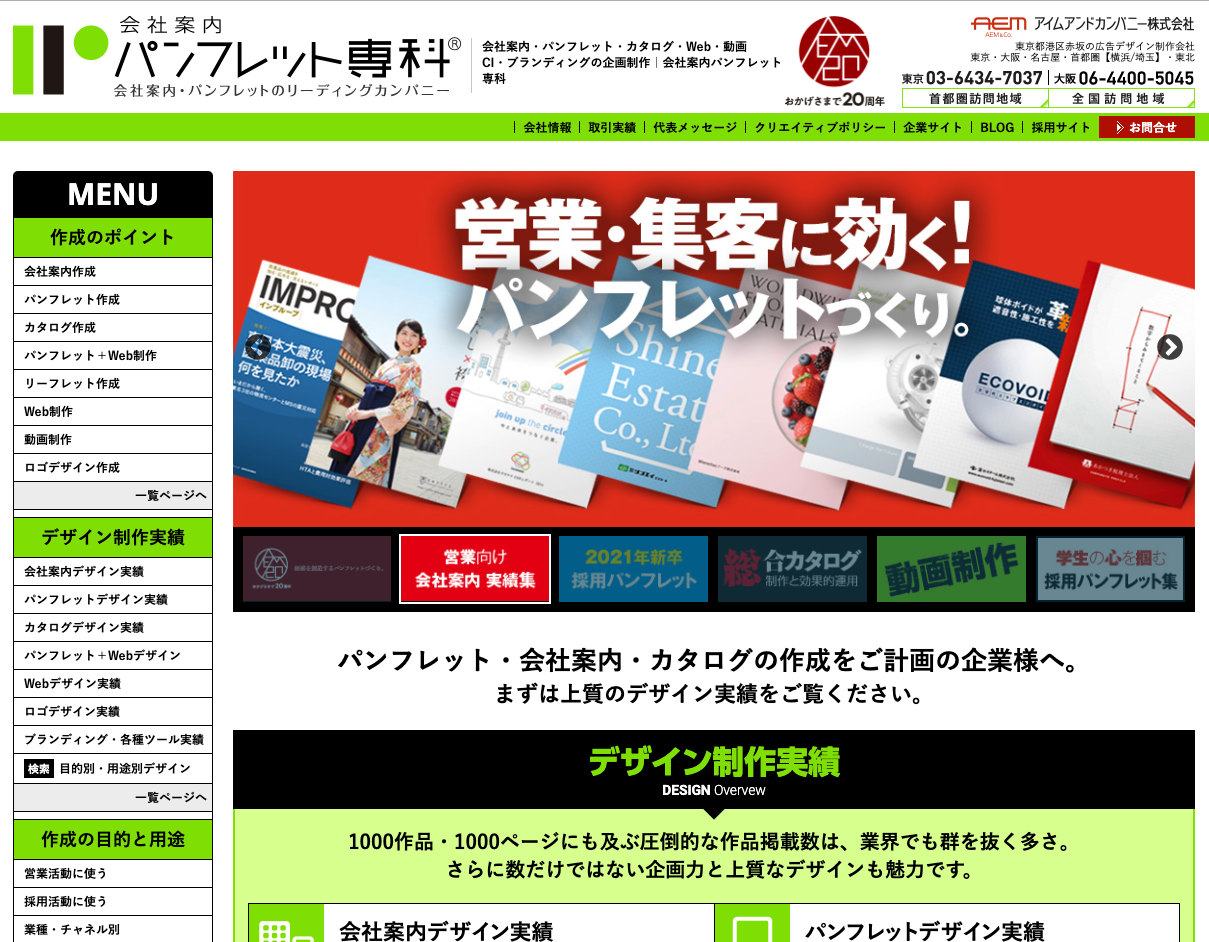
パンフレット専科 制作実績

https://www.print-solution.com/
続いてご紹介するのは、「アイムアンドカンパニー株式会社」という制作会社さんが手掛ける「パンフレット専科」の制作実績です。
パンフレットやカタログなど、クオリティの高いデザインがたくさん載せられています。
特に、「製造業」や「学校・教育」、「コンサル・人材」など、様々な業種の会社案内の実績が豊富なので、とても参考になります!
また各実績の詳細ページには、印刷物の仕様だけでなくデザインのポイントなども書かれているので、どのような意図で作られたデザインなのかが分かって読んでいて勉強になりますよ。
まとめ
いかがでしたでしょうか?
印刷物のデザインもWEBサイトと同じで、普段どれだけ良いデザインを見ているかで、作業スポードや制作したもののクオリティに差が出てくると思います。
もっといろんなデザインを見る習慣をつけて、いろんな表現を吸収していきたいです…!
みなさんもチラシやパンフレットを作成の際は、ぜひ参考にしてみてくださいね〜。
Copyright © 2024 ぶちろぐ All Rights Reserved.
]]>画像の多いサイトのリニューアルの時などに便利なオンラインサービスです。
「Image Cyborg」の使い方
「Image Cyborg」の使い方はとってもシンプルです。
サイトにアクセス(https://imagecyborg.com/)し、一括ダウンロードしたい画像のWebページのURLを、入力フォームにコピペします。
そして、「Download Image」ボタンをクリック。

すると、サイト内にある画像がZip形式でダウンロードされます。

Zip形式だと管理も楽で助かりますね…!
まとめ
いかがでしたでしょうか?
Googleの拡張機能にもサイト内の画像を取得できるものがありますが、今回ご紹介した「Image Cyborg」 はダウンロードの待ち時間も短く、パソコンの動きが遅くなるようなこともないのでオススメですよ!
Copyright © 2024 ぶちろぐ All Rights Reserved.
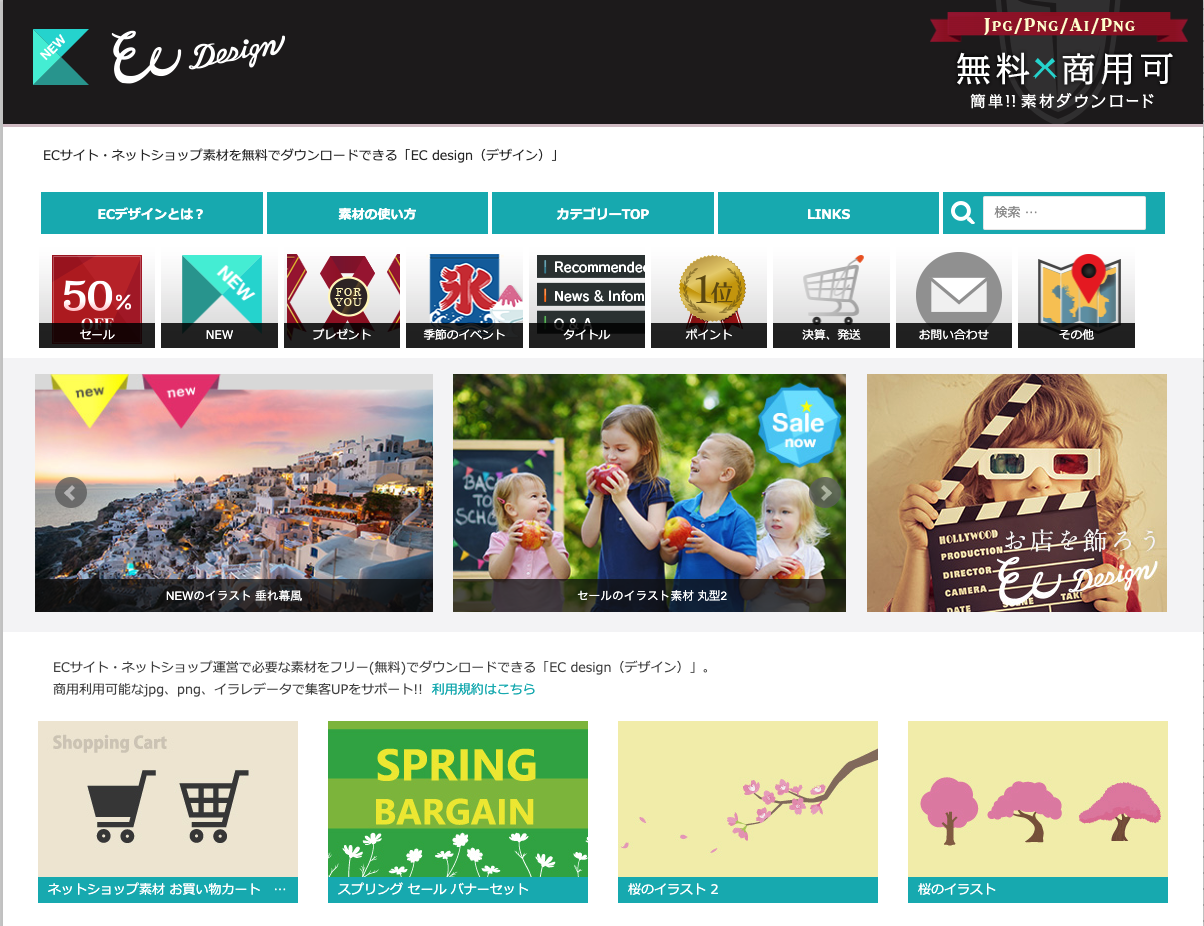
]]>「EC design」という名前のサイトなのですが、ECサイトに必要な素材がたくさん揃っているので、これからECサイトを制作する人、ECサイトを運営しているデザイナーさん必見ですよ!
ECサイト用の素材が揃った「EC design」

「EC design」は無料で利用することができ、著作権の記載なども必要なし!
ダウンロードできる素材の形式はjpg、pngだけではなく、Photoshop、Illustrator用のデータもあります。
素材は、「セール」「タイトル」「季節のイベント」など、9つのカテゴリーに分けられているので、欲しい素材を素早く見つけられるようになっています。
またタグ分けもされているので、見つけた素材と同じようなものがほしい場合は、タグから探すのもおすすめです。
また「EC design」にはアイコン素材だけでなく、バナーもあったりします。
そしてなんとサイズは6つも用意されています。

まとめ
今回は、ECサイト用の素材が揃った「EC design」をご紹介しました。
ECサイトの製作を任されたけど素材を一から作る時間がないデザイナーさんや、素材に困ったショップオーナーさんなどはぜひ活用されてみてはいかがでしょうか。
Copyright © 2024 ぶちろぐ All Rights Reserved.
]]>文字やサイズ、色などを指定するだけで、簡単にそれっぽい綺麗なボタンを作ってくれるので、時間がない時や、デザインの知識があまりない人におすすめです!
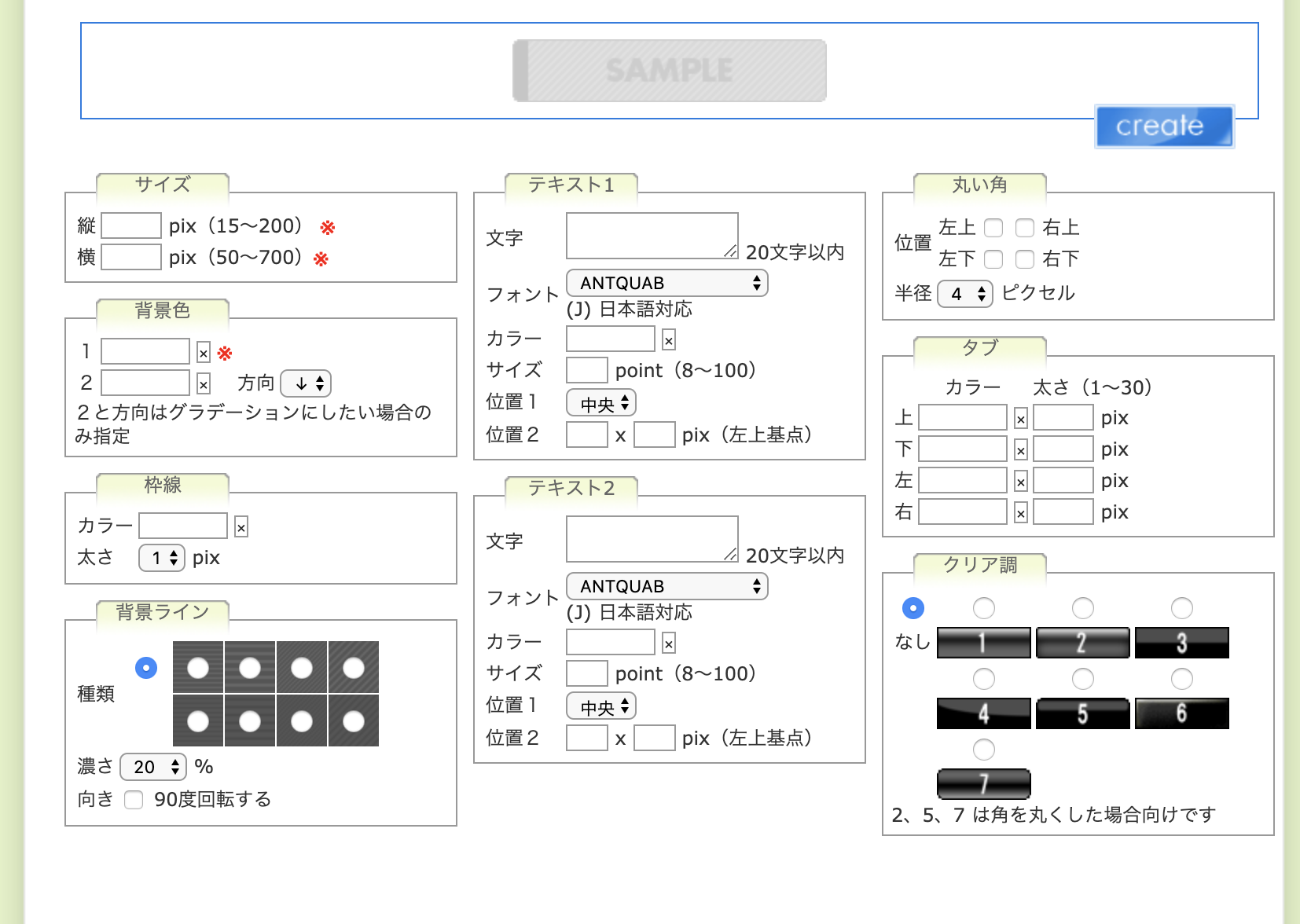
ボタンを自動で生成してくれる「Button Maker」

サイトにアクセス(http://box.aflat.com/buttonmaker/)するとすぐにボタンの作成画面が表示されます。
数値や文字、カラーコードなどを入力して「create」ボタンを押すと、上部に作成したボタンが表示されます。
作成したボタンは、右クリック→「画像を保存」で ダウンロードが可能です。

角丸の大きさや、枠線なども細かく指定することできるので、様々な形や色のボタンを作成することができますよ。
まとめ
簡単にですが「Button Maker」についてご紹介しました。
デザイン初心者や、Photoshopなどのソフトがないけど本格的にボタンをつくってみたい!という方はよかったら活用してみてくださいね。
Copyright © 2024 ぶちろぐ All Rights Reserved.
]]>じゃあどうすればどうすれば文字を斜体に出来るのか、解決策を忘れないように記事にしたいと思います。
Illustratorで文字を斜体にする方法
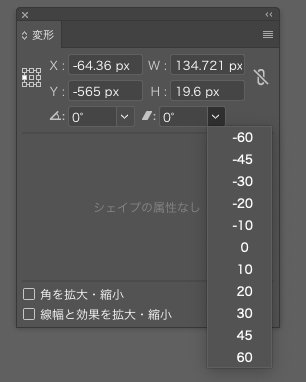
文字を斜体にしたい場合は、「変形ツール」を使用します。アウトライン化などは必要ありません。
斜体にしたい文字を選択して、変形ツールの右下のシアーマークのところで角度を調整すれば簡単に斜体文字にすることが出来ますよ。

簡単なテクニックですが、やり方が分からなかったので記事にしてみました。
斜体の角度によってイメージも変わりますし、かっこいい雰囲気にしたいときなどは斜体文字、使えると思います。
Copyright © 2024 ぶちろぐ All Rights Reserved.
]]>